...
Title | Paper Prototype | Web Version | Comments/Description |
|---|
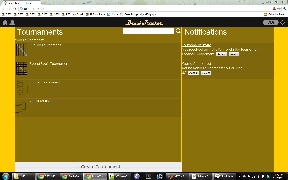
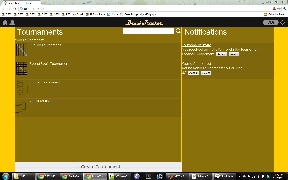
Home | 
| 
| No major changes in the home page layout. It was generally pretty clear to the users what the purpose of each section of the page was supposed to be. The biggest/only change was in the header bar: many of the users actually mentioned that they expected the Home icon to be on the top left corner and the settings/logout to be on the top right. That design would be consistent with other sites. |
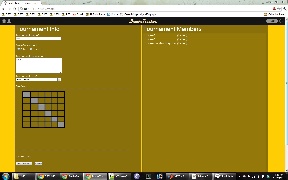
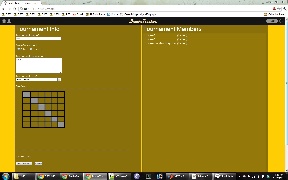
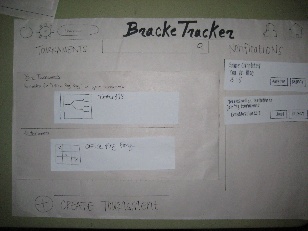
Create Tournament | 
| 
| The general layout of the create tournament page was well received by our paper prototype users. It was simple enough and caused few areas of confusion. During the web implementation, we found that there was no particularly good reason to put the form submit buttons on the right side of the form. Putting it directly at the bottom of the form in line with the rest of the inputs seemed to make much more sense. (It seems that we only placed the paper prototype buttons where they were because of poor size estimations of each input/display element on the paper. |
Join Tournament | 
| 
| No changes here. Since there are only two actions to take from this page ("Join", or leave the page) there was no confusion by the users in the prototype. |
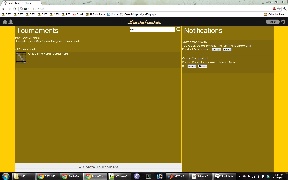
Search for Tournaments | 
| 
| Took the feed back from users and made sure to put search results (specifically the error message "No Match for "...." found in your tournaments") on a separate line to make it more visible. After actually implementing the search on the functioning web page, it is very clear when the search results change on the page. When elements automatically disappear and reappear on the page, that change in appearance is more than enough to notify the user of search results.
We also decided to get rid of the solid line that separates the "Your Tournaments" search results from the "All tournaments" search results. During implementation we decided that this made the page look too busy. Instead we utilized whitespace to separate the results sections. |
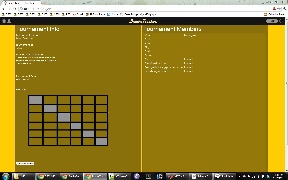
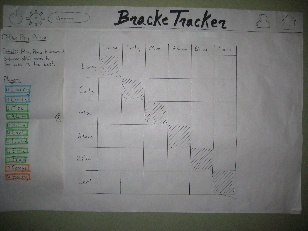
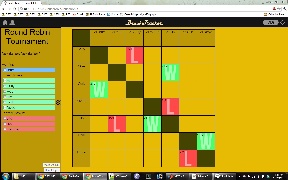
Tournament Page | 
| 
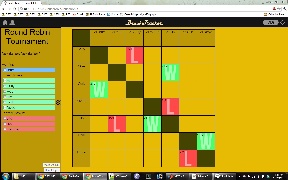
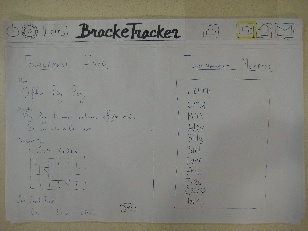
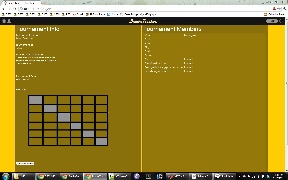
| The tournament page also did not change much in terms of overall layout. All the page elements in the from the paper prototype were kept in the web implementation. The major changes were:
1. On the admin bar, we made labels "Admins", "Other Players", and "Booted Players" to give visual separation on what the different colors meant. This helps for learnability and to protect against color blind people.
2. We added and "L" and a "W" to the background of each grid square to protect against color blind peoples' confusion between the green and the red squares. Previously, the only way to distinguish between a win or a loss was the green vs red. The background letters addresses this issue
|
...
