Scenario
Marge has set up scheduled check in requests for both Bart and Lisa right after school and around dinner time, at 7pm. Marge gets home from her full time job and expects to see her daughter, Lisa, at home, but she is not there. She asks Lisa to check in immediately and Lisa checks in not long after the request, since checking in from the application is non-invasive and doesn’t interfere with her activities. Marge sees from the application that Lisa is still at school. Lisa is currently at chess practice, and a couple of hours after she responds to the check in request, she asks her mom to pick her up through the application.
Bart is out with friends. Marge knows from the application that Bart is still out around dinner time, and schedules another check in for 10pm, when she is planning on heading to bed. Marge wants to know if Bart ever wants to be picked up, and two hours after she’s gone to bed, she sees that Bart has asked to be picked up from the party and specifies in the application that he’s unable to drive since he’s been drinking, and so Marge drives to pick him up from the party. Bart is comfortable asking to be picked up because the application allows him to not have to call her directly.
Events:# Immediate check in request from Marge
- Check in from Lisa
- Pick up request from Lisa (no reason specified)
- Check in from Bart (7pm)
- Check in reminder set by Marge for Bart at 10pm
- Check in from Bart (10pm)
- Pick up request from Bart (reason specified)
Common tasks:# Immediate check in request
- Check in
- Pick up request
- Check in reminder setting
Designs
Design 1
Description: Traditional webapp/app for both user classes. A one-click check-in feature pops up on the child’s screen even if they are not within the application (push request) to remind them and give them the opportunity to check in.
Learnability: Requires child and parent to learn how to use a new interface. The one-click check-in feature makes it clear how to check in. The check-in schedule setup is much like that of many calendar applications, so many users will be familiar with it.
Efficiency: One click for checking in is efficient (if no more information is requested). Being able to set a regular check-in on a schedule is efficient for the parent. It is also efficient to be able to see all of the previous checkins done by a child on one screen. The parent needs to go to the application/website to see check-ins insead of getting them instantly on their phone.
Safety: Need to be editing a scheduled CheckIn event to delete it. The application doesn’t make it clear to the child that his location will be sent. The parent needs to go to the application/website to see check-ins, which means that they might not know that their child has already checked in.
Design 2
Description: Webapp/app for parent to set things, app for kid to check in, check in calls parent with recorded message. Details as in design 1 are also available on the website. There is possibly a different mode (not shown in these storyboards) where parent does not need an account, just enters own phone number, kid’s phone number, requested info, and time (or instantaneous), then gets the check-in by phone.
Learnability: Similar to design 1. A parent might be woken up unintendedly by phone call if they forget that this is what the app does. It would take less to learn how to navigate the feed, because there are fewer functions that the parent can perform.
Efficiency: Efficiency for parents may be better than in design 1 because of the check-in history as a feed instead of per-child in separate tabs, so a parent who cares about all the relevant current information will not need to switch to different areas of the UI. However, it becomes more difficult for the parent to locate the information they are looking for because there is more information in the same place. This is the only way in which the UI differs from design 1.
Safety: Parent may miss the call telling them the check-in info, though it will still be available on the site (i.e. reduces to the safety of design 1 in this case). Parent may also be disturbed while busy or woken up by the call.
Design 3
Description: As in designs 1 and 2, the parent can schedule check-ins and send check-in requests in the app/website, but requesting a check-in sends a text to the child. The child texts back in the correct form, which creates an entry for parent to see.
Learnability: Child doesn’t need to learn to use a new application, and most children know how to text. Child does have to remember how to format the text message, which is fairly unnatural.
Efficiency: This forces the child to spend more time typing their location. Also, will be error problems because the format of the message is very specific and not used for anything else.
Safety: If the child enters something wrong, then the parent will either get no information or wrong information. This webapp also relies on trusting the child to enter the correct location and not fib.
