|
Finding toys is analogous to a shopping experience on many websites. Item thumbnails and names should give information such that each item is easily identifiable.
User have option to filter results (left column). Filters correspond to the fields that were filled out when the toy was donated.
Users have a cart to store the items they take interest in.
Pagination helps page load times.
Response to User Testing and Heuristic Feedback
Check and clear filter buttons moved above filters. The proximity males the purpose of the buttons more obvious. Additionally, the button labels were changed from "Check Filters" and "Clear Filters" to "Check All" and "Clear All" so that that interface wouldn't be confusing for users not familiar with the terminology.
Removed sorting toys by upload date, as it was not a useful feature for users.
Age range filter made a drop down instead of an input field to be internally consistent with toy donations.
Label "Age Range" no longer says "Toy Age Range" because it was ambiguous if it was the age of the item itself or the age of the intended user. |

|
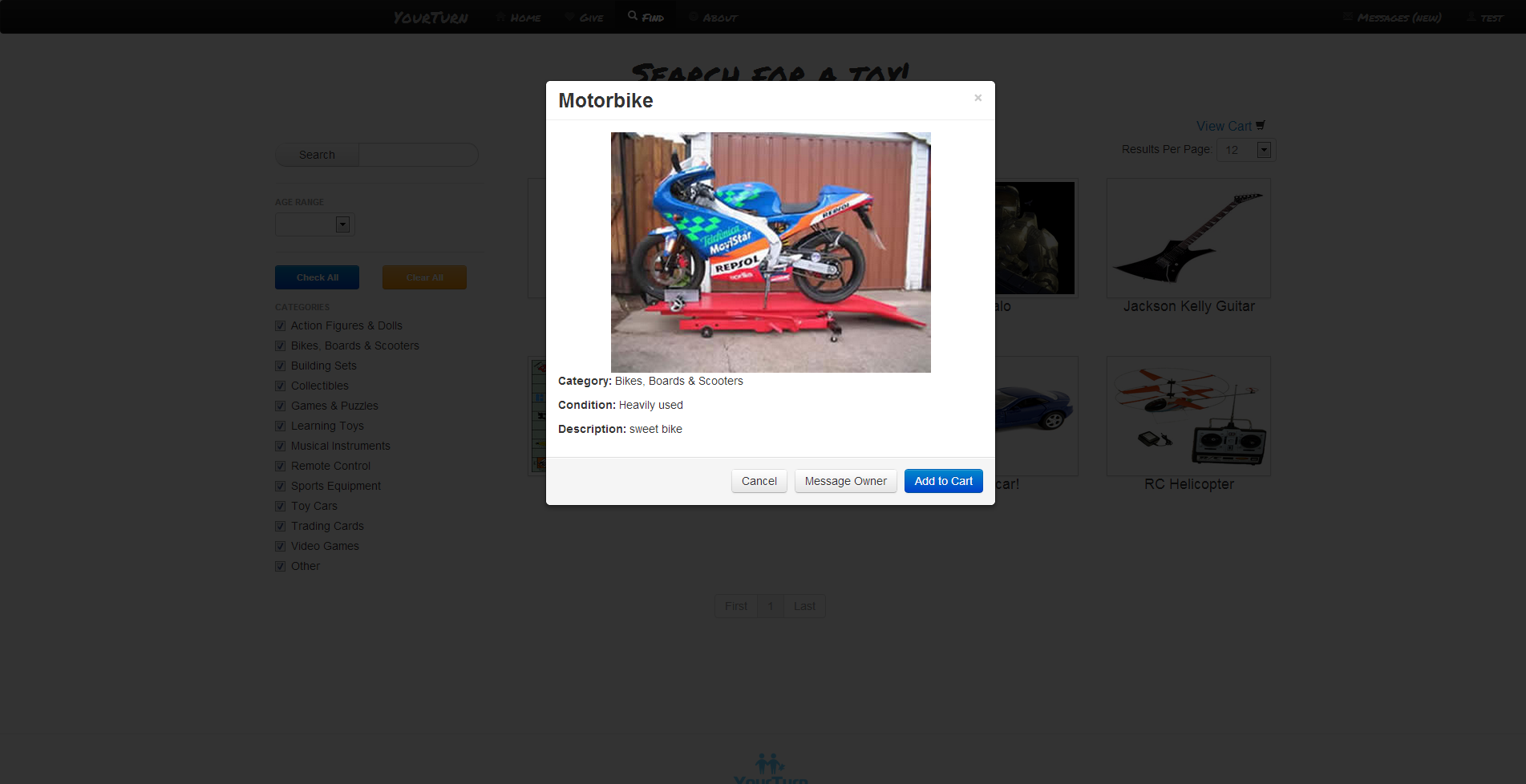
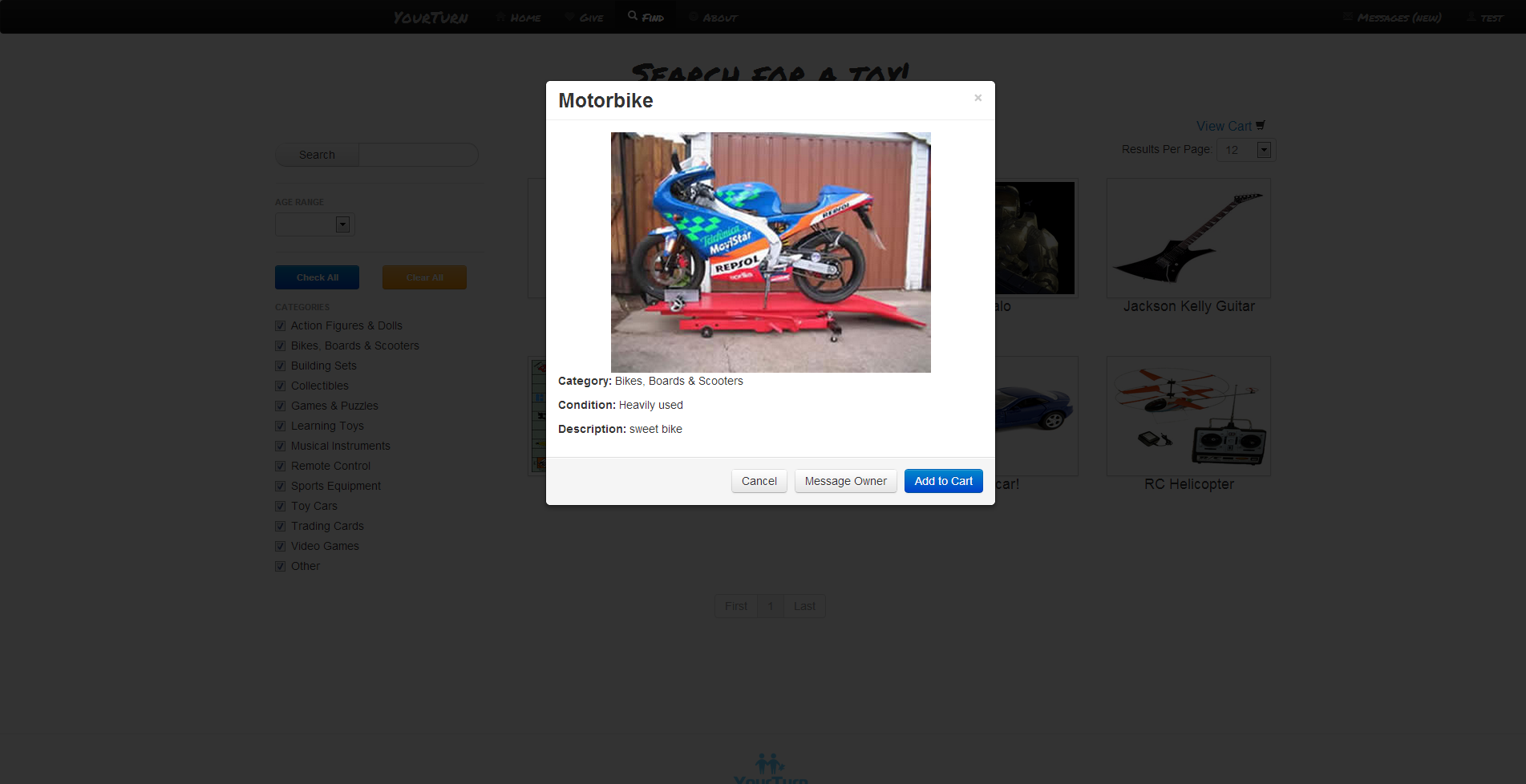
Quick view of an item displayed when user click on its photo.
