-
Created by Unknown User (trevino@mit.edu), last modified by Unknown User (jvaladez@mit.edu) on Mar 10, 2013 23:49
Scenario
- Marshall and Lily are finally going back to work for the first time after having Marvin three months ago. They are both reluctant to leave their beloved Marvin, but they know that it must be done. Their friends Ted and Robin have agreed to help take care of Marvin while his parents are at work with Robin looking after him in the mornings and Ted in the afternoon. Marshall and Lily have gone through much trouble the past three months to ensure that Marvin has kept a strict daily schedule and want to keep that routine going. To that end, they have created a very detailed and thorough daily schedule that is anything but straightforward. They wanted to go through the schedule with Ted and Robin beforehand but the two of them went out for a sandwich and weren’t able to meet.
Lily and Marshall wake up at 5:30 AM to get ready for work and get Marvin ready for the day. They start by checking his diaper and find that he needs to be changed. After he is in a new diaper, they write down the “quality” of his dirty diaper for future reference and check that they have enough diapers left in the box to last through the day. Robin arrives at their apartment and, after saying their goodbyes, Marshall and Lily leave to work. Robin has just finished working her early morning shift of work and is quite tired. Additionally, she is not very comfortable around babies and does not know very much about them either. An hour into the morning, Marvin starts crying and Robin realizes that she needs to change Marvin. However, she has never changed a baby before and doesn’t know where to begin. As Marvin wails, she goes on Google to find a video about changing a diaper. After watching a few videos, she makes her best effort at the task. She manages to finish the job but goes through nearly all of the diapers in the box in the process and leaves only one. She looks at the schedule and realizes that she has missed his late morning feeding and hurries to get that done as well. Looking at the schedule, she sees that she needs to burp Marvin as well, something that she wouldn’t have thought of doing.
After the feeding, Ted comes in to take over for the afternoon. In her rush to leave, she fails to tell Ted that she fed Marvin late and that they are running low on diapers. A couple of hours later, Marvin needs to be changed again. Ted, always the overachiever, has made sure to familiarize himself with how to change a baby and uses the last diaper in the box. He makes sure to text Marshall and Lily that they are out of diapers at the apartment. Referencing the schedule, Ted tries to feed Marvin but finds that he is not hungry which he finds quite odd since he did not get the info about Marvin being fed late. Lily gets back to their apartment at 4:30 with a box of diapers. As Ted leaves, he tells Lily that Marvin should be getting hungry sometime soon as he didn’t eat earlier.
Marshall returns at 6:30 PM in time for dinner also with a box of diapers. When he comes back, Lily has just finished feeding Marvin and hasn’t had time to start dinner. They see that Ted has written down some notes on the consistency of Marvin’s previous changing, but don’t see anything from Robin. Lily calls her and asks but she doesn’t really remember much other than "brown and smelly". While Lily is on the phone with Robin, Marshall looks at the schedule and tries to feed Marvin. He didn't get the message from Lily about the shift in Marvin’s eating schedule. After trying to feed Marvin and giving up, Marshall asks Lily if she knows what’s wrong with the baby and she explains what happened. At this point, Marshall and Lily don’t know Marvin’s new eating schedule and are not even sure if he has been getting the proper amount of sleep. With the genes of a Minnesota family, Marvin is a quickly-growing baby and will not be able to use all of the new diapers Lily and Marshall just bought. After spending the night waking up at irregular hours, Marshall and Lily decide that one of them will have to stay home and quit their job because they can’t trust their friends to take care of Marvin without disrupting his regular schedule.
Individual Designs
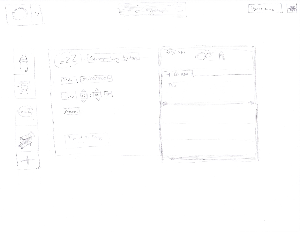
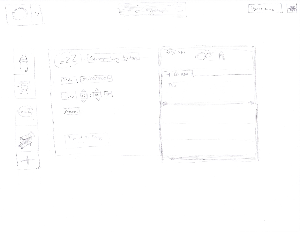
- Jon:
- Ultra-Efficient:
- Main goals: track feeding, nap, and diaper change times.
- At a glance, you can see an event that has occurred in the past
- Can add a new even simply by clicking on one of the three buttons.
- Digital clock in plain view at the top of the page and a marker for the current time on the schedule.

- Tiny Screen:
- Intended for a tiny screen. (Screen dimensions of an iPhone used for modeling).
- Top 1/3 of the screen used for navigation
- Lower 2/3 of screen for further content under each screen.
- 3 different pages depicted from left to right:
- Bowel movement tracker,
- Schedule of events, and
- Supply tracker.

