Prototype Photos
Briefing
Vegans, vegetarians, lactose-intolerant individuals, gluten-sensitive individuals, and other people with dietary restrictions have trouble finding recipes that fit their needs.
Most recipes donʼt consider providing vegan, vegetarian, etc., alternatives. It is complicated to keep track of appropriate substitutions for meat and dairy products. Additionally, it is difficult for people who have friends with dietary restrictions to cook a meal for their friends since people without dietary restrictions can be inexperienced in altering recipes to fit different dietary needs.
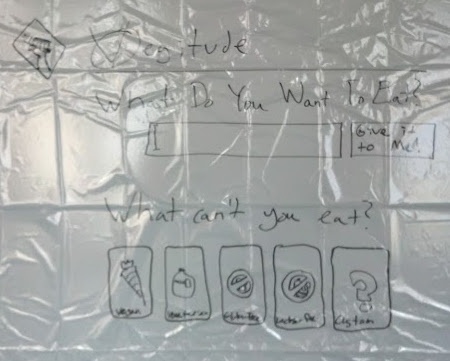
Vegitude gives you the ability to find recipes based on your dietary restrictions.
Scenario Tasks
1) You're a vegan with a peanut allergy. Find a Pad Thai recipe.
2) This recipe requires bean sprouts. Use the recipe to find out where you can buy this ingredient.
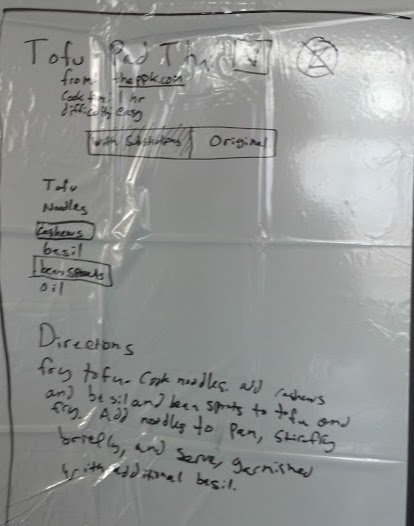
3) Compare the recipe you found to the original recipe, without any substitutions.
Observations
User 1 (at this point task 2 was task 3 and task 3 was 2):
- Didn't use any dietary restriction buttons
- Succeeded with task 3 before task 2, but had a lot of difficulty with doing task 2 without a reset back to the previous 'page'
- Clicked the logo to go back to the homepage when he was very stuck
User 2 (at this point the tasks were in the order as written above):
- After clicking custom button, tried to dismiss the pop up but realized that there was no way to do so
- Forgot to click vegan as well as custom since he got so wrapped up in custom
- Seemed not to understand fully what a vegan dietary restriction is like; we realize that we are not testing our user group specifically
User 3:
- Was confused about symbols/keys at the top of the results page; thought symbols should only be those that match his results
- Noted that the symbols that are crossed off look like they are the ones not currently in use
- Had no way to know that substitutions were a part of the website, was confused when we assigned a task about substitutions; was confused about the idea of an 'original' recipe
- Suggested profiles or saved search states
At this point we did an iteration as described below in the iteration section.
User 4:
- Pressed search before pressing any of the dietary restriction buttons; recommended putting the search bar below the restriction buttons
- Said restriction buttons almost looked like ads underneath the search bar
- Was concerned that substitution of cashews for peanuts was not necessarily valid because nuts are all often processed in the same facilities
- Said to think about nutritional yeast as a substitution option; look at The Anarchists' Vegan Cookbook for other real-world substitutions
- Suggested adding a way to add more dietary restrictions after a search
User 5:
- Confused about plus button when adding items to the custom list
- Didn't realize substitutions were a thing; suggests displaying both the original and substitutions at the same time
User 6:
- Forgot to click vegan because of how complicated custom is
- Said that the original/substitution toggle is not apparent
Rob Miller:
- Said that it is unclear whether multiple dietary restriction buttons can be clicked
- Said search bar could be underneath dietary restriction buttons for clarity
- Commented on peanut/cashew substitution as well
- Said that the task of finding where to buy beansprouts taught him about a functionality of the interface that was not apparent; assumed that clicking on substitutions would only talk about why the substitution is the substitution, not about location, etc.
- Clicked the wrong side of the original/substitution button; said it was confusingly rendered although it may still work or not work when rendered in a browser
- Suggested showing the original/substitution recipes side by side, perhaps graying out or striking through the ingredients that were substituted for (and the directions changed)
- Pointed out that we're going to have to think about amounts to substitute, e.g. how many beansprouts are worth how many eggs
Prototype Iteration
Changes made during the iteration:
- Changed the phrase above the dietary restriction buttons from "What can't you eat" to "What are your dietary constrictions so as to match better grammatically
- Added a blurb about substitutions to the recipe page so that it was more obvious that substitutions are something that the interface deals with
- Changed the pop out custom bubble so it looked less like a pop up that needed to be dismissed and more like an extension of the button
- Created grayed out or pressed down buttons for the Custom and Vegan buttons so we didn't have to color and uncolor them
- Removed the dietary restriction symbols and key from the results page
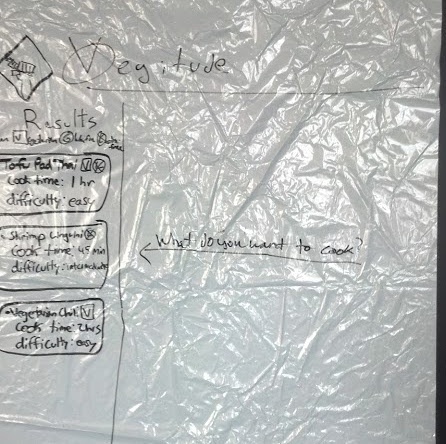
- Changed the three recipes so that they were all types of Pad Thai since it didn't make much sense that a Pad Thai search would only return one Pad Thai recipe; used the same recipe content as before for all three options, but created headers for each recipe so that there were three recipes to choose from
Presentation Feedback
Questions, comments, and suggestions after presentation:
If you have profiles on the site or cookies on the page, you might be able to have pre-selected dietary restrictions for returning users.
This is true, and we might consider implementing an idea like this in a later iteration. Also, if we include profiles, we can also more easily store previously browsed recipes and even possibly have people submit their own recipes.
It would be a good idea to throw something on the right-side of the results page when it initially loads. Right now it kind of wastes space.
That is a good idea and will probably be implemented in our next iteration of our design. It will help balance out the page and make it easier for the user that doesn't want to have to peruse the left-side if in a hurry.
You might want to implement a toggling, not only between substitutions and originals, but also between the different dietary restrictions.
This is a possibility, but I don't think that would necessarily help our users, as our site aims to help find recipes that fit or can be modified to fit all the dietary restrictions chosen by the user. Toggling between them might be a neat feature, but, if the person is cooking for all of those dietary restrictions, they wouldn't need to look at a subset of them. The case to the contrary might be a person cooking the same dish for people with differing dietary restrictions, but we'd have to decide whether or not designing for this particular case is worth making our website less simple and streamlined.



1 Comment
Unknown User (meelap@mit.edu)
Observations: It would be good to see you summarize your observations as list of usability issues in terms of the heuristics discussed in class.This will help you focus on parts of your design that need additional iterations.
Prototype: It's hard to see what's going on the pictures. Straightening out the whiteboard or including a description of the state that each picture represents would help.