User has two actions:
1) Message owner now to inquire about the item.
2) Add the item to their cart and then message the owner later when the user is done searching for toys.
Response to User Testing and Heuristic Feedback
Add to Cart button highlighted to suggest to users which of the two available actions is the common use.
Name of toy owner not displayed as it had no bearing on whether or not the user would want t acquire the toy. |

|
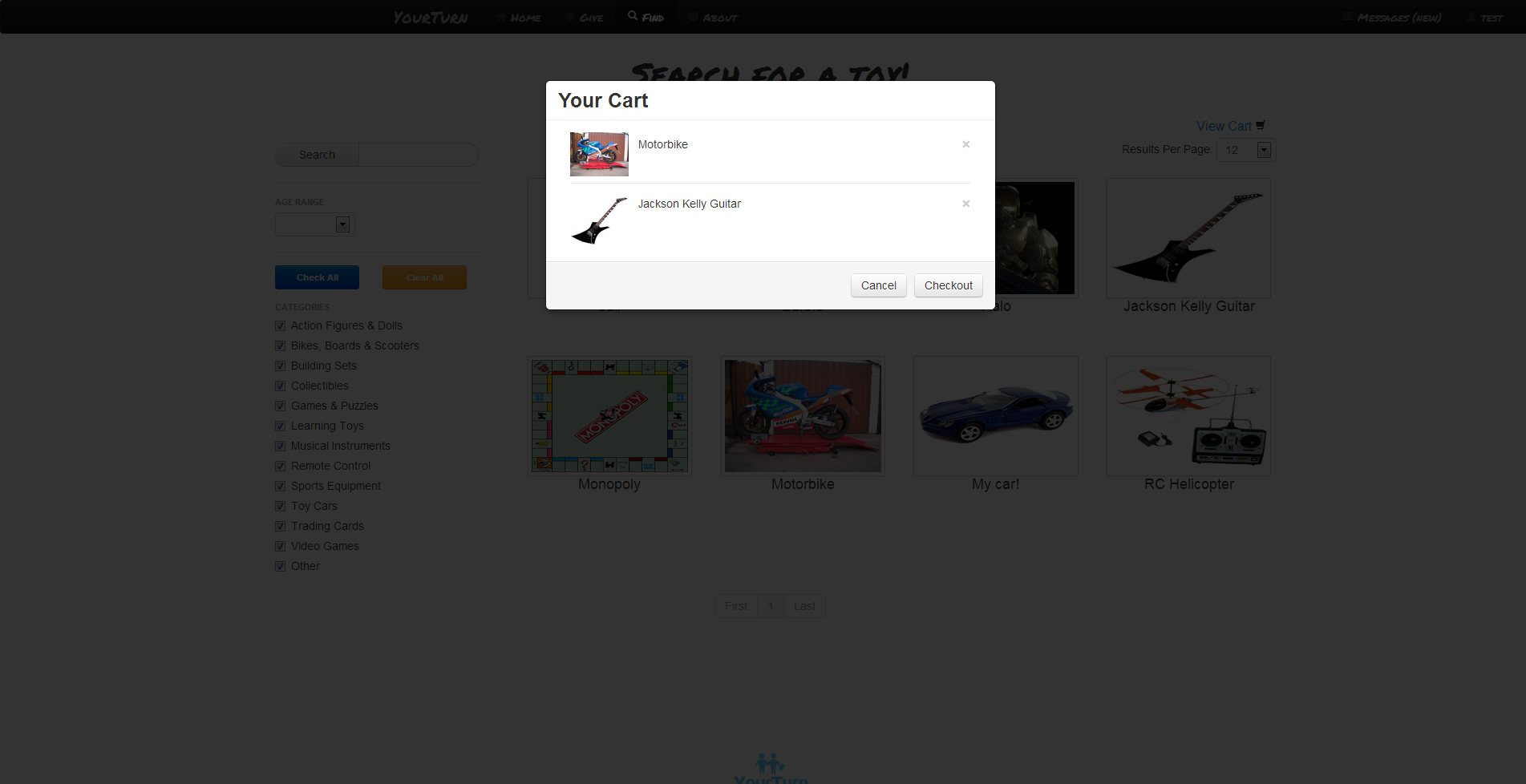
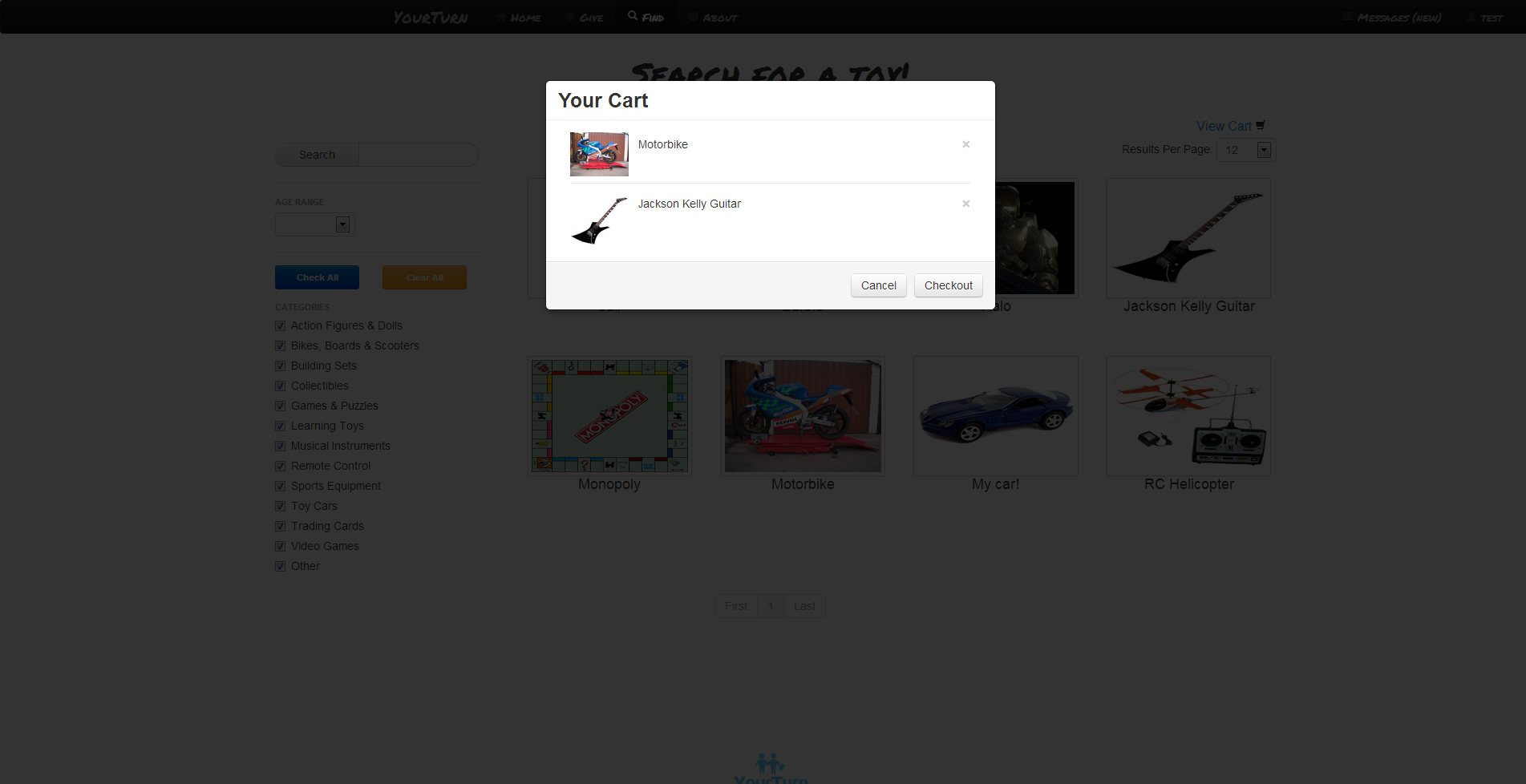
Cart interface similar to many shopping websites. Here users can remove items from the cart that they were on the fence about. Once they have made up their mind about items in the cart, they can proceed to checkout.