Storyboards
Design 1
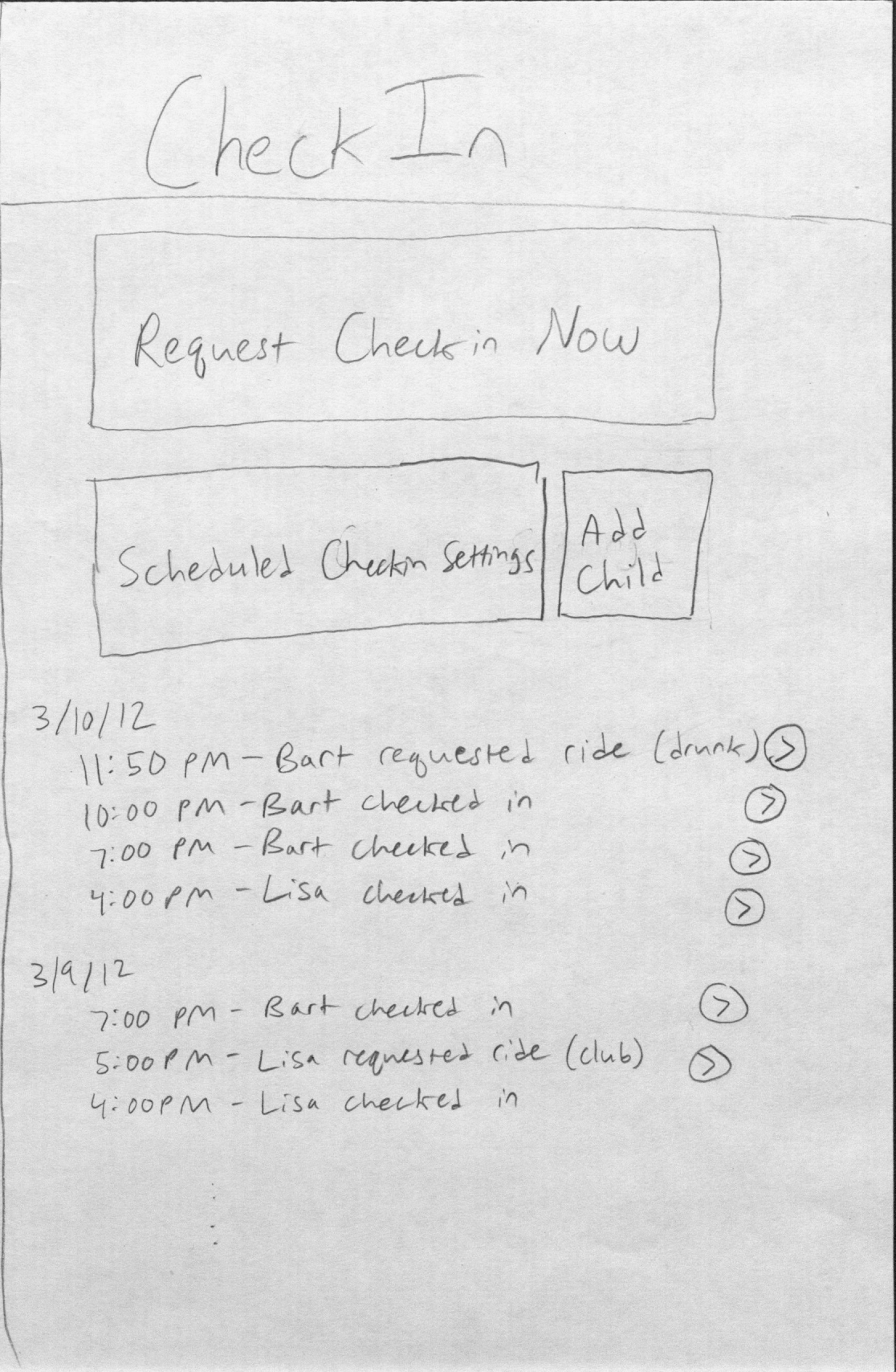
Marge goes to the home screen and clicks on "Request CheckIn Now"
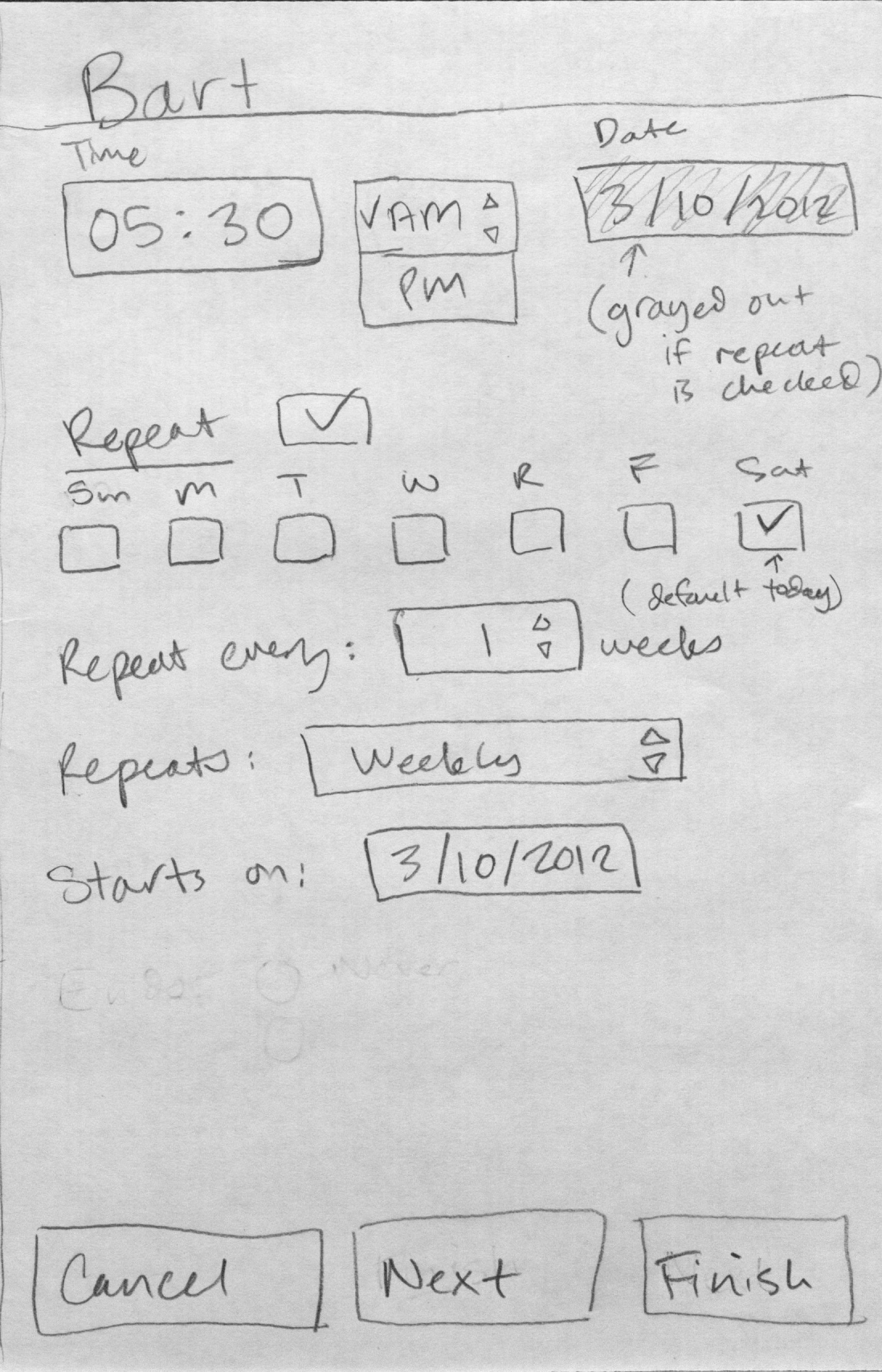
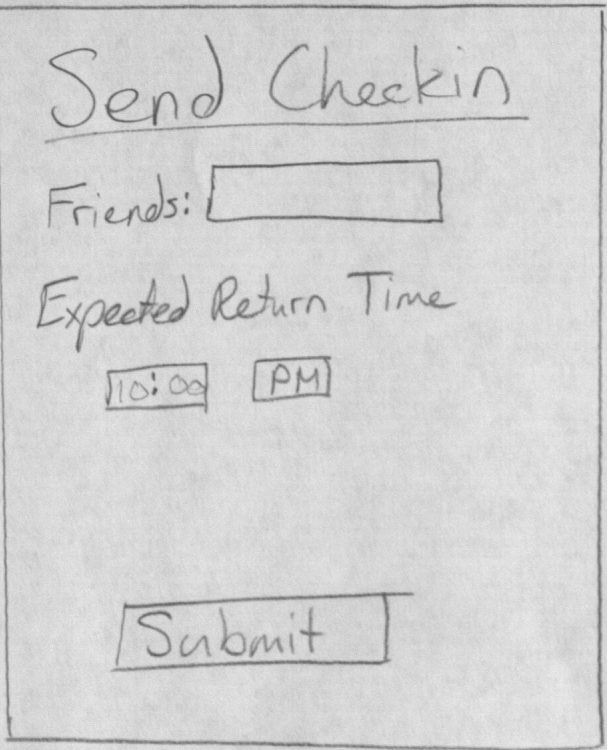
She then is presented with this screen to send a CheckIn (the repeat check box is grayed out if an immediate request is made from the home screen by clicking "Request CheckIn Now").