User | Usability Problems/Points of Confusion | Possible Design Changes |
|---|
User 1 | - Create a Tournament
- Problem locating "Create Tournament" button at the bottom of the page. Thought it should/would be at the top of the page next to the Tournaments label. (Monitor was fairly large resulting in little content at the bottom of the page, so eyes were not drawn to tournament button).
- When inviting members, user expected that pressing "Enter" on the keyboard would result in adding another member. However, the names had to be comma delimited
- Join a Tournament
- Update a Tournament
- Thought that check boxes on the side panel had to be marked to update the players' score, resulting in slight confusion when there was no visible change. Quickly recovered as soon as he hovered over the round-robin matches matrix. No problems with the score input.
- Manage a Tournament (make admin/boot player)
- View a Tournament
| - Create a Tournament
- Re-locate "Create Tournament" button closer to the top of the page.
- Provide clearer instructions for inviting multiple users, such as
- indicating with instructions that names should be comma delimited
- having the site automatically split user input with line breaks
- require manually adding a new input field for each invited member
- Join a Tournament
- Update a Tournament
- Although there was some initial confusion, everything seemed to make sense after a minute, implying that it would be easy to use/remember for the next time.
- Manage a Tournament
- View a Tournament
|
User 2 | - Create a Tournament
- Join a Tournament
- Update a Tournament
- Manage a Tournament (make admin/boot player)
- View a Tournament
- Other
- Was not immediately clear that the tournaments displayed on home page were users' own tournaments. (Missed reading the "Your tournaments" label due to relatively small text size).
| - Create a Tournament
- Re-locate "Create Tournament" button closer to the top of the page.
- indicate with instructions that names must be comma delimited
- Join a Tournament
- Update a Tournament
- Although there was some initial confusion, everything seemed to make sense after a minute, implying that it would be easy to use/remember for the next time.
- Manage a Tournament
- View a Tournament
- Other
- re-format "Your tournaments" label to make more visible.
|
User 3 | - Create a Tournament
- Confusion when inviting participants to the tournament. Thought that both the username and email boxes had to be filled out.
- Also felt that the Invite Member and Create buttons should be larger/more noticeable.
- Join a Tournament
- Update a Tournament
- Initial confusion regarding ability to indicate a winner with a lower score, but realized after a few seconds that it made sense (eg. golf scores).
- Manage a Tournament (make admin/boot player)
- Expected some kind of feedback on the spreadsheet itself, not just the sidebar
- View a Tournament
- Other
- Overall just wanted more feedback for the actions performed.
| - Create a Tournament
- Make it clear that you only need to fill out either usernames or emails box
- Join a Tournament
- Update a Tournament
- Although there was some initial confusion, everything seemed to make sense after a minute, implying that it would be easy to use/remember for the next time.
- Manage a Tournament
- add more visual feedback on the player grid
- View a Tournament
|
User 4 | - Create a Tournament
- Also commented on the ambiguity of usernames/emails.
- Thought the space on the side of the screen was largely wasted (no need for a full page for people's names, etc)
- Join a Tournament
- No problems
- Felt that tournament panels on the home screen should have had more information
- Update a Tournament
- Thought something would happen when clicked on player's names in the grid, but soon figured out how to update scores.
- Thought that Larry's row should stand out from others since that's the name of the user.
- Manage a Tournament (make admin/boot player)
- View a Tournament
| - Create a Tournament
- Make it clear that you only need to fill out either usernames or emails box
- Join a Tournament
- Update a Tournament
- Although there was some initial confusion, everything seemed to make sense after a minute, implying that it would be easy to use/remember for the next time.
- Manage a Tournament
- provide more visual feedback
- View a Tournament
- Overall
- provide more dynamic feedback of actions
|
Reflection
Discuss what you learned We’ve discovered over the course of the semester that a well-designed, user friendly interface truly does need the iterative design process. If you did it again, what would you do differently? Focus in this part not on the specific design decisions of your project (which you already discussed in the Design section), but instead on the meta-level decisions about your design process: your risk assessments, your decisions about what features to prototype and which prototype techniques to use, and how you evaluated the results of your observations.
slkdjf
asldkjf Through the course of the semester we witnessed the power of repeated user testing and re-evaluating the design and implementation of our user interface. Using steps such as paper prototyping proved invaluable in assessing our design and gave us insight into the importance of doing user testing early in the design process and saved us from having to potentially have re-coded large portions of our project. Furthermore, although paper prototyping saved us a lot of time, translating the design and vision into an actual product was by far the hardest part of the design process. We found that even going from the computer prototype to the finished product required lots of design and implementation decisions, such as how to most effectively create the backend of our website. Given more time, we would have liked to use the user testing to make changes to our website and do another round of user testing to create a better user experience.