
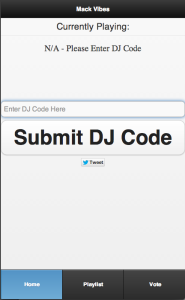
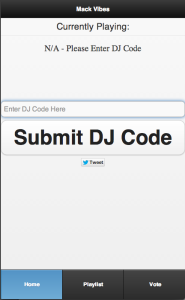
| When a user initially opens the application, they see this default home
page. They are prompted to "submit a dj code." This screen was
created after the entire app was completed. It's simply a less detailed
version of the home screen that we previously developed (explained in
the next image).
Initially, this screen kept the rating buttons, but after the user testing
period, we decided to remove them. Also, to make it easier for users,
we made the DJ code case insensitive.
|

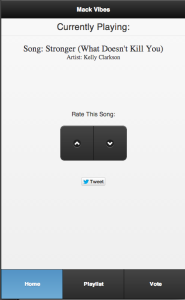
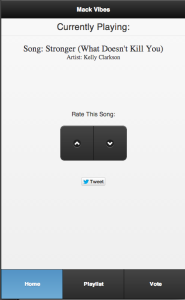
| After submitting a valid "DJ code," information begins to populate the
app. The user can see the name of the song currently playing and "rate"
it either up or down. There is also a "tweet" button that would allow the
listener to tweet about the event. There is also a navigation bar to let
the user move between the other screens.
The main goal for this page was to make it as simple as possible. After
the heuristic evaluations, we decided to change "rate this song" to
"rate this party" in an attempt to give users a better understanding of
what exactly they were rating. After submitting the dj code, we initially
left it on the screen, but after doing the user tests, we decided to
remove it. |

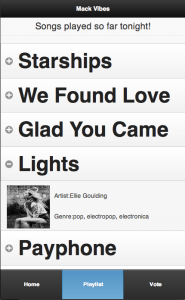
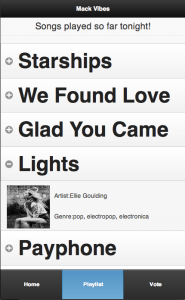
| In this screen, the user sees the list of songs that have been played.
When the user clicks on a song (i.e. after clicking on "Lights"), the
selection expands, showing the album cover, the artist, and the genre.
Initially, we planned on presenting as much information on the song
as possible. However, after the heuristic evaluations, we decided to
remove most of the information (like year produced, record label, etc.). |

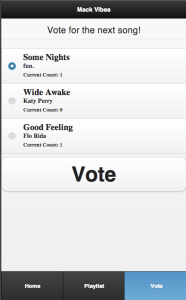
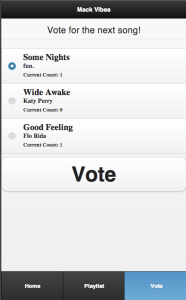
| This is the voting screen. When the DJ selects songs for the listeners
to vote from, they are shown here. Each voting option shows the name
of the song, the artist, and the current number of votes. |