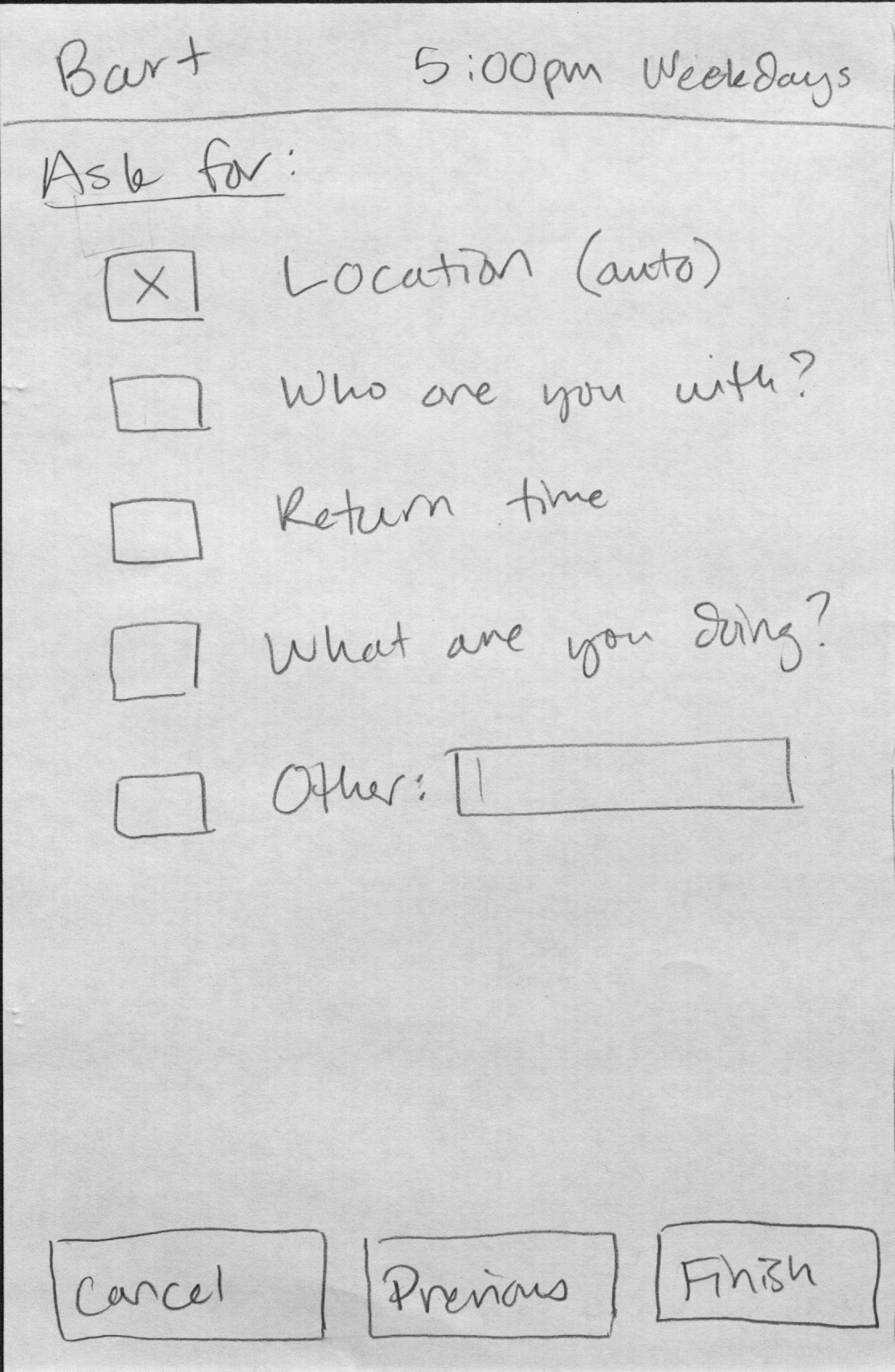
She can click finish to immediately send the request and not ask her child for additional information, or she can click "Next" and go to this screen, where she can request additional information:
Marge decides to add the "Who are you with?" option for Bart, and sends the request. Marge earlier requested only location for Lisa.