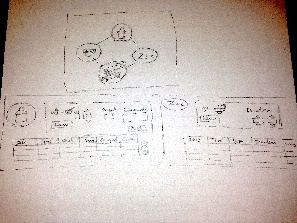
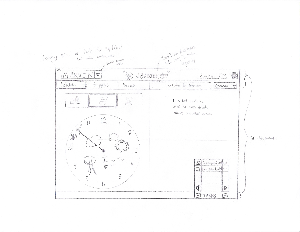
- None in particular:
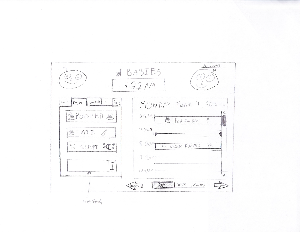
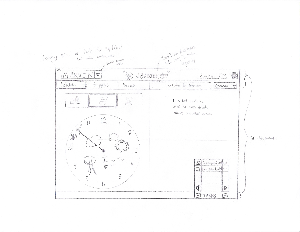
- Sign-in at the top: This allows for the checking/updating of the webpage through any web browser and retains external consistency.
- Parents can register multiple babies with the same account. The coloring of the entire interface would change depending on the particular child to help avoid capture slips.
- 3 buttons in main nav bar: schedule, supplies, and search.
- Search bar button expands to allow for text field searches with a specific category set by the drop-down menu.
- Supplies button would be "shared" amongst several babies of a single parent, since parents will globally track supplies.
- Schedule button takes the user to the web page shown on screen.
- It has an analog clock with different events on the outer rim. Clock image also changes based on night or day time. Top buttons add more events to the clock with further details (not shown).

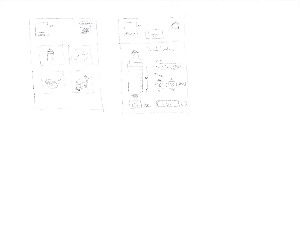
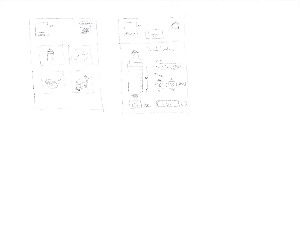
- Jackie:
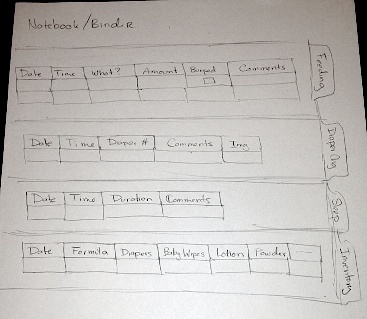
- Non-computer interface:
- Pen and paper approach: a notebook of logs designated for record keeping of baby-care-taking tasks.
- Lays out a primitive method to accomplish the stated tasks
- Demonstrates the most basic requirements to reach the goals.

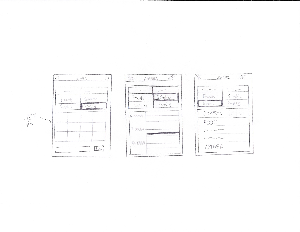
- Basic visuals:
- Goal: visual simplicity to organize the interface's features.
- The main page displays access to the four main areas the application helps the user track: Baby feeding, diaper changes, sleeping, and supply inventory.
- Clicking into one leads the user to a screen that has a pane to add a new log entry and a view of the existing log. The log entry pane uses visuals and buttons for data entry.
- Displayed are the baby feeding tracking view (lower left) and the sleeping tracking view (lower right).

- Tiny Screen:
- Interface designed into a series of tabs: day schedule, materials inventory list, logs, and settings.
- The day schedule is the main feature of this design. It's organized very similar to the day view in the iOS Calendar app, with additional features, displays of logged and upcoming tasks.
- Icons are used to display the information.

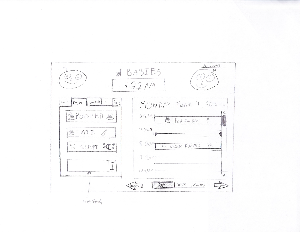
- Sam:
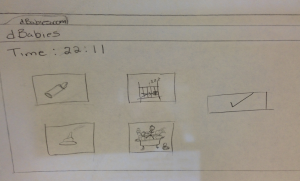
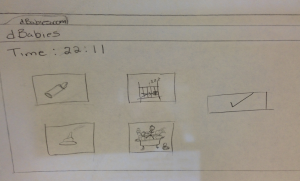
- Illiterate User:
- UI is completely picture based.
- The user has to select which task has been performed.
- Feedback: The check will be highlighted when the button is clicked to confirm selection.
- The click also goes along with a time stamp to be stored for later retrieval.

- Non Computer UI:
- Uses a fort-night calendar with space to write down tasks and strike them out once completed.

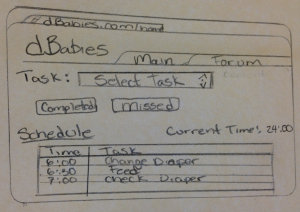
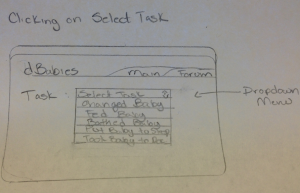
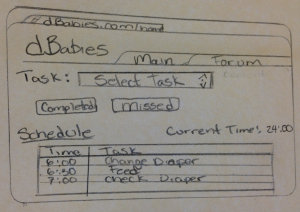
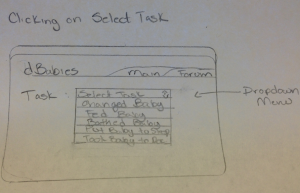
- Tiny Screen:
- Takes advantage of a tiny screen to focus on two main things:
- The user can see what needs to be done and keep track of what has been done by selecting tasks from the dropdown menu.


