GR2: Design
Who We Are
- Brian Chang
- Sophia Cui
- Viksit Arora
- Sarah Han
Scenario
John is a 68 year old retired doctor and avid gardener. Recently widowed with his wife dead from lung cancer, he wants to disseminate his medical knowledge to help others and keep himself occupied. Having basic knowledge of internet browsing, he logs on to AgedToPerfection and sees a list of medical questions and issues he could help with. He replies to those issues. John sees a live video stream of Paul, a senior who hosting a session for dealing with loss and John tunes in. John really enjoyed Paul’s talk and decides connect directly with Paul.
Individual Design Sketches
Viksit Arora's design 1
This design tries to give the user control over what news-stories/feed they get on home page. Elder people are less interested in what is going on in their remote connections/interests, but more in the closer/stronger ones. The menu on the right filters feed on options of "Family , Friends, Interests .. etc"
On clicking on a particular story, it expands on the same page to take more space, to let the user interact, and has an affordance for "close operation". This allows to various items on this particular page, pretty much like facebook, but with some additional possibilites.
So for the scenario - John visits home page, which has feed from all connections, he clicks on "Interests" which explands to show sub-menu. He clicks "Medica", sees the feed, responds to the ones he likes. He then clicks "Video streams" in the sub menu option of "Loss in life"; begins to watch some streaming feed from Paul, likes the streaming, and adds him.
Viksit Arora's design 2
One big difference in this design as opposed to the last one is the idea of stacks. Like mentioned before, our research suggested that old people have more interest to stay in touch with a close group of people, as opposed to get to know whats up with remote connections. They also tend to remember and place 2nd degree connections as that. So Mary (lets say Bob's wife) is remembered as "Mary - Bob's wife". And so with Bob's children. Hence Bob is aprimary contact, and his family members 2nd degree. This gives a notion of some sort of grouping, that we are calling "stacks". So Bob has a stack. So while viewing his "connections" page - Bob can see various stacks with the primary contact on top of the stack. Clicking on it would display all individual contacts.
This design also has a standard navigation on the left heavily inspired from ubuntu, that will use a heavy use of metaphors for icons.
The flow remains consistent with the last one, just the view changes.
Viksit Arora's design 3
The third design, explores the possibility of making all tasks accomplish-able by search. So anything that someone wants to do - it is done by search.. After logging in, John types "stories" in the search bar.. with the help of autocomplete, choses "medical stories". The view is updated to show that. He answers the questions he wants to, just like in the first design. Then he types in "dealing with loss video" and he sees the options of "Paul - on Life and loss", clicks on it. The view is updatedd to show the video streaming. He likes him, and adds him as a friend.
Brian Chang's design 1
This design focuses on the chat or ‘join’ component of the scenario. Cleverly named “coffee chat”, this associates a chat room to a warmer, more human, part of senior life – like their afternoon tea time with friends. The interface itself is standard, with the option to create a table or join a table. Once clicking on join table, you would be brought to a new page with participants on top and the option to add audio, video or text.
Brian Chang's design 2
This design focuses on the consolidation of friends and family in the scenario. In a tab called “my friends”, the user has the option to find a friend by alphabetical listing of their first name, similar to an address book in real life. It brings up a contact card, which is similar to a business card and displays relevant information. The bottom part shows the converse of display – input or adding a new friend. It has various fields if it’s a brand new identity or the option to add a person already in the network.
Brian Chang's design 3
This design focuses on how the user finds information. It uses a Q & A format with multiple choice. For example, one asks “what would you like to do” and three options which are “find a friend”, “chat about a subject”, “see what people are talking about”. This multiple choice format structures information in a way that’s easy for seniors to digest and make choices. It’s simple and safe.
Sophia Cui's design 1
This design assumes there are three main categories of tasks for an elderly who’s logging in on the site. They are ask, answer, and join. Ask could be asking someone or a group about a topic, answer would be contributing to a topic or a specific question or person, and join would be joining in on a live chat or joining in conversation with family members. The three scrollable ribbons differentiate each type of task.
Sophia Cui's design 2
This design draws a real life metaphor of a schedule book. Since elderlies are used to paper and pencil schedules, it makes sense for them to look on a similar interface for things to do at a given time. For example, it shows a live chat at 3:00PM which he can click on join. Otherwise, there are six main sections, messages, ask and answer. Messages, ask and answer each have a “check” and “compose” functionality
Sophia Cui's design 3
This design draws from a couple of real life metaphors like movie reel and VCR recording buttons. The movie reel shows the most used or pertinent activities an elderly can join in on, for example a live chat or talking to his grandson. He can scroll through the reel to find more options. The bottom of the screen has a section to contribute or answer. There is a scrollable interface which highlights topics and discussions. There is another section, which is the ask, for which the elderly can record audio, video or both, or type a question and post it.