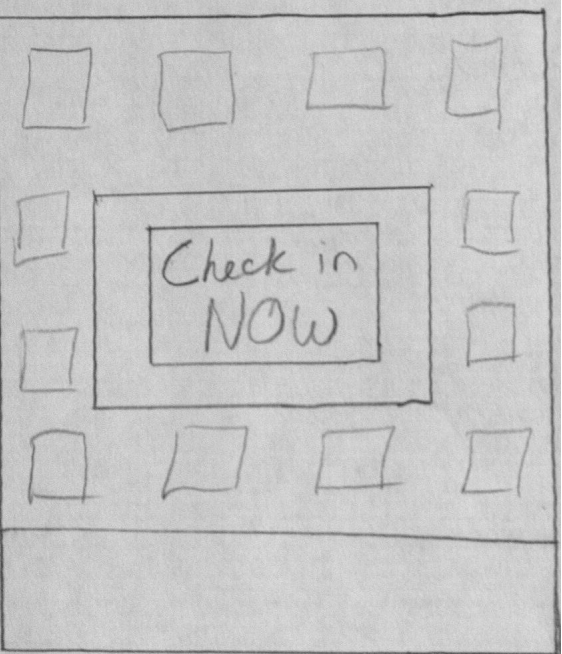
Since Marge has only asked for location for Lisa, Lisa has a pop-up (push request) on her phone, which she quickly clicks while she's at practice to send the request:
Marge shortly after gets a similar pop-up on her phone, and the event is added to her home screen (above).
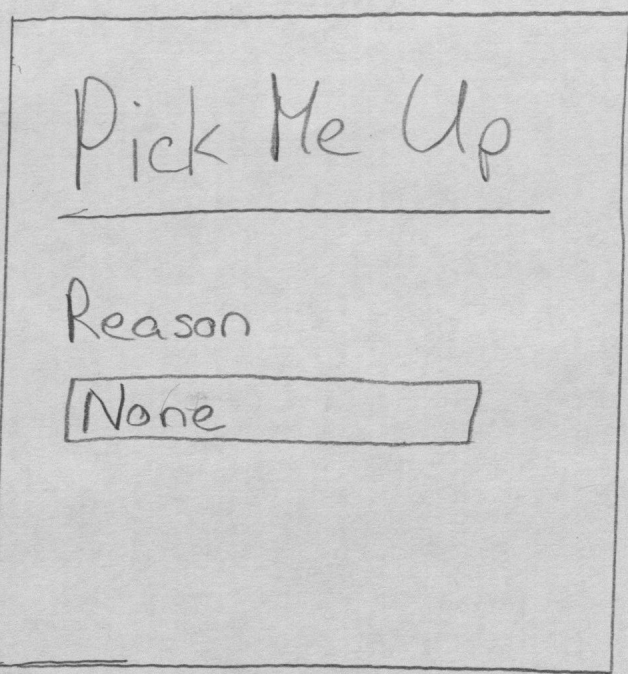
Lisa later sends a "Pick me up" request from the following screen:
Lisa does not specify a reason, and submits to Marge, who picks her up from school soon after.
When Bart checks in, he is presented with the following screen:
Marge has specified for his friends' names to be included, so he enters that and submits.
Marge wants to set up another check-in request for Bart, and so instead of setting an immediate request, she goes to his settings page by clicking on "Scheduled CheckIn Settings" from the homepage:
From here, Marge added a once-only 10pm check-in request for Bart.
