...
"Describe the final design of your interface. Illustrate with screenshots. Point out important design decisions and discuss the design alternatives that you considered. Particularly, discuss design decisions that were motivated by the three evaluations you did (paper prototyping, heuristic evaluation, and user testing)."
Screenshot | Explanation |
|---|---|
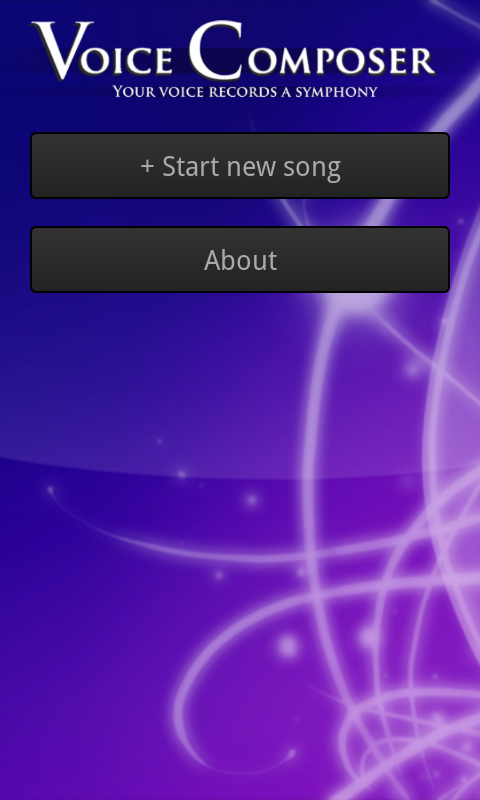
| Originally, the main screen looked like the extended song list below. Our final design adopts a splash-screen-like design in order to highlight the name of the app and reassure users that they're in the right place, while remaining functional with a prominent "new song" button. The background is intended to be aesthetically pleasing but unobtrusive. |
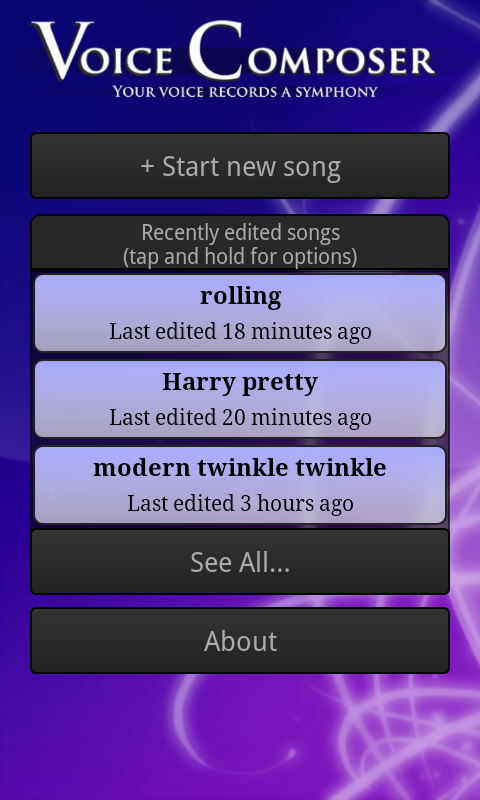
| We limited the main screen to three saved songs to avoid overwhelming users. The buttons remain prominent. Tapping on a song launches the compose screen, shown below. Our original design included small "rename", "duplicate", "export", and "delete" buttons on each song, but