Design
The best way to look at the iterative design process our product underwent is to compare it to the last draft of the paper prototypes we created.
Title | Paper Prototype | Web Version | Comments/Description |
|---|---|---|---|
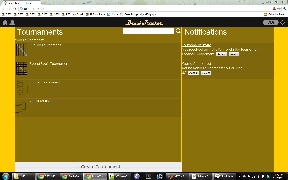
Home | | | No major changes in the home page layout. It was generally pretty clear to the users what the purpose of each section of the page was supposed to be. The biggest/only change was in the header bar: many of the users actually mentioned that they expected the Home icon to be on the top left corner and the settings/logout to be on the top right. That design would be consistent with other sites. |
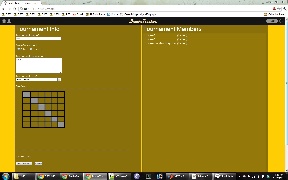
Create Tournament | | | The general layout of the create tournament page was well received by our paper prototype users. It was simple enough and caused few areas of confusion. During the web implementation, we found that there was no particularly good reason to put the form submit buttons on the right side of the form. Putting it directly at the bottom of the form in line with the rest of the inputs seemed to make much more sense. (It seems that we only placed the paper prototype buttons where they were because of poor size estimations of each input/display element on the paper. |
Join Tournament | | | No changes here. Since there are only two actions to take from this page ("Join", or leave the page) there was no confusion by the users in the prototype. |
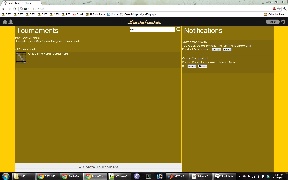
Search for Tournaments | | | Took the feed back from users and made sure to put search results (specifically the error message "No Match for "...." found in your tournaments") on a separate line to make it more visible. After actually implementing the search on the functioning web page, it is very clear when the search results change on the page. When elements automatically disappear and reappear on the page, that change in appearance is more than enough to notify the user of search results. |
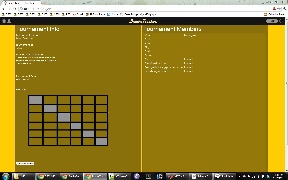
Tournament Page | | | The tournament page also did not change much in terms of overall layout. All the page elements in the from the paper prototype were kept in the web implementation. The major changes were: |
Implementation
As a web application, our project was implemented with HTML, CSS, Javascript and JQuery (and JQuery UI) on the front end. For the back end, we used the Python framework, Flask. While all the pages are written with HTML and formatted with CSS, most of it is generated on the server side with Flask and Jinja2 templating. Through the use of Flask and Jinja templating, we were easily able to make each page within our site inherit a set of properties, notably the header bar that included the BrackeTracker logo and icons.
User analysis
Listed below are three different types of people who might use BrackeTracker. We interviewed three people, each representing one of our three different personas:
- The Manager
- The manager has coordinated a variety of tournaments, both small scale and medium scale tournaments (~10 participants and ~35 participants respectively). He is most experienced in running small tournaments, being the go-to guy with his friends for setting up brackets for tournaments that take only a few hours to complete. He has run a handful of medium sized tournaments for larger groups, but is by no means an expert. In the medium sized tournament, the hardest aspect of managing and running the tournament was figuring out the tournament structure and generating the matches. With that many teams, there were many different possible tournament styles: single elimination, double elimination, round-robin, etc. Because of the unusual conditions of the tournament, three-player matches (1v1v1) instead of two-player matches (1v1), he decided that the simplest, yet still fair, tournament structure was a round-robin tournament with one player having a bye to the second round. At each stage of the tournament he had to manually generate the next set of round robin matches. The small scale tournament was a simpler, single-elimination bracket. This smaller tournament was much more well defined and as a result much easier to maintain. Using a simple whiteboard, players would write down the winner of each match after it was played.
