...
Describe the final design of your interface. Illustrate with screenshots. Point out important design decisions and discuss the design alternatives that you considered. Particularly, discuss design decisions that were motivated by the three evaluations you did (paper prototyping, heuristic evaluation, and user testing).
Title | Paper Prototype | Web Version | Comments/Description |
|---|---|---|---|
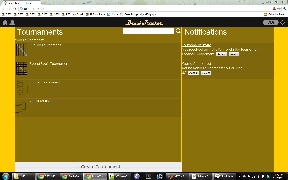
Home | | |
|
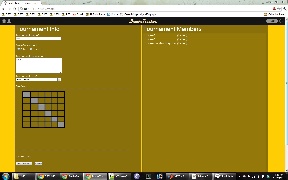
Create Tournament | | |
|
Join Tournament | | |
|
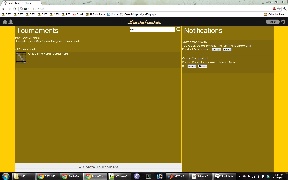
Search for Tournaments | | |
|
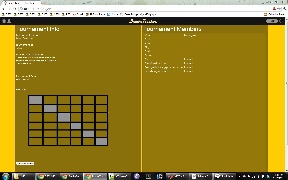
Tournament Page | | |
|
asdf
Implementation
As a web application, our project was implemented with HTML, CSS, Javascript and JQuery (and JQuery UI) on the front end. For the back end, we used the Python framework, Flask. While all the pages are written with HTML and formatted with CSS, most of it is generated on the server side with Flask and Jinja2 templating. Through the use of Flask and Jinja templating, we were easily able to make each page within our site inherit a set of properties, notably the header bar that included the BrackeTracker logo and icons. Similarly, all the tournament (active, create, and join) pages were generated on the server side with the relevant tournament information. Any of the changes on the page that were made after being loaded were dynamically updated with Javascript and Jquery, while simultaneously sending the updated information to the server in order to persist the data. For instance, booting a player would use Javascript to bump the user down on the member-list sidebar then make an AJAX call to the server telling the server of that change. We persisted the data on the server, with the Python Shelve module instead of implementing a full database. For the small scale of the project, Python Shelve worked better than a database would have. With only a single user, the amount of stored data would be minimal. Python Shelve allowed us to store Python objects in a mock database. These Python objects stored the states of each Tournaments (information such as name, description, members, etc) and the Notifications on the home page.
...