Later on, Bart sends a "Pick me up" request from the same screen as Lisa did earlier, but instead specifies a reason before submitting.
Design 2
Design 2 is almost the same as design 1, except that a recorded message is sent to the parents' phone instead of a pop-up on their phone to notify them of their child's check-in (not shown).
Design 3
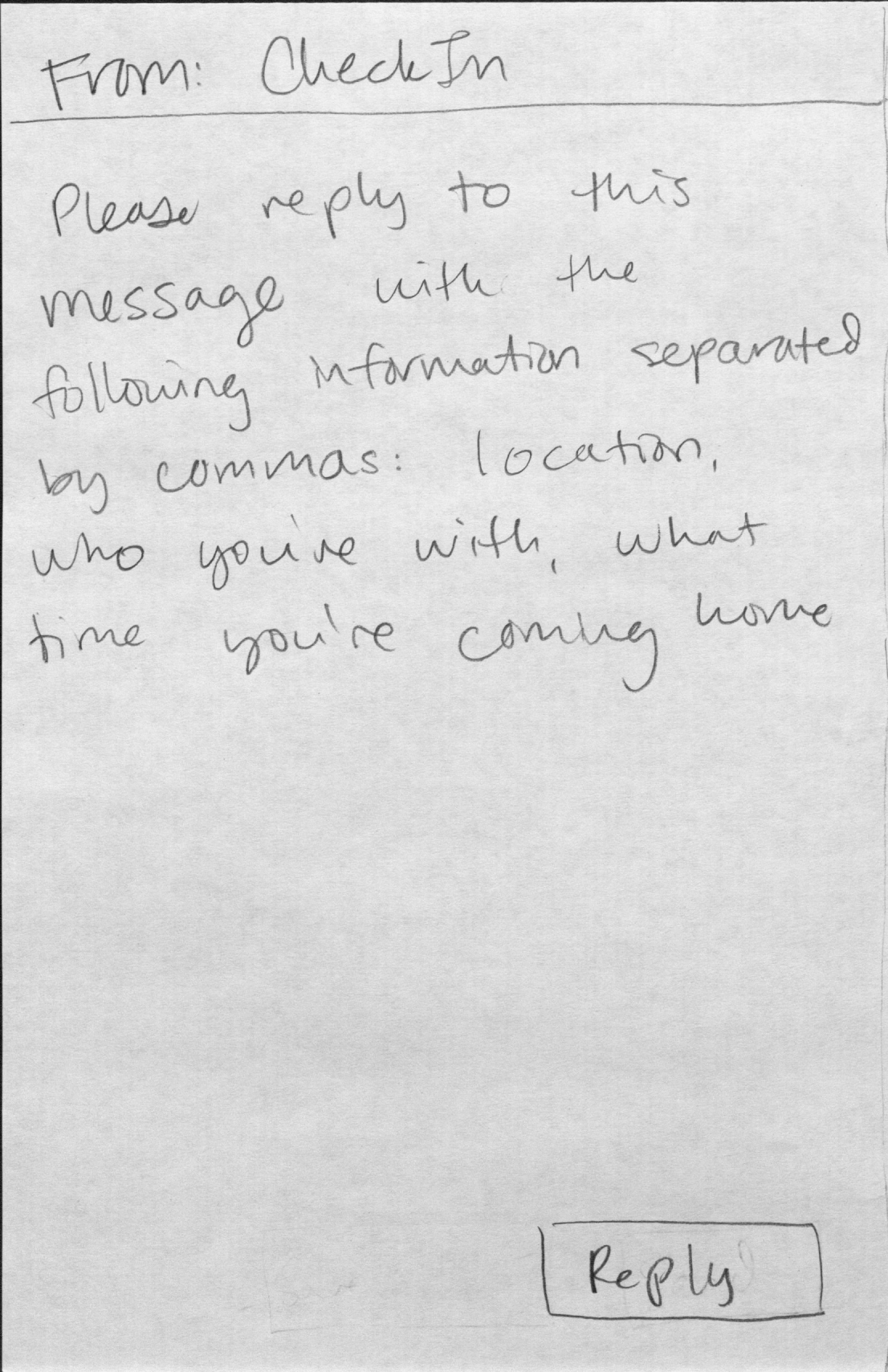
