Design |
Comments |
|---|---|
|
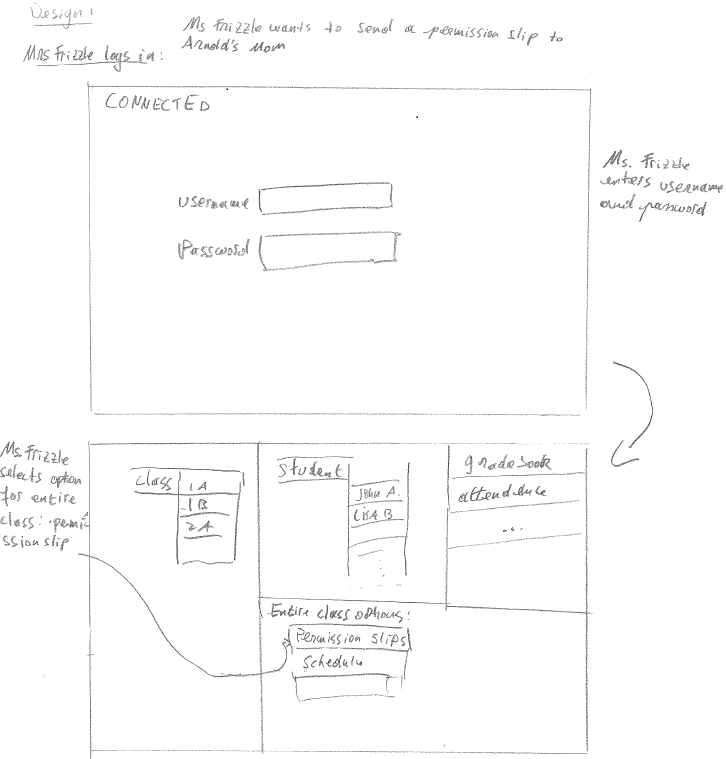
This is my first design. I tried to take a pretty straight-forward approach. |
|
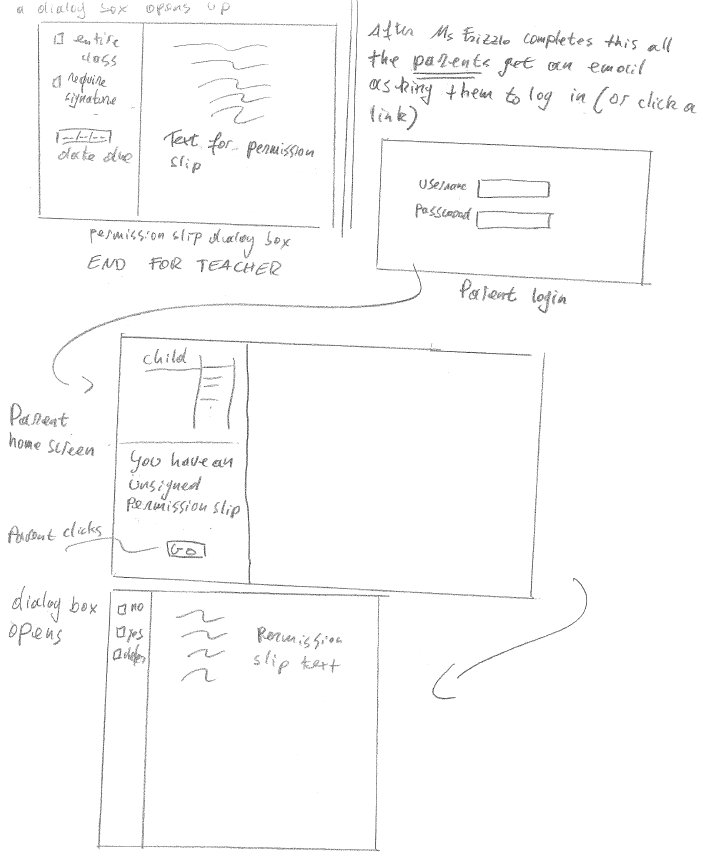
The "Permission Slips" selection directs Ms. Frizzle to a dialog box. The dialog box has two parts. The part on the left lets Ms. Frizzle choose whether she wants to send the permission slip to the entire class and whether they require signatures. She must also select a due date for the signatures. She selects to send it to the entire class and wants all parents to sign. |
|
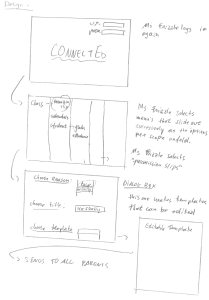
This is my second design. |
|
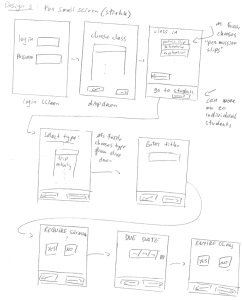
This is my third design. It is a stretch to a small screen. |
Overview
Content Tools
Activity