- Lessons Learned:
- Generation of a bracket is often difficult without prior knowledge
- Tedious to have to generate all next set of rounds for large numbers of participants (especially in round robin tournaments)
- Updating winners/scores easy under certain conditions (small scale tournament with few participants and on a small time scale)
- Running a longer tournament single-handed takes a lot of time
- Different set of difficulties in running small and large tournaments.
- The Player
- The player is always up for a tournament among friends. Whether it is ping-pong or pool, the player is ready to show off his skills and hopes to end up the winner. He travels in different circles, spending his free time between his co-workers, college friends, and dance buddies, which sometimes results in participating in multiple tournaments at once. He needs to keep track of his scores, report them to his friend in charge, and find out who his next opponent is, but this can get confusing at times. Being a busy guy in multiple tournaments means having to remember multiple sets of scores and names all while trusting that his friend in charge will spot any score discrepancies and constantly update him on the tournament status.
- Lessons Learned:
- Needs a way to keep track of different tournaments
- Wants to be able to easily view his record
- Would rather not have to rely on word-of-mouth conversations, emails, and text-messages for updates (which sometimes get lost in his memory/inbox)
- Manager/Player
- The Manager/Player (so called because she typically both manages tournaments, as well as playing in them. These are typically smaller, more impromptu tournaments between friends. Usually she turns to Google Docs to keep track of the tournament, and although it works sufficiently well, it require more setup and maintenance than she'd like. For instance, she is now the point person for creating the Google Doc, inviting others to view the tournament, and prodding those falling behind in their scheduled games to get their games finished. Doing this again and again can get tiring, especially since this Manager/Player wants to play her games in a timely manner as well.
- Lessons Learned:
- The Manager/Player would really love to have a largely automated solution that would require little extra effort on her part as the creator of the tournament
- She's not looking for any amazingly advanced features, but rather a simple yet effective setup that doesn't require everyone to make new accounts and receive invites, and allows everyone to log in quickly.
- Inviting people to games should be as simple as emailing or sharing a link or code to anyone you'd like to be in the tournament (ie. you don't need to know their Gmail addresses or be friends with them on Facebook)
Our general demographic can be very varied. As such, the following broad user profile characteristics represent our potential Players, Managers, as well as Manager/Players:
- Age, gender, culture, language:
- The user base can span any age, gender, or culture. The website is mainly geared towards an English-speaking audience, but is not heavily dependent on large quantities of text, so non-English users will likely still be able to use the site without much hassle.
- Education (literacy/ numeracy):
- Does not require any significant advancement in literacy or numeracy.
- Physical Limitations:
- There are no special physical prerequisites - as long as the user can use a computer keyboard and mouse effectively, he or she should face no problems.
- Computer Experience:
- Must have basic proficiency with computers.
- Motivation, Attitude:
- People who are excited and motivated about the tournament at hand, and want the administrative work cut out!
- Domain experience:
- No previous tournament management experience needed per se; however, familiarity with basic tournament types (elimination, round robin, etc.) will allow you to set up the tournament faster.
- Application experience:
- No previous application experience necessary.
- Work Environment:
- This website is appropriate for almost any environment, from the workplace to a casual group of friends, to an extracurricular club, and more...
- Relationships with others:
- Since this sets up tournaments between friends, members need to be in email contact. However, other than a one-time email inviting people to the tournament, there are no other essential emails that need to be sent. Therefore, a tournament can be executed between people who are never in the same room (eg. if you were putting together an online chess tournament).
Task analysis
There are a few main tasks involved with the Bracketracker. These tasks include:
- Create a tournament
- Update a tournament
- View a tournament
- Search for and Join a tournament
- Manage a tournament
| Create a Tournament | Search for/Join a Tournament | Update a Tournament | Manage a Tournament | View a Tournament |
|---|---|---|---|---|---|
Goal | To create a new tournament among friends & create a new bracket. | To join an existing tournament. | To update the score after a match.
| To ensure the tournament continues in a timely manner.
| To assess the state of the tournament.
