Designs
We asked two members of the team to come up with designs independently. The third member of the team then combined the best ideas from the two individual designs, with his own ideas, to create a third design.
Design I (Matt)
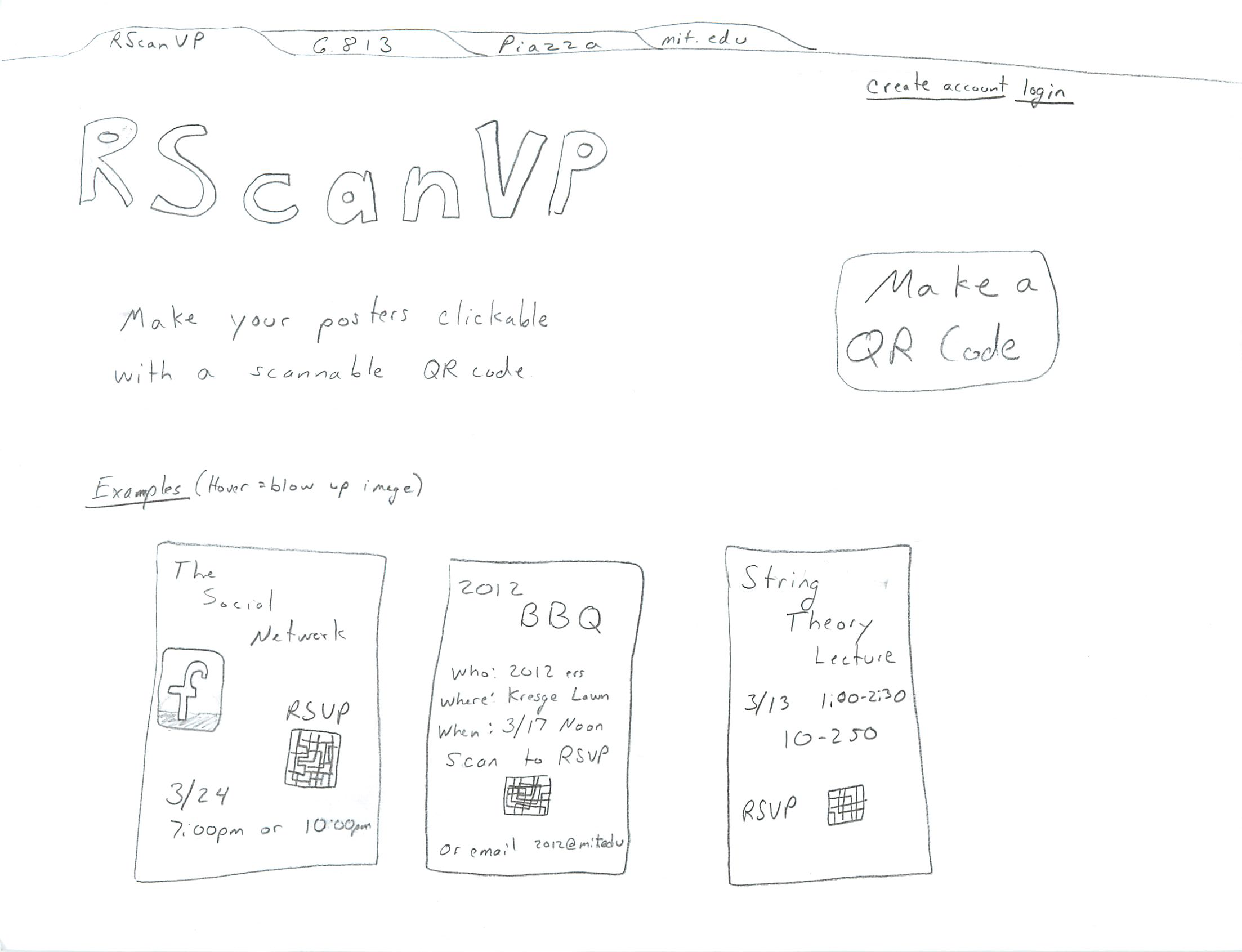
- Our first design begins with a poster creator visiting the URL RScanVP.com. The initial page, seen below, of the website is loaded and displays a few examples of posters with our QR codes, a description of what we do, and an option of making a QR code. The user has the option of either:
- creating account, or
- logging into an existing account, or
- creating a QR Code.