Sarah Han's design 1
This design focuses on creating a simple, easy to use, visual interface for the case of having a tiny screen interface. This design maximizes the screen real estate by choosing key tasks and using large clickable buttons and visible icons, such as in the case of the newsfeed to allow for easy click-ability. There is a main side/top header bar that allows for easy access to your friends, homescreen, etc. Furthermore, the search bar at the top of the homescreen allows for the user to easily search and find key friends or posts regarding a topic of interest.
Sarah Han's design 2
This design uses icons and graphic visuals as cues instead of text for the horizontal header bar at the top of the page for easy maneuverability between pages. The user can can easily click back and forth between different categories and text is kept to a minimal. The corresponding tab is highlighted when a certain page is in focus.
Sarah Han's design 3
This design uses a visual map metaphor as a way to group tasks into subcategories. Icons are used as links to increase the screen real estate for each option. Just as a map has different locations, each area on the screen is delegated for a different category. Clicking on the category takes you to a separate page specifically for that task, i.e. coffee/video chat, connecting with with friends, family, etc.
Design and Storyboards
Storyboard 1
Storyboard 1 Description
This storyboard design’s backbone is a navigation bar on the left with large picturesque icons, which partitions the user tasks into categories. The default feed menu option displays relevant and current information bits for the user. If there is a question posed to the community or for the user, this appears as a top item for which he can answer.
The friend menu option opens a folder which someone can join into a coffee chat table, or create a coffee chat table. After clicking on join, the user is directed to a window where he can see the live chat and participants. The user has the option to add video, audio or text to contribute to the live chat.
Analysis:
Learnability:
- The use of VCR metaphor aids users in learning how to do video chats
- The side menu bar maintains external consistency with other websites
- The sophisticated interface may be too complicated and confusing for elderly users
Efficiency:
- Users can jump to any of the frequently visited categories using the side bars
- Tabs along the top can be used to quickly jump to different subcategories and allow for sorting
Safety:
- The somewhat cluttered interface is prone to mis-clicks by the elders
- Mouse-over effect helps indicate what action would take place when clicked
Storyboard 2
Storyboard 2 Description
This storyboard design revolves around a movie reel metaphor which allows the user to scroll and choose different interactions. The movie reel displays images and icons as visual cues for a relevant activity. Although the user might have to scroll through many pictures to find a relevant one, the design takes into account most frequently used.
From each movie icons or image, the user can choose by clicking on an option, such as answer a question, or join a video chat. This task would take up the remainder of the screen real estate. Each action, answering a question, or joining a chat has visual feedback, and the majority of interactions can be done with mouse clicks alone.
Analysis:
Learnability:
- Simple/streamlined/minimal approach allows for an easy to learn & use interface
- Movie reel metaphor cues the users that he/she can scroll to see different events
Efficiency:
- Expert users may want more options for personalization
- Potentially the users want to search for an event as opposed to scrolling
Safety:
- Movie reel header allows for users to easily scroll/click back and forth in case of accidental page selection
- It's not clear that when clicked on the portrait an "add friend" dialog will pop up. There should be more visual affordances to indicate the "add friend" functionality
