Prototype photos
For each prototype:-
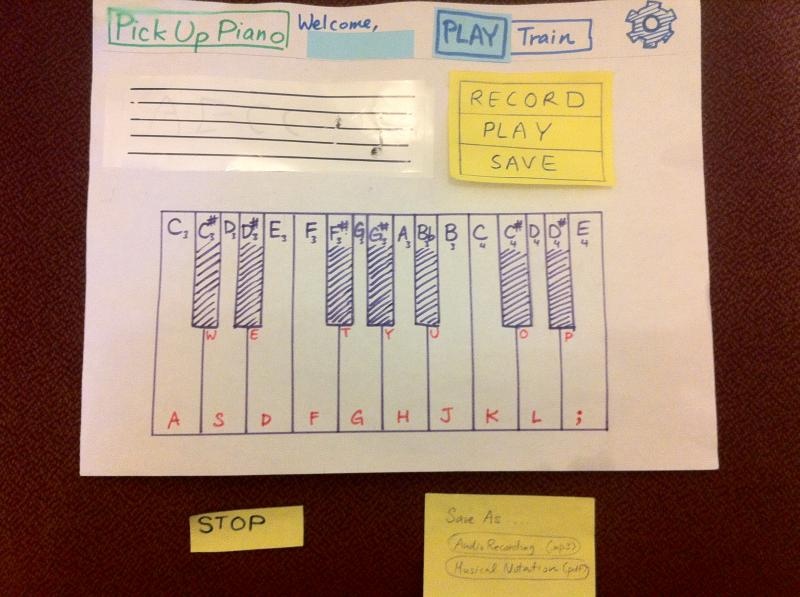
- The first picture is the play mode. Users stay in this to play the piano freely (for fun or practice). They can also record themselves playing piano in order to save it for themselves or to share it.
...
- The third picture is the settings pop-up that shows up when you hit the gear on the top right.
Prototype 1:
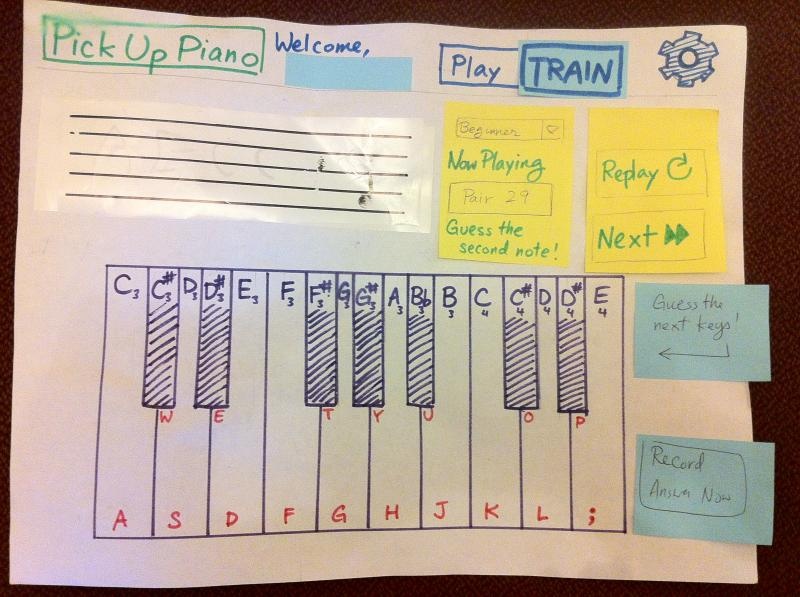
Prototype 2:
Briefing
The domain of our project is music, in particular, piano.
...
- Ear-training:
- A technique through which one can learn to distinguish different elements of music (e.g. notes, chords) solely by hearing.
- For people who want to transition from "read-and-play" to "listen-and-play"
Scenario Tasks
- It is Rob's birthday tomorrow. Record yourself playing the song "Happy birthday to you", and save it to your computer. Here are the musical notes you found on the web:
...
- Change your ear training difficulty level to intermediate. Then start and complete an ear training session.
User observations
Below our observations from both Prototype 1 and Prototype 2 are summarized.
Prototype 1:
Task 1 - Playing and recording a song
...
- Learnability: Some users didn’t know how to begin ear training after coming to the train page. They did not notice the “Play” button / did not understand the “Play” button begins the training.
- Learnability: Some users thought the “Record answer now” button would record what they played just before they clicked it.
- Learnability: We highlighted the first key since ear training usually involves detecting how much higher or lower one key is relative to another key. However, the users got confused on whether they should press the entire sequence of notes, or skip the first (highlighted) note.
Prototype 2:
For the second paper prototype, we attempted to solve the problems we found
- We split the Settings that could be changed into “General", "Display", "Training" categories to improve efficiency.
- This worked. Users found what they were looking for much faster, since the dialog was more glanceable.
- We added a splash page to show the two possible modes of the page to try and help with learnability for the modes. We also took advantage of some external consistency by changing the mode switching toggle to two radio buttons, to add some affordance that only one mode could be selected at a time.
- This almost worked. One of our users found the toggle much faster. The others had about the same level of difficulty.
- We added a sidebar that changes with the modes.
- Play Mode - Safety: Keeping a list of recordings fixes the safety issue of losing recordings as new ones are made.
- Train Mode - Learnability: Displaying a list of lessons gives the user control over which exercise they want to do.
- We completely rethought how much we expected the user to know to complete the training task. This was to address the learnability problems associated with accomplishing the training task.
- Renamed several buttons to think from the user’s perspective
- Added a line of explanatory text
- This didn’t appear to help at all. However, this time we think this is attributable to prototype fidelity and our second wave of users not being familiar with the concept of testing a paper prototype.
Lessons Learned
Why paper prototyping doesn’t work
- Can’t take care of safely. Especially safety related to misclicks.
- Hard to give affordances on paper. Sometimes users just asked us if this is a button or not.
- Too much time to make changes, and changes happen in a motion instead of a flick. Human eye notices these things were different. A flick catches your attention to the new content that came up. A motion catches your attention in the process by which the new information is coming up. (Users tried to physically remove dialogs.)
- No instantaneous feedback on hovering, etc.
- Can’t really judge efficiency. No expert users. Also, efficiency is better measured than observed via naked eye.
Notes for next design
Eliminate modes entirely.
- We should be able to get around using modes by including all functionality on a single “sandbox” page.
- Strategically place “Hint” icons on places where users have trouble.
- Make affordances clear when a user is exploring the app.