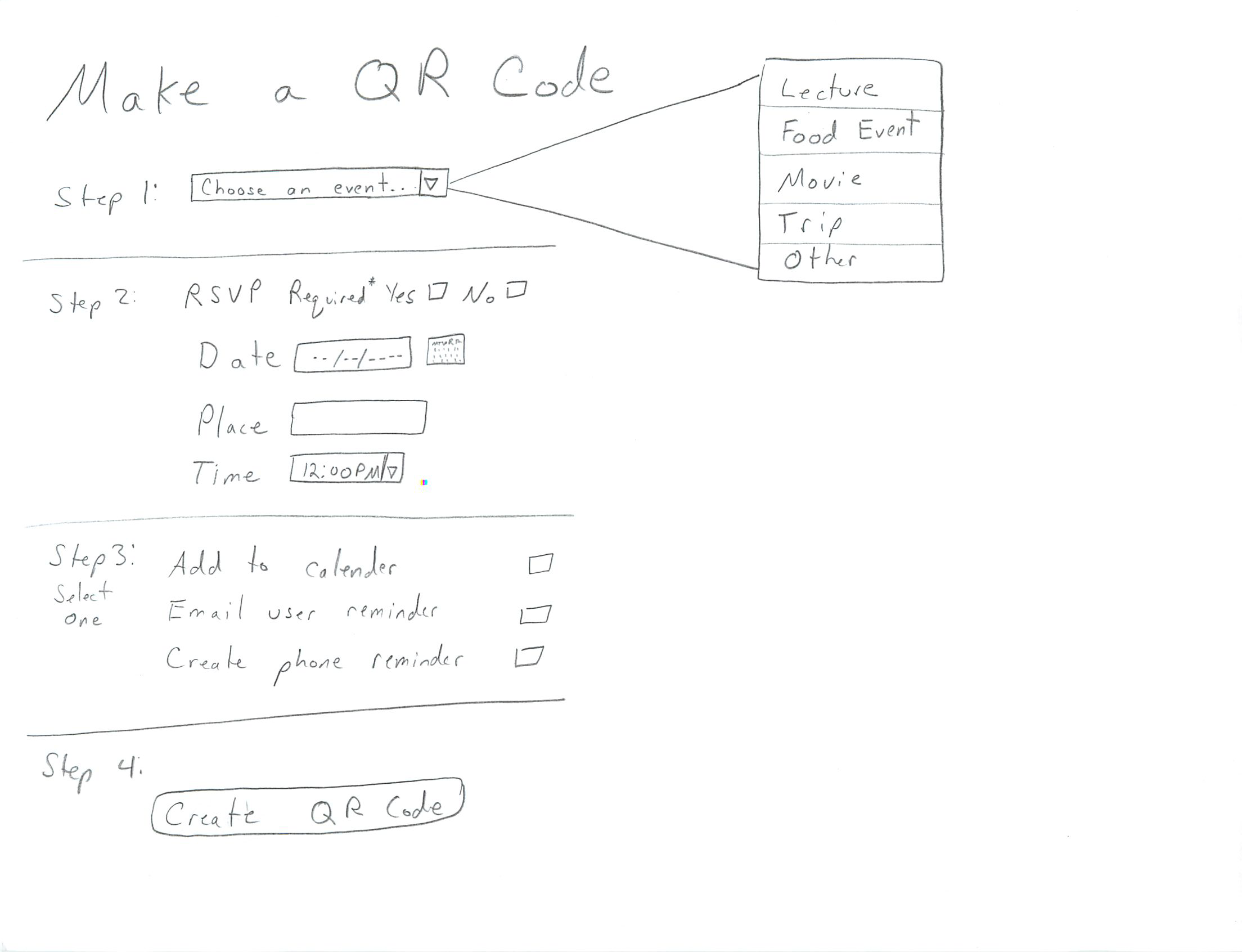
- The poster creator can choose not to log in and then the site will not be able to track the results, but can still send email updates, provided a valid email is supplied at QR creation time. If the poster creator clicks on the 'Make a QR Code' Button, they are redirected to a page with a form. They can fill out this form, pictured below, with the details of the event including: time, date, location, if RSVPs are required, and whether to keep statistics. Clicking 'Create the QR Code' will create the image and display it. If an email is supplied, the image will be emailed, if logged in the image will be saved in the account.