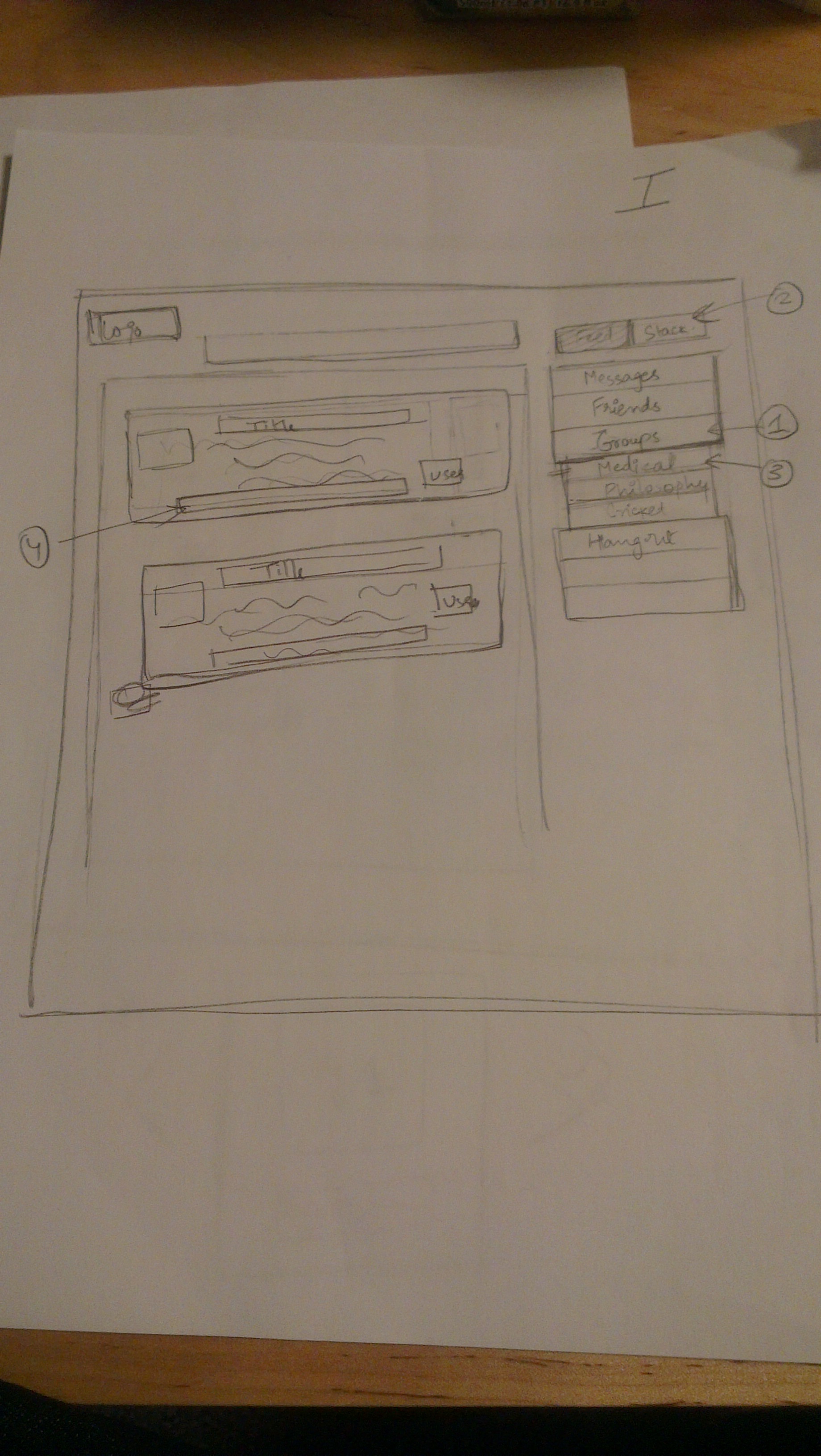
Storyboard 3
Storyboard 3 Description
This design tries to take the idea of stacks, an extensively implemented search-bar, and controlling your feed idea and merges them with some modification. It also has a dedicated page for "video hangouts", with related menu options. We may also allow both "stack" and "stories" views for all pages.
Although it seems elders prefer large clickable methaphor links and text, some users with addequate computer familiarity, and some learning curve, will be happy to have the "search as menu", because it lets them just start typing whats on their mind, and start seeing results, and adapt search term as per results and suggestions.
Analysis:
Learnability:
- The search bar at the top of the page is externally consistent with a lot of other websites
- Clicking on the right side bar will provide instantaneous visual feed back to disclose its functionality
Efficiency:
- The right side bar allows for filtering the "story feed" so the users can more efficiently find the story of interest
- The search bar at the top of the screen allows for fast "search - do" cycle.
Safety:
- Most views (although not clearly visisble here) have a back/close affordance
- Most actions have undo options
- Search with live results, can allows users to modify search keys to get better results
- Search has "category : suggestion" type suggestions.
Storyboard 4
Storyboard 4 Description
This storyboard design revolves around a very simple and visual navigation box, which is a stretch metaphor for a telephone key pad. The division of nine squares to different tasks is a more natural partition for seniors rather than nine menu items. In addition, the visual icons and pictures send a clear signal of the relevant task at hand.
When a user selects to ask a question, the navigation pad zooms to the top left corner and the rest of the screen real estate is freed up to display questions he could answer. Similarly, a user can select to join a live chat, for which the navigation zooms out and the user is brought to a simple video chat interface where he could contribute to the live chat and see a list of participating members. The user could click on any user to view his profile and add them as a contact.
Analysis:
Learnability:
- The 9 tiles layout is analogous to the phone pad. The users will know each tile corresponds to one functionality
- The home button at the upper left hand corner is externally consistent with other apps
Efficiency:
- Having each of the tiles, except the middle one, extend to the boarder, the hit zone for each icon becomes infinitely big. Users can hit the functionality he/she wants much quicker with less chance of error
- The menu is flat. All the functions are one click away, and the home menu is also one click away, making navigation very straightforward and efficient
Safety:
- Large icons, visual cues and buttons is safer in terms of less accidental mis-clicks
- Most actions do not have a natural undo option, which decreases efficiency, but also means elders have two steps to go back (home + choose again)
- Selecting home may cause progress loss in terms of accidentally clicking on home, say if elder was typing an answer
































1 Comment
Unknown User (meelap@mit.edu)
Scenario: Great job describing the scenario.
Preliminary designs: Good job overall.
Viksit sketches 1 and 2 are too similar - user interaction is essentially the same.
In Storyboard 2, the movie reel metaphor may be very confusing -- filmstrips are not really used as menus. The left/right arrows do a much better job of affording scrollability. Not much information scent to help the user know where to find something along the filmstrip.
In Storyboard 3, keep your users in mind when analyzing your sketches - people with poor dexterity are likely to be able to point and click much more efficiently than to type queries.
Wiki Presentation: Proofread for spelling and grammar. Also, rename the page from "GR1" to "GR2".