Response to User Testing and Heuristic Feedback
Cart lists both item name and corresponding picture to avoid ambiguities and encourage recognition, rather than recall, if just a name were used. It also prevents ambiguity from two items that were uploaded with the same name. |

|
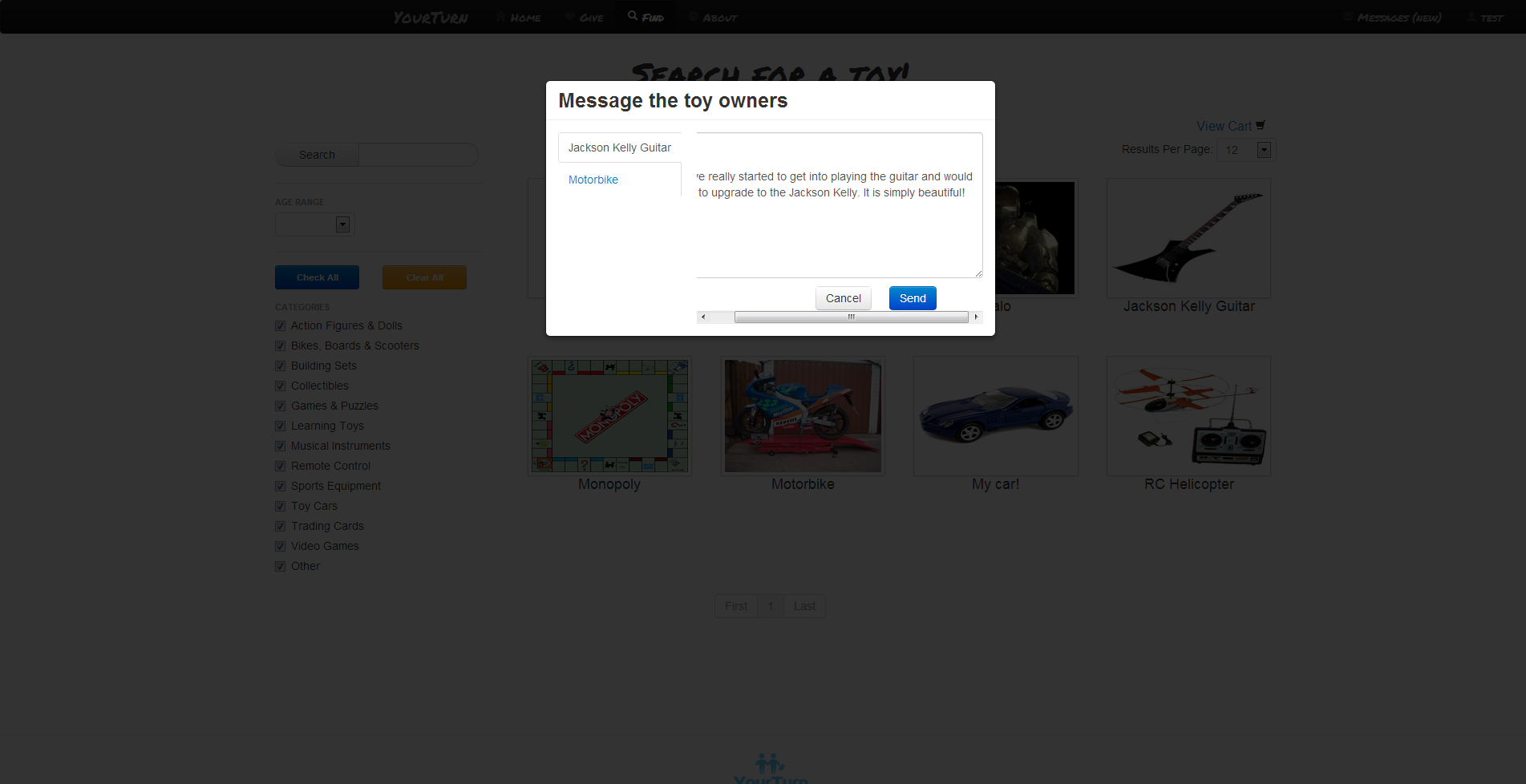
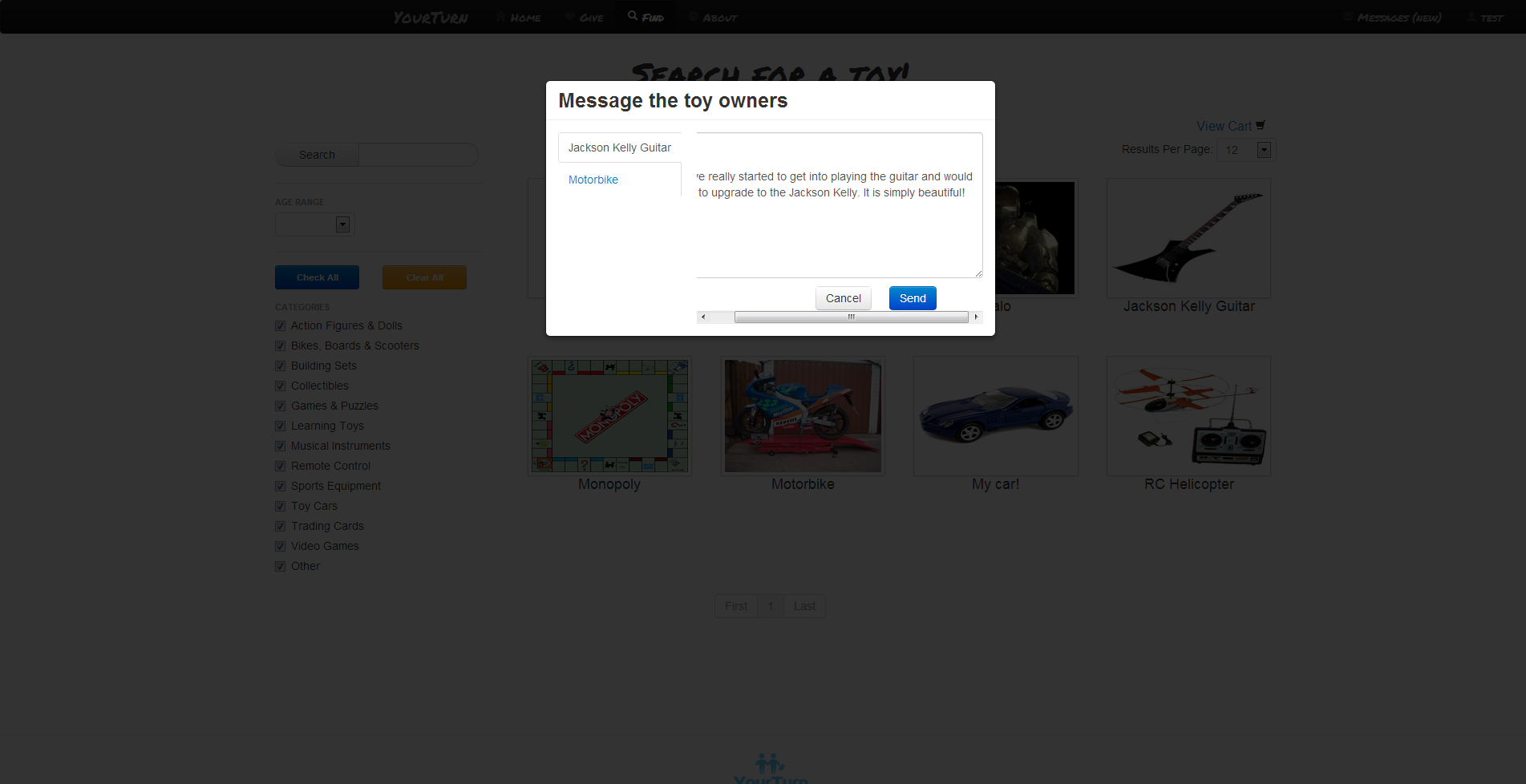
Checkout system breaks the traditional shopping cart model. instead of definitively acquiring an item by buying it, our checkout leads the user to message the toy owner to request the toy.
|
|
|