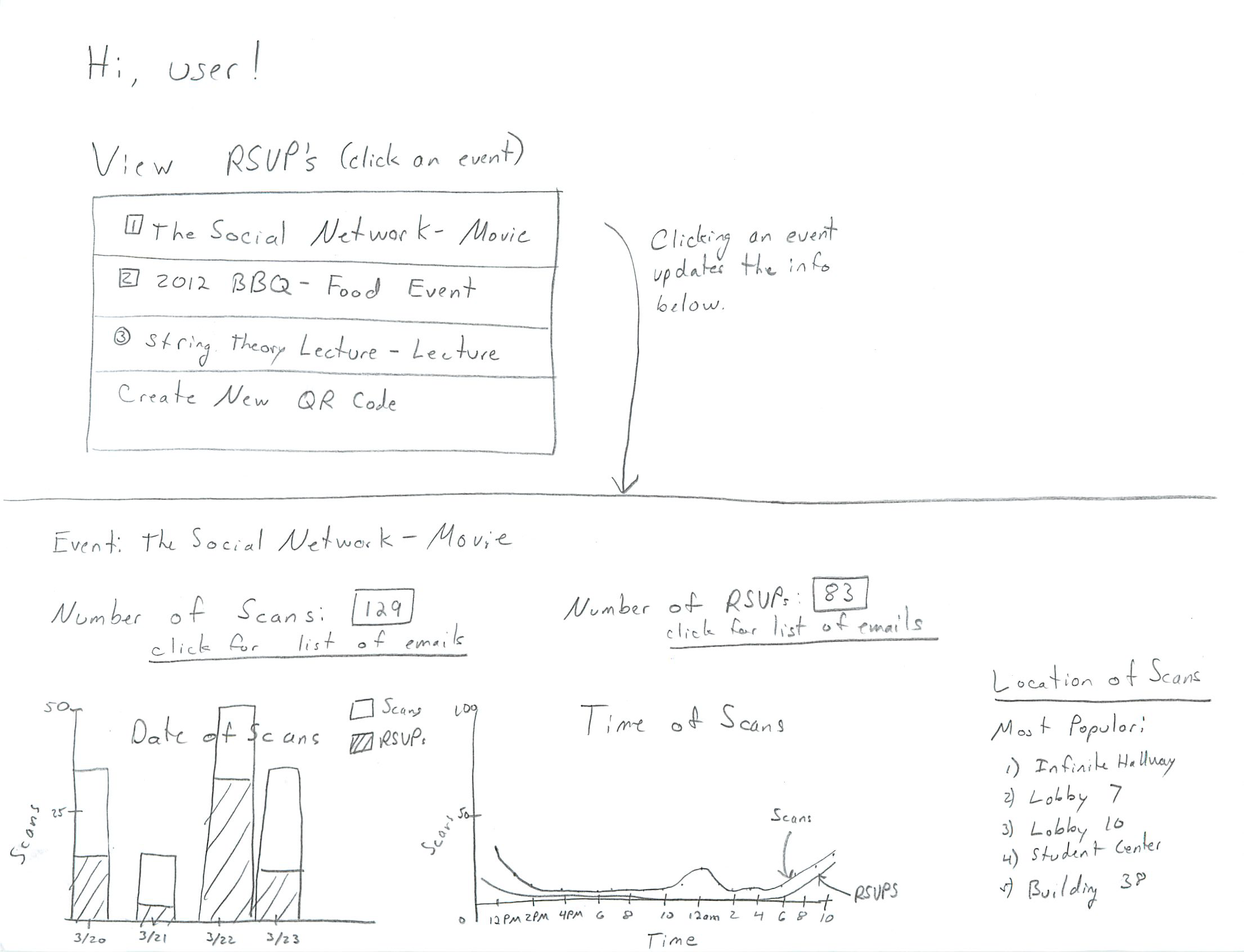
- The user can choose to login or create an account. Creating an account, will be a very generic account creation and link your account to an email address. After creation, the poster creator can then choose to login. Once logged in, the poster user has the option of clicking on one of their created events (pictured below), or going to create a new event. Clicking on a particular event displays information pertaining to that event at the bottom of the screen. This information includes information about when the QR codes were most often scanned sorted by time and date. It also includes information about where the QR codes were scanned. This gives the creator information about the most popular places to put event posters and possibly who the most popular audience is. If the most popular location is in Stata, then its possible that computer scientists are very interested in the event, for instance. The information will include a total number of people that scanned the image and also a total number of individuals who further chose to RSVP.
- There will be an option of viewing the list of people who have RSVPed to the event. Giving the poster creator the option of getting an accurate head count, emailing/contacting all of the interested individuals, or holding a lottery to choose participants for a limited number of seats.
Review
- This design has good learnability because there are few options and the process is very compact. There are not many ways for a user to stray from the expected path.
- You can log onto the site and have a QR code created in less than 60 seconds depending on the speed of your browser. This makes it very efficient. A user visiting the site for the first time can click on the make a QR code button and start entering information right away.
- Viewing the results is easily visible when you login and the results are clearly indicated making it easy and efficient for the data collector to deal with.
- This design could be improved by adding an edit QR code option. It is unsafe because if you make an error and create the code, there is no option for going back and editing the code, you have to start over. This is unsafe and could be made better by simply saving the form of the QR code and allowing the poster creator to go back and edit the details of the event and create an update QR code.