our paper and heuristic evaluations noted that such nested buttons were confusing and difficult to use on a small screen. We therefore replaced them with a menu accessed by tapping and holding for a second or so; this method is nonobvious, so we also included an instructional note. |
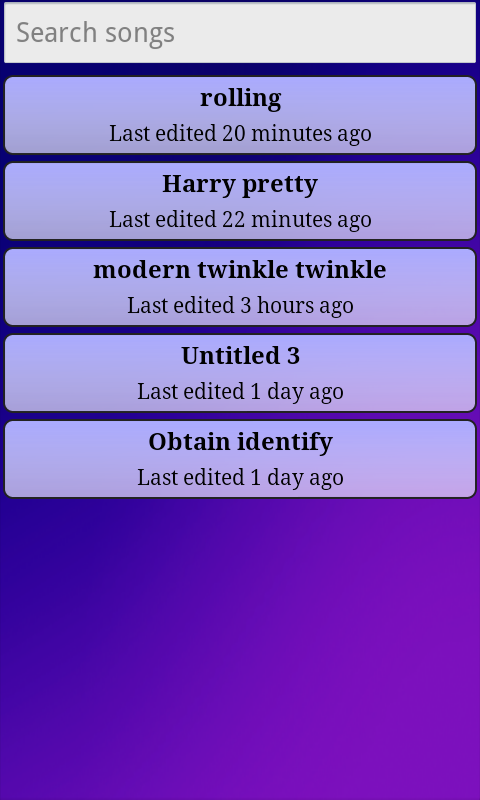
| If the user clicks the "see all" button, this screen is shown. It lists all saved songs, allowing scrolling and searching (the list updates as a user types in the search box). |
| Clickthrough for about page. Just The "about" button takes users to this screen, which is just a static message. |
| Clickthrough for start new song. |
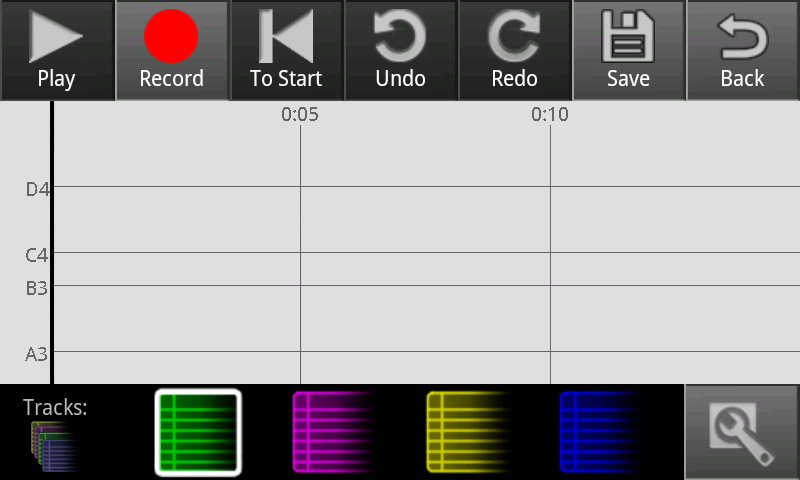
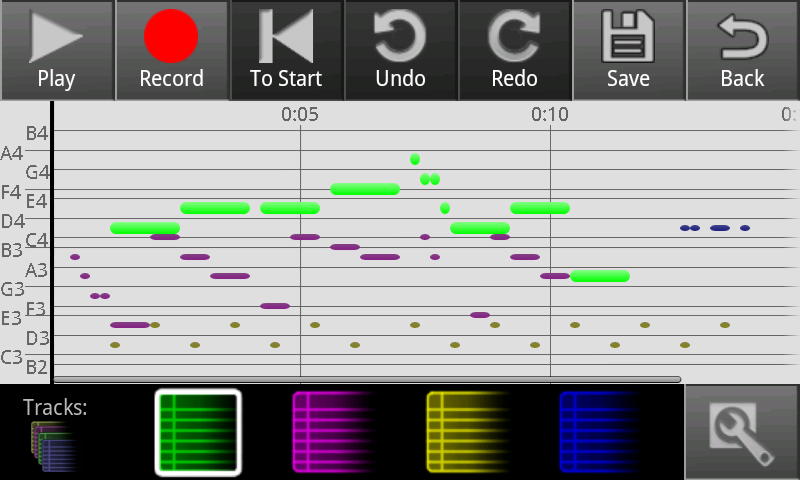
| Record some notes. Here various tracks have been used to layer notes. |
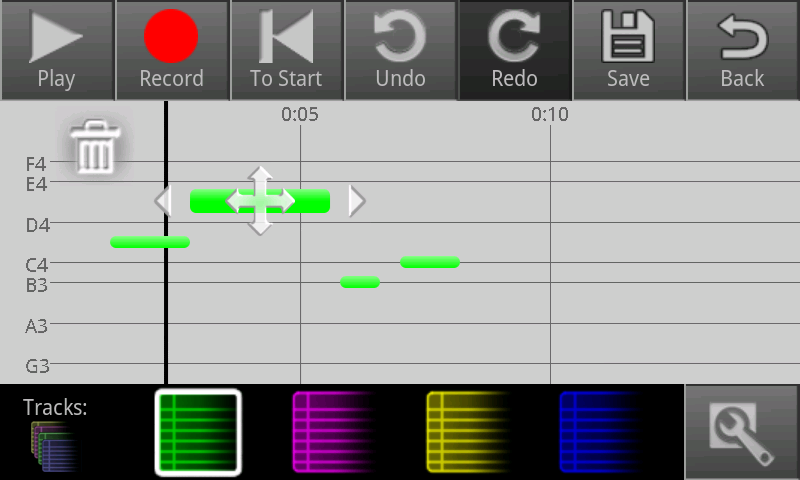
| A screenshot of one of our editing interfaces. Tap a note to start editing mode on it. Tap another not to switch to it, or tap off to stop. Dragging the note moves it, pulling the ends changes its length. |
...