Paper Prototype Design
Photos
Reading |
Tagging |
Filtering |
|---|---|---|
|
|
|
These photos were taken after we made the improvements described in the Iterations section.
Briefing
Transcript: Hubbub is a mobile application for managing incoming information from Twitter, Facebook, E-mail, and so on, and reading what's important to you as efficiently as possible.
Tasks
Index Card |
Description |
|---|---|
|
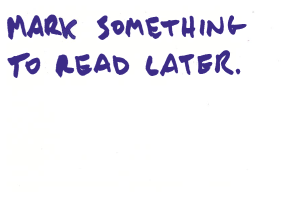
This was our first task. There are two index cards because we updated the task part-way through our paper prototyping. This task is meant to prompt the user to explore our reading interface so we can see how easy/intuitive it is to read information. |
|
This was (sometimes) our second task. This is a form of organizing/saving information (our third high-level task in GR1) that we wanted to test. We learned later on in our paper prototype testing that the behavior of this feature confused some users. It is not consistent with how users prepare items for reading later in emails/twitter/etc, and it was unclear what was supposed to happen when the users hit the "read later" button (does the item go away? etc.). |
|
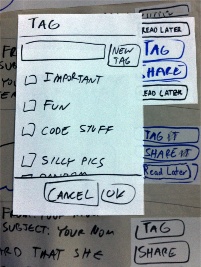
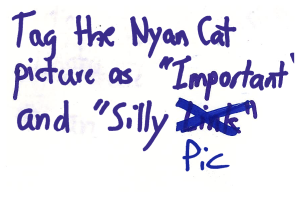
This was our second/third task. It is also a form of organizing/saving information like the previous task. Our paper prototyping users told us that the tag menu/general functionality was more straightforward than the "read later" functionality. |
|
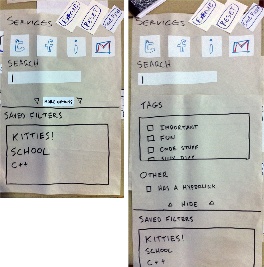
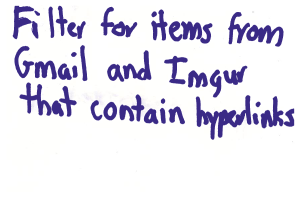
This was our last task, testing our implementation of the filter task (second high-level task from GR1). It was our most complex task, and was changed the most in our iterations for our paper prototype. |
Analysis
Summary
Reading
- The first task description, "Read something interesting", initially confused some users who didn't realize they were being asked to try to scroll down or expand items. Changing the description to "Find something interesting to read" resolved this.
- Because it is a mobile app we tried to afford scrolling by displaying a partial line of content at the bottom edge, but some users did not realize that the page was meant to be scrollable.
- Users were able to notice the "Expand" button and click on it to expand items to see the full version. In some of the original tests, we didn't display a "Shrink" button on expanded items; users during these tests tried to touch the original menu to get back, similar to how you close a photo on Facebook. Some users did this even after we started showing the "Shrink" button - we could consider making clicking outside of an expanded item shrink it, though this could be another issue that comes up with a paper prototype.
- A couple of users hit the "Share" button. Ideally, this wouldn't require that the user do anything more, and the backend would make the post in the background using an API. We might need to ask for additional input in some cases though, like email forwarding.
- Some users thought the interface was busy and suggested hiding buttons. When the interface is on a real screen we can better determine whether decreasing learnability by hiding the buttons makes sense.
- For the most part, users were familiar with interfaces that present a list of items to read, and did not have significant roadblocks navigating.
Saving
We experimented with two mechanisms to save content for later: the first is to hit a "Read Later" button that presumably shows you the content later; the second is a set of tags that users can apply to items, and later search for, similar to Gmail. One user mentioned that she would save emails often since she doesn't want to reply to them on the phone, and suggested that hitting "Read Later" on an email mark it as unread (this would be desirable by users who use both Hubbub and their email clients to read emails). When the user hit "Read Later", the feedback we used was to change the text on the button to "Saved". Some users thought that this term didn't fit their mental model (emails are already saved), and suggested making the item go off the screen. We could make it do this automatically, or have the user do a sideways swipe similar to dismissing notifications on Android.
Tagging went smoothly for most users. They realized that they should check the tags they want and then hit "Save", or "Cancel" to abort. We didn't ask users to create new tags, but they did recognize that there was a textbox at the top,. though some users thought they might have to hit the "New Tag" button first. One user wanted to rename a tag and noted that it wasn't clear how to do so.
Filtering
Several users took more time with filtering than they did with other tasks, partly because the task itself is more complex. The interface also went through the most changes in the iteration step. In the initial design, users got to the filtering interface by switching tabs at the top, but most users were confused and took longer than we would have liked to find it. When we replaced it with a button, responses were much faster. Some users didn't immediately understand what the advanced filter options referred to - partly because on paper the "Advanced Filter" link didn't show enough affordances to appear clickable and there was text underneath it (we were trying to depict a slide-down menu that inserts its contents between always-visible content). Since the hyperlinks aspect of the filter was in the advanced section, users needed more time to follow it. Some users tried to simulate it by typing text into the search bar. Some users asked for ways to preview the filter, or possibly show filter options along with items in the reading interface. Before the first iteration, users were confused about how to execute or save the filter; the iteration made the buttons more prominent and after that users found them faster.
Observations
User |
Tom's Notes |
Rahul's Notes |
Leilani's Notes |
|---|---|---|---|
User 1 |
computer |
|
--user wants email marked unread when hit “read later” |
User 2 |
|
computer? |
--User was unsure what “read something interesting” meant (didn’t try to expand any of the information in the list, just tried to read them as is) |
User 3 |
|
|
computer |
User 4 |
|
computer |
--clicked on gmail “icon” directly, rather than the email content |
User 5 |
computer |
|
--I only have half the notes for this test because I was working on RS2 testing for a bit |
User 6 |
computer |
|
--user’s first comment was that our interface is very busy |
Iteration
We performed half of our paper prototype tests before making any considerable changes to the interface. We made the following changes:
- Eliminated the “tabs” format
- Modified the first index card to “find something interesting to read”, rather than “read something interesting”
- Changed access to the filter menu as a button at the top of the screen
- Added an execute button to the filter menu that automatically brings the user back to the original reading interface (with filtered content)
- Changed the description of the button that reveals more options in the filter from “advanced options” to “more options”
- added “shrink” buttons to expanded content
- Specified to users that the buttons for sources in the filter menu “toggle”
We noticed these changes had the following general effects on our subsequent users:
- Users more quickly and confidently navigated through our filtering task
- Users were somewhat less confused about how to access the hidden filter options in the filter menu
- Users interacted more with the reading interface (the first task was clearer)