- This design lacks any help information, which suggest some bad learnability. If a user gets stuck at some point, there is no help features to point them in the right direction or lead them to the next step. This could be fixed by simply adding a button 'The Next Step' that, an any point in time, offers suggestions as to what the next step in the process should be or normally is. This will help with learnability for new users that have no idea what to do.
- There is no way to delete an event. This is good for safety but bad for efficiency. The user will never be able to get rid of an event that they created, meaning that they will never lose any of the data they wished to collect. However, this also means that, updated or corrected events will be named in a confusing manner. Thus, leading to description errors and decreasing the safety of the site. This could be improved by allowing a user to delete an event. The user should have to enter their password and verify the deletion in order for in to occur, so as to not delete an event by accident.
- Lacking the ability to delete event means the number of events in your history will continue to grow forever, which is terrible for efficiency. If you wish to view an event in the past in may take a very long time to find it. This can be fixed by adding a search box for the events to help narrow down the number of events you have to physically look through when trying to find a particular event. The search box could be based on other parameters as well to make it easier to find said events, such as: date, type, and location.
Design II (EJ)
Review
Design III (Michael)
Creating a Code
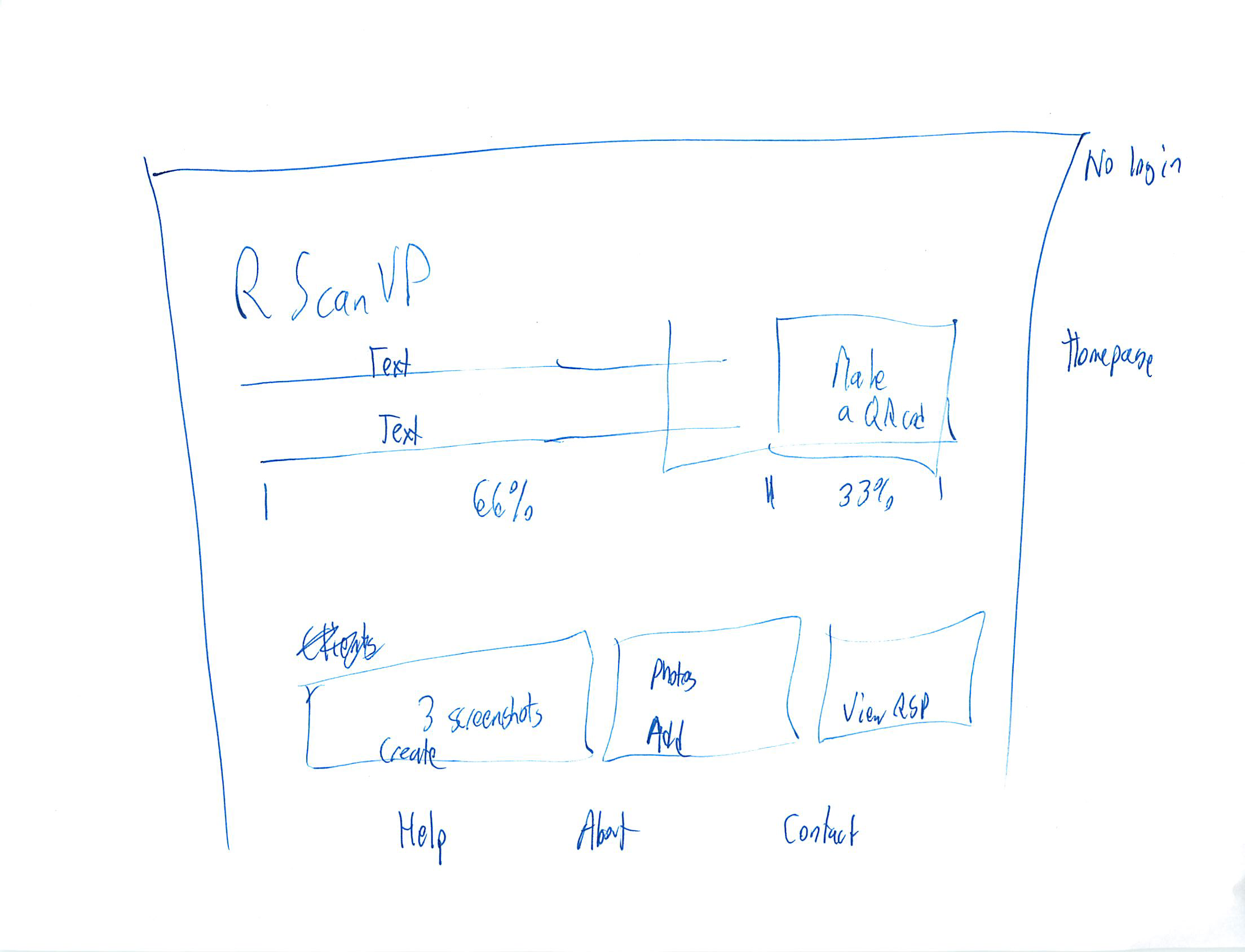
Our third design combines lessons learned from the two previous designs. This will be the homepage text:
This will be the layout of the homepage: A short description of the service is 66% of the top, with the other 33% being a large button to start the QR code creation process. The bottom of the page will be 3 screenshots/pictures, one for each step of the process
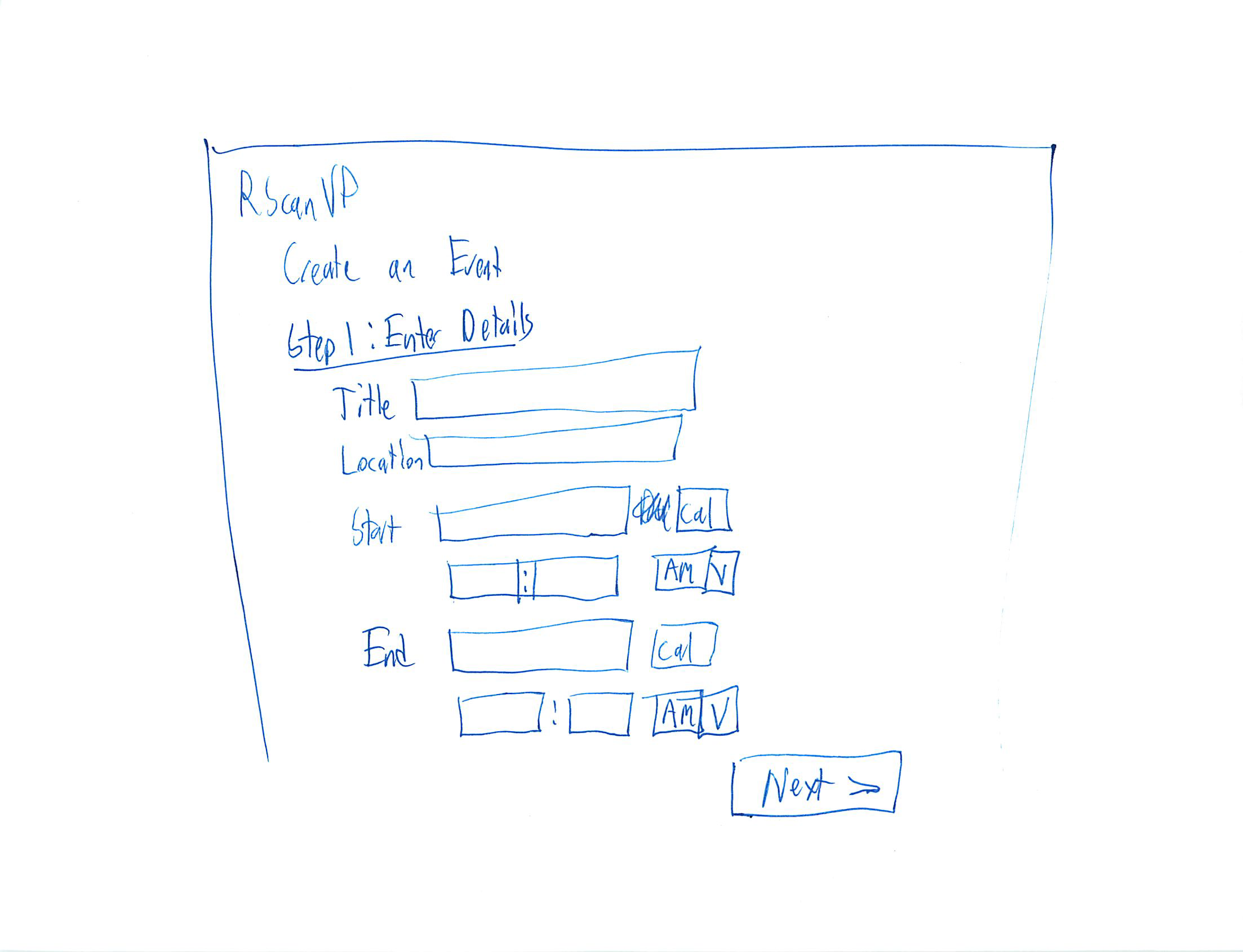
When a user clicks "Create a QR code" they are brought to this page: Here, a poster creator can enter the details of the event. This page is similar to Google Calendar and Microsoft Outlook "add calendar entry" pages.