|
Preconditions | Type of tournament | Tournament name; If tournament in "joining" stage | Tournament name; Player in tournament, which game/match; Score | Desire change; Manager in tournament | Tournament name; Player in tournament |
Location | On website | On website | On website | On website | On website |
Frequency of Use | Once per tournament | Once per tournament | Multiple times per day | As many as needed; many times a day | As many as needed; many times a day |
How Learned | By doing or watching | By doing or watching | By doing or watching | By doing or watching | By doing or watching |
Possible Errors | Non-Unique tournament name | Wrong tournament name; Missed "joining" period | Updating wrong game or score | Updating wrong feature or game | Viewing wrong tournament |
Time Constraints | None | Within "joining" period | Within scope of tournament | Within the scope of tournament | None |
Who Else Involved | None | None | Opponent | None | None |
Similarly, all the tournament (active, create, and join) pages were generated on the server side with the relevant tournament information. Any of the changes on the page that were made after being loaded were dynamically updated with Javascript and Jquery, while simultaneously sending the updated information to the server in order to persist the data. For instance, booting a player would use Javascript to bump the user down on the member-list sidebar then make an AJAX call to the server telling the server of that change. We persisted the data on the server, with the Python Shelve module instead of implementing a full database. For the small scale of the project, Python Shelve worked better than a database would have. With only a single user, the amount of stored data would be minimal. Python Shelve allowed us to store Python objects in a mock database. These Python objects stored the states of each Tournaments (information such as name, description, members, etc) and the Notifications on the home page.
One of the design choices we made during the implementation was to only implement one type of interactive. We decided that this would be sufficient because the different tournaments are similar enough in concept that fully implementing the interface for a single tournament type would illustrate how to interact with the other tournaments types as well. While this design does not allow the user to explore every possible scenario that a fully implemented site would offer, it does allow the user to experience one course of action (for that given task) fully.
Another design choice was that we did not implement user accounts. While this does limit the amount of social interaction user would have on this site, it does not prevent the user's experience for the main tasks. While many of the possible tasks in the site are social, these are not the primary focus of the site's interface. Our implementation has a single user, and supplies enough scenarios to give that single user the experience of the three defined user types (i.e., tournament administrator, player, and administrator+player).
Evaluation
User testing was done with volunteers from the general MIT student population, who had either run a tournament before or participated in tournaments before. Users were given a short briefing and scenario tasks to perform as described below. There was no demo included and users had no prior exposure to the website and Bracketracker as a whole.
User Testing Description:
- Briefing
- Competing against friends is fun, but putting together a formal tournament is often a tedious task. Organization through methods such as email and Google Docs, or even paper and pencil are time-intensive and have low degrees of automation. BrackeTracker is a site that aims to fix this issue by streamlining the creation, upkeep, and management of these competitions. On our site, you will be able to create tournaments, invite your friends to them, visualize the progress of tournament members, and keep track of match outcomes, head-to-head records, and more. Through use of our site, we hope to help take the hassle out of tournament organization so you can spend more time playing and less time worrying!
- Scenario Tasks
Create a Tournament
Search for/Join a Tournament
Update a Tournament
Manage a Tournament
View a Tournament
Create a round robin tournament with your friends Moe and Curly
Join the "Office Ping Pong" Tournament
You have completed your match against Moe. Update the score in the tournament
Make Curly an Admin for the tournament and then boot Dave from the tournament
Check the status of the "Office Ping Pong" tournament
- Observations of Usability Problems & Possible Solutions
User | Usability Problems/Points of Confusion | Possible Design Changes |
|---|---|---|
User 1 |
|
|
User 2 |
|
|
User 3 |
|
|
User 4 |
|
|
Reflection
We’ve discovered over the course of the semester that a well-designed, user friendly interface truly does need the iterative design process. Through the course of the semester we witnessed the power of repeated user testing and re-evaluating the design and implementation of our user interface. Using steps such as paper prototyping proved invaluable in assessing our design and gave us insight into the importance of doing user testing early in the design process and saved us from having to potentially have re-coded large portions of our project. Furthermore, although paper prototyping saved us