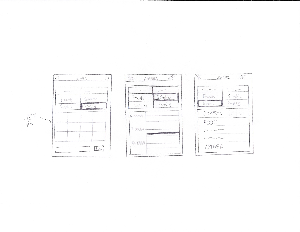
Designs, Storyboards, and Analysis
- Storyboard Design 01
It's mid-morning and Robin can see that Marvin is getting quite sleepy. She sets him down in his crib and is thankful when he falls asleep right away. Robin immediately logs on to dBabies to log that baby Marvin has fallen asleep. She clicks on the "sleep" button on the side panel. Since he has just fallen asleep, all the settings have been set to the current time, so all she has to do is press submit. She sees on the schedule of events that she was supposed to try and feed him at 8:00 AM, which she failed to do. Now she knows when Marvin wakes up, he is likely to be hungry.

Analysis:
This design aims at combining the best of the prototypes and providing the user with a UI that's learnable, efficient, safe, and prevents capture slips and common errors in UI design. The number of options is limited to the four most common tasks (e.g. feeding, putting to sleep, changing) but modular in the sense that you can add different types of events by clicking the plus box. For the log, we used used an affordance by styling the log of events after google and apple calendar. The same can be said for adding the type of event to the log. A safety feature in the UI is the multiple baby selector. Whenever a different baby is selected the color changes and the picture of the baby appears to differentiate between different infants. Also the username block is on the other end from the baby selector to prevent capture slip. In terms of efficiency, the design assumes that the user wants to keep the log updated as soon as events happen and has the time stamp set to the current time when logging an event to help the user skip the step of having to set the current time. If the user, however, wants to log the event a few hours after it happens, the user has the ability to set a different time. You can also drag and drop the events in the log to the correct time slots if a mistake is made to make mistakes reversible.
- Storyboard Design 02
Before Marvin wakes up from his nap, Ted comes over to take over babysitting. Robin lets him know that she didn't feed him earlier and that Marvin should be waking up any moment now. As such, Ted starts to prepare a bottle for Marvin. Knowing that he should wake up a newborn baby every four hours for feeding, Ted gets Marvin up to feed him. As he is feeding Marvin, Ted takes out his iPhone and goes over to dBabies. He hits the homescreen and clicks on the bottle to log Marvin's feeding. While holding Marvin in one arm, he uses the other arm to mark how many ounces of milk Marvin drinks during his feeding and input the time that he started feeding Marvin. Again the current time is already input by default, however Ted is a stickler for logging things perfectly. He clicks the up button on the minute spinner to log the feeding a minute in the past when he first started feeding Marvin.

Analysis:
This design aims at providing the user with a very mobile interface. Easy learnability is accomplished through self-disclosure (buttons with descriptive icons will be visible), consistency (icons and names are externally consistent), and fast feedback (instantaneous visible changes). The design accomplishes a level of efficiency by using large (in comparison to screen size) objects. In terms of safety, there are few errors to make and all are recoverable and revocable, e.g., an incorrect log entry can be properly edited and/or deleted.
- Storyboard Design 03
Finally, Lily gets back home to see her sweet Marvin who she has missed so very much. However, after a long day at work, she is very tired and doesn't want to have to think too much about logging all of Marvin's events. Thankfully, dBabies makes it very quick and easy to accomplish this. She logs onto dBabies and enters into Marvin's logging home page. She just changed Marvin so she drags over the diaper icons to the on-screen babies bottom. The little baby laughs and animates verifying that the event has been logged. In the process, they have run out of Wipees. Lily drags the shopping cart over to the baby to open up the "Supplies" dialog, where she marks that they need more.

Analysis:
With a very interactive UI and using the drag and drop affordance, we believe this design to be very learnable. Additionally, we included the metaphor that you feed the baby by putting a bottle to its mouth. When thinking about efficiency, instead of having to select from menus or type anything in, all the parent needs to do is drag an item and drag it to the specific location on the baby and the code will translate that event to an event in the log. This design covers illiteracy as well. In an attempt to reach as many parent users as possible, the act of dragging and dropping different items to a baby doesn't require reading or any sort of understanding of computers. The user simply has to make the analogy. For a user who wants the less interactive version of the site, they will always have access to the log that can be edited similar to the other designs
{"serverDuration": 121, "requestCorrelationId": "21e5636f817f4fa8"}










1 Comment
Unknown User (meelap@mit.edu)
Scenario: Good job setting up the users' high level goals and following through with specific tasks. However, many of the details aren't relevant and could be removed to improve readability.
Preliminary designs: Good job analyzing the usability of each of your storyboard designs. All storyboards should address the same scenario - having diverse designs for the same tasks will really help identify the style of user interaction best suited to your users and their goals.