
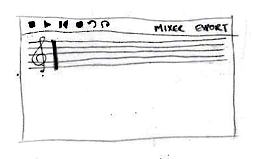
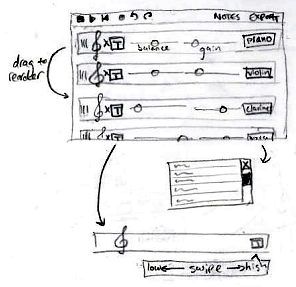
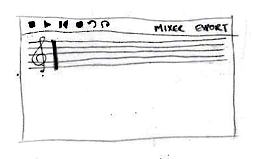
Andrew pulls out his iPad and starts up the VoiceComposer app, which he has installed for some reason. When it opens, he sees an empty staff and a cursor (a thick vertical line across the staff). Along the top of the screen is a row of buttons: on the left are icons for stop, play, rewind, record, undo, redo; and on the right MIXER and EXPORT.

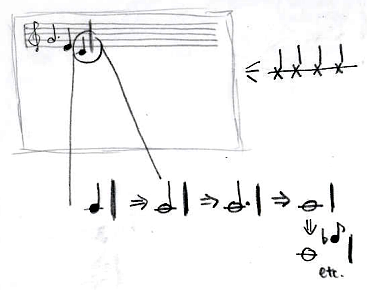
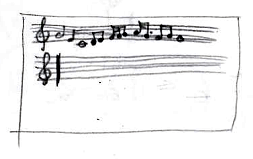
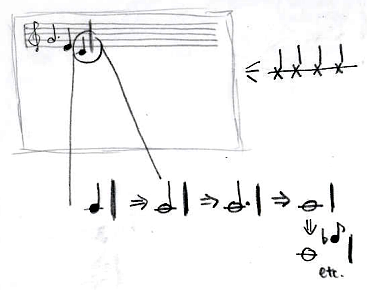
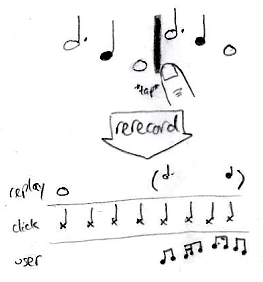
Andrew wants to record his new tune, so he taps the record icon. All of the buttons except stop gray out, and a click track starts playing from the tablet's speakers. When Andrew starts humming, the cursor moves forward and a sixteenth note appears to the left of it. As Andrew keeps humming the same pitch, the displayed note lengthens to an eighth note, a quarter note, a half note, and a dotted half note. When Andrew changes pitch, the first note remains as a dotted half note, while a new note appears after it.

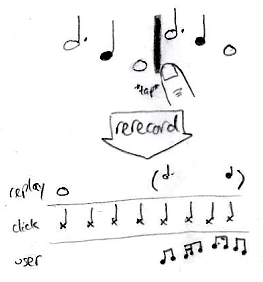
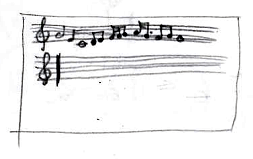
After going through this process for a bit, Andrew has recorded four bars of music. He presses stop and looks over the recorded notes. He decides that the third measure is a bit boring, and wants to make it more elaborate. He taps at the beginning of the measure, and the cursor moves there. Then he taps record, and the cursor jumps back a measure. The click track starts playing again, this time overlaid with the contents of the second measure. The cursor moves forward to match the notes being played. When it reaches the beginning of the third measure, the replay cuts out, but the click track continues. Andrew starts humming again, and the new notes overwrite the old ones. Again, he presses stop when he's done.

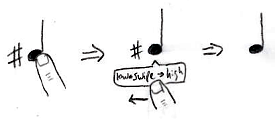
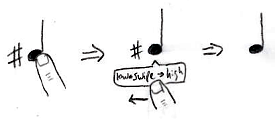
He notices that one of the notes is a half-step sharp, and taps on it, intending to edit it. A box pops up below the note. It reads "low ← swipe → high". He discovers that by putting his finger anywhere on the box and moving it left and right, he can change the pitch of the note. Tapping outside the box closes it.

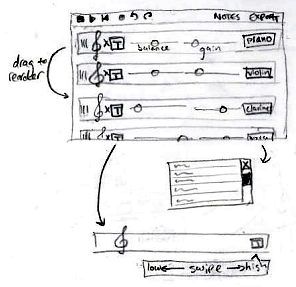
Andrew admires his work. It's a good tune, he decides, but it's a bit too low for his whistling range. Maybe he should transpose the whole thing up a bit. He doesn't see anything like that, so he decides to explore the MIXER button. Tapping it causes the staff to fade out a bit, and a handle appears on the left. Various controls appear overlaid on top of the staff: a DELETE button, a TRANSPOSE button, a balance slider, a volume slider, and a button displaying the name of the instrument currently used for the staff. Tapping TRANSPOSE pops up a "low ← swipe → high" box, but this one controls the entire track. Since the staff is still visible in the background, Andrew can see the notes shifting while he transposes them. The instrument button leads to a scrollable full-screen list of possible instruments, from which he can select one or cancel.

Below the staff on the mixer screen is an ADD TRACK button. Andrew has a few minutes, so he decides to add a harmony line. He taps ADD TRACK, and the mixer screen disappears, leaving his original track as well as a new empty one below it. The cursor is now at the start of the new track. He taps record, and both the click track and the original track begin playing, so that he can hear what he's already written while recording. If he doesn't like what he hears, he can tap MIXER and then DELETE on the offending staff, and then confirm that he does want to delete it, to remove the track.
Once Andrew's done, he taps EXPORT, which pops up a menu with various export options. The app automatically saves his piece to the tablet's internal storage, but he can also choose to send it in MIDI format over email, e.g. to June.
Pros
Learnability
The traditional music notation that this design uses is likely to be familiar to anyone with experience playing an instrument, or in music theory or composition. It's therefore good in terms of learnability if the target audience is already musically inclined, though it may not be the most intuitive choice for those with only a little experience.
Efficiency
Also, it's possible that traditional music notation is more compact than more intuitive ways of displaying notes, increasing efficiency, though we haven't actually compared them quantitatively.
Safety
The interface should be fairly safe. See below for a discussion on the drawbacks of tablet interfaces, but we hope that having undo and redo buttons should lessen the impact of mistakes.
Cons
One problem with using traditional music notation is that it pretty much requires a set tempo. For example, the app can infer whether a user wanted a quarter note at 120bpm or a half note at 120bpm, but it can't tell between a quarter note at 120bpm and a half note at 240bpm. The click track makes that inference possible, but it also locks the user in to one tempo.
Another problem is that it's hard to edit any property of individual notes except pitch, since all notes are represented by symbols of equal size, regardless of their actual duration – unless they're of a nonstandard duration like a quarter note plus a sixteenth note, which is represented as two separate notes that are tied together. It's still possible to let users change the durations of notes, but there's not really a standard way to do it across existing music software, and efficiency suffers.
Like smartphones, tablets have a touch-screen interface, which is more imprecise than a mouse pointer. It's certainly possible, and probably straightforward, to add more features to this design, e.g. changing the tempo of the click track, allowing the user to select from multiple saved songs, and more powerful editing of individual notes, but each of these will clutter the interface and make mistakes more likely. We've tried to compromise and preserve both learnability and safety, but both will necessarily suffer.