Design 1
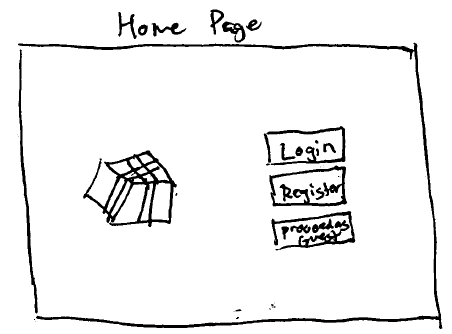
This design focuses on segmenting the three possible actions(give, exchange, receive) into three different actions, tailoring each page for the desired action. This focuses on learnability.

|
Pros
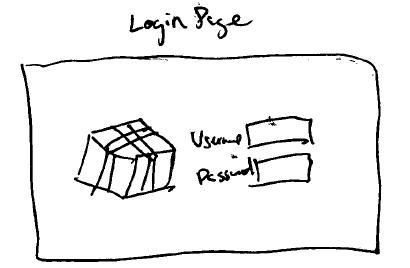
- Clean login page
- A modal pops up for registration page. Allowing the user to easily x out and select a different option.
- Allows people to browse the toys offered without having to login.
Cons
- Registration process can be lengthy. Might consider bypassing it in some manner.
|

|
Pros
|

|
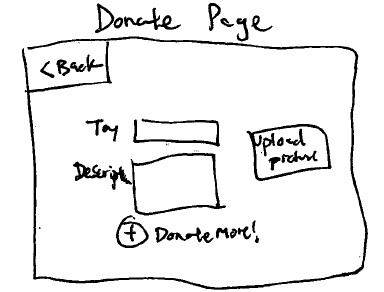
Pros
- Easy, straightforward manner of donating items by supplying the toy name, description, and picture upload
- Easy to learn what information needs to be added or how to add another item for donation without having to donate them separately one-by-one
Cons
- Does not easily support a collection of items being donated at once. There is no classifier for a group of items and supporting descriptions
|

|
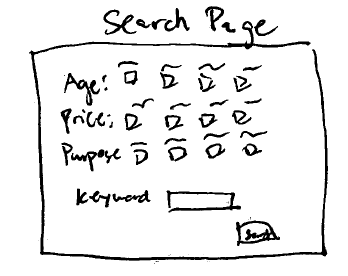
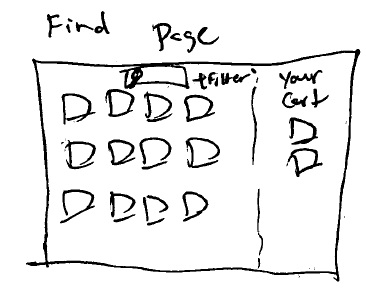
Pros
- Can search for toys using a separate filter page
- Reduces the clutter of eveyrthing pinned to a sidebar.
Cons
- Lacks instant search feature where you can see the toys reduce as you check.
|

|
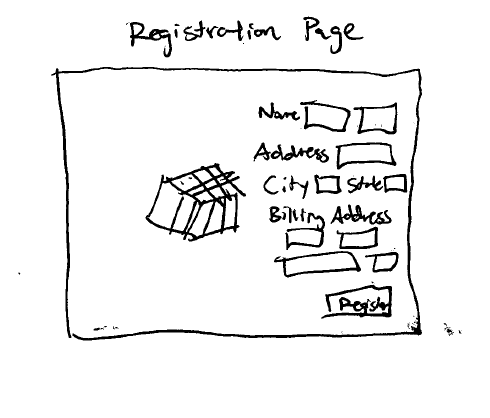
Pros
- Very learnable since its a familiar way to register
- Forces people to tie their username to a billing address so that multiple accounts accepting all the toys cannot be created
Cons
- Long and drawn out process to register
|

|
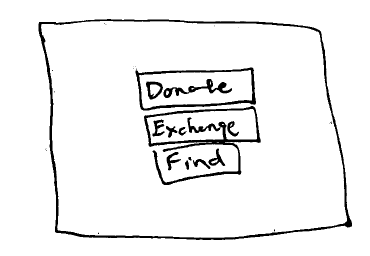
Pros
- Simple way of performing the three distinct actions
Cons
- Might be repetitive for someone who may want to donate AND exchange or something like that.
|

|
Pros
- Defined process for superpositioning the donate and the find page next to each other
Cons
- May be a bit busy with both side-by-side
|

|
Pros
- Easy to use learnable and efficient drag-and-drop to cart
Cons
- The most important part of the toy may not be the picture to every user and might want to select some other view such as description to sort through results.
|