Design 3 has the same interface for the parent side (setting up check-in requests, homepage, etc.), but is different on the child side. Lisa or Bart will get the following as a text message to their phone when they are scheduled to check in:
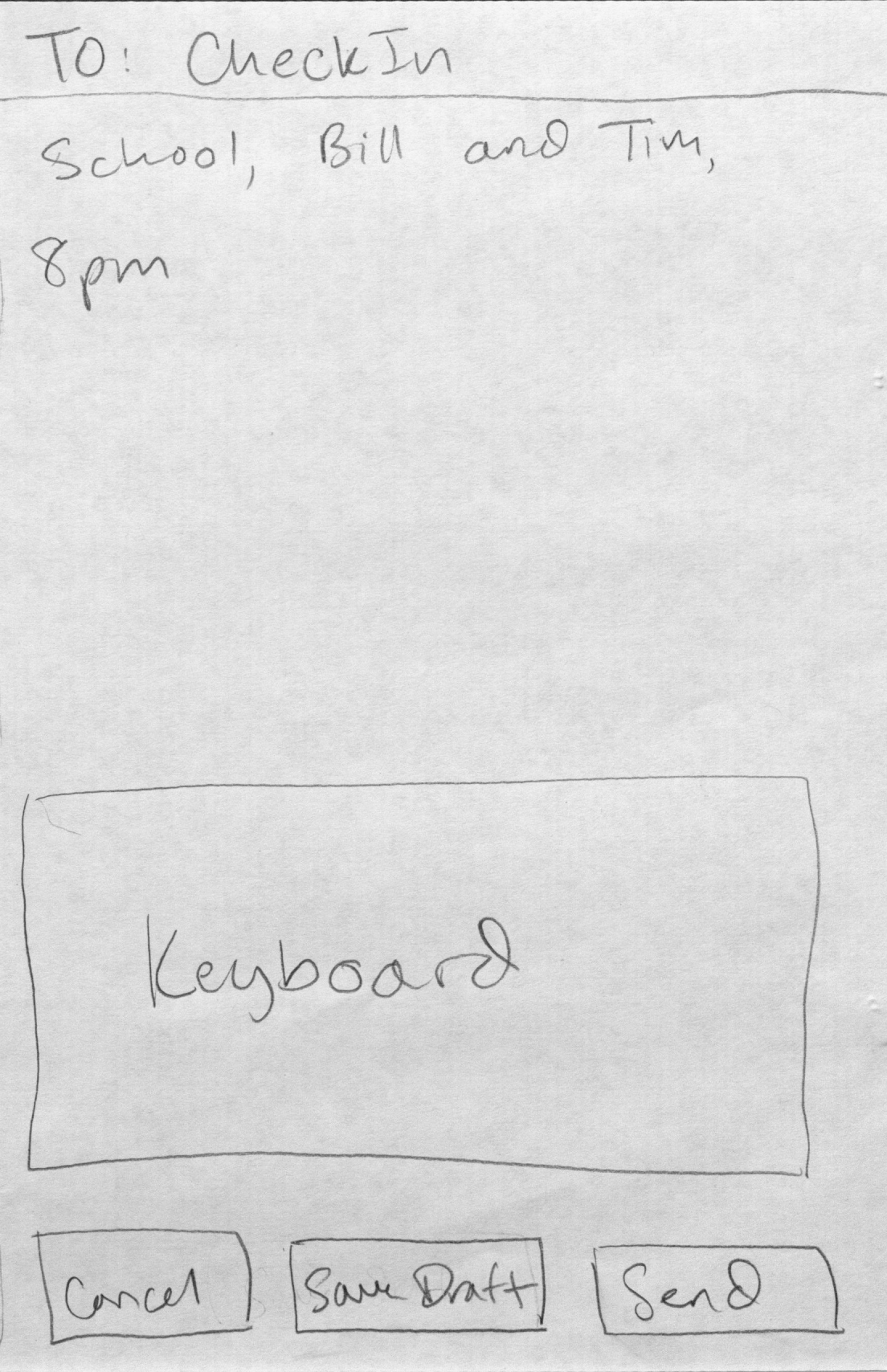
Bart or Lisa will then reply to this message with something like the following:
Marge will then be able to view the response on their phone or from a website as described in design 1.