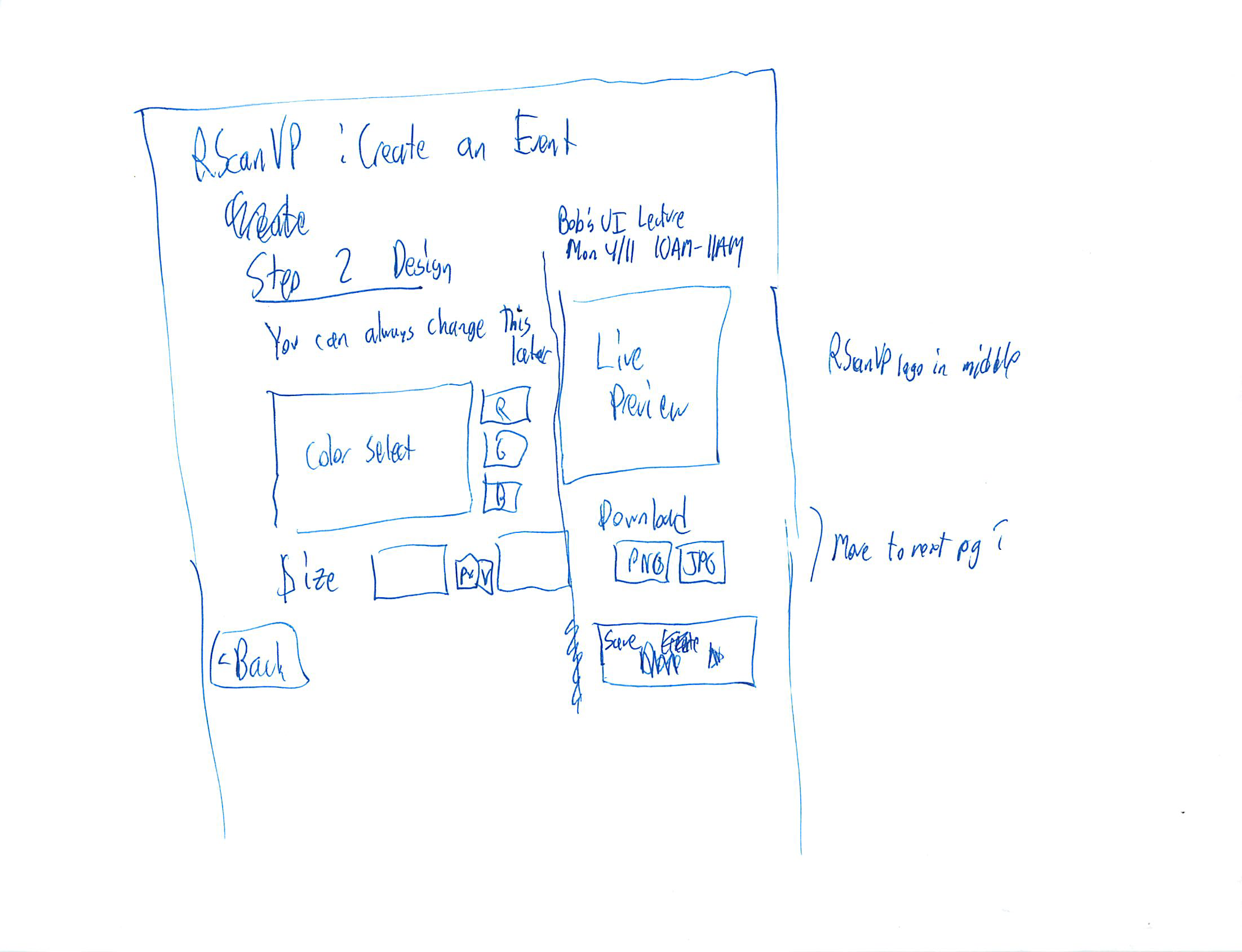
The poster creator designs the QR code in step 2: The user can select the color of the QR code. (We will also let them select the color of the background.) There is a live preview that updates when a user selects a color. The user can also pick a size. (This might move to the next page with the download link.) There is a message to users that they can always edit their design later.
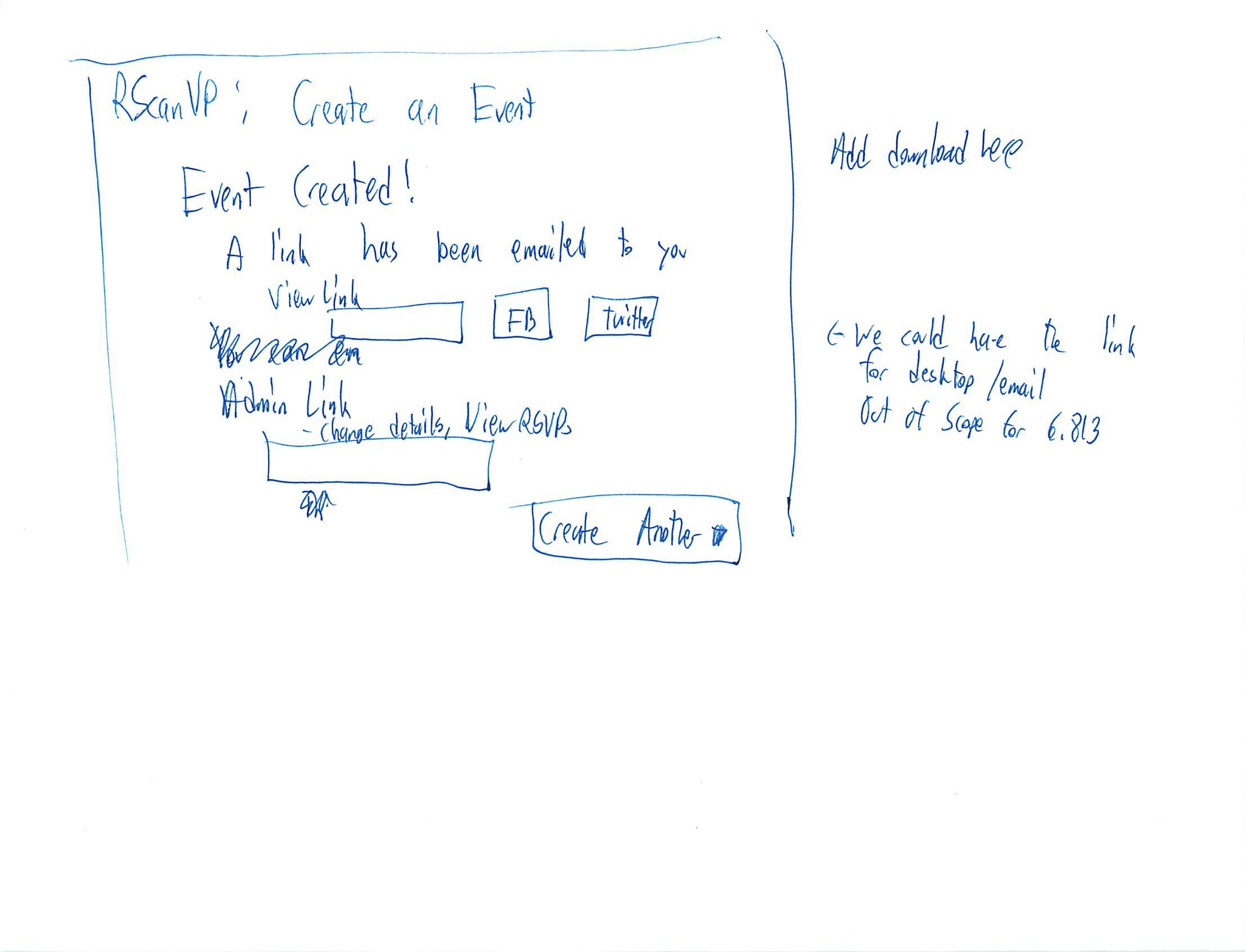
After a user saves the code, they are brought to this page. This is the most uncertain page of our design. We will likely be moving the size and download links to this page. In this design, we have removed the log in feature. Instead, a user is emailed an "admin link" to make further changes to the event details or QR code.
Viewing a Poster
When a user scans a QR code, they will be brought to this page. The page reviews the event details and has a large page to add the item to the user's calendar. There is a RSVP Yes/No slider under the button. This defaults to "Yes", but a user could switch it to "No" if they are uncertain they are attending. Below an <hr> will be some alternate ways to add the event, including a Google Calendar log in page, or a simple email reminder. These options will be determined as needed, as we test in different environments.
Viewing RSVPs
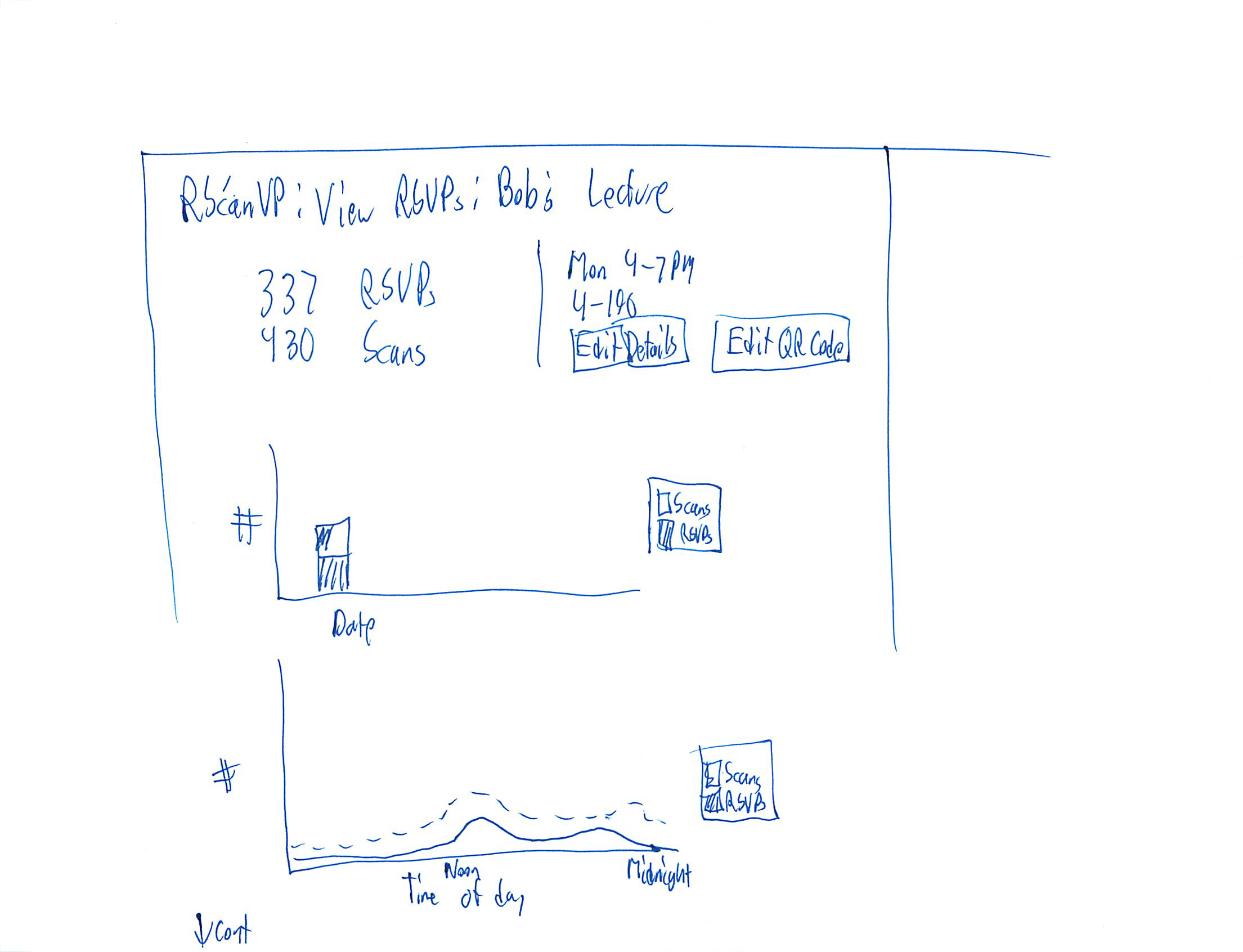
When the poster creator, or someone else on the event staff, clicks the admin link, they are brought to this page. They can see the key facts of the event, and edit them if needed (editing screen will be similar to earlier creation screen). The user can see a breakdown of the RSVP stats.
Review
- This design improves learnability from previous designs, because there are fewer options than before.
- You can still log onto the site and have a QR code created in less than 60 seconds; keeping it very efficient. On the other hand, a power user can customize the QR code to match their needs.
- The removal of the log in feature simplifies the site. The admin link being sent via email is similar to other services, such as Doodle.
- The one page RSVP statistics are efficient and they key information is available at a glance.
- This design adds a feature to edit a QR code, fixing a safety issue with a previous design.
- The judiciously interspersed help text (such as letting the user know they will receive an email with this information) fixes a learnability issue with a previous design.
- There is no way to delete an event. This is good for safety. The user will never be able to get rid of an event that they created, meaning that they will never lose any of the data they wished to collect. Description errors are reduced, since there is no longer a list of events created on your account.
- The email link can be shared with other members of the event staff, allowing for efficiency. However, there is no split between view RSVP information and edit event permissions, leading to a safety issue where the link could be shared with untrusted members of the team.
- The user could delete the email pointing to the admin link of the page. This is bad for safety. In addition, searching ones email may take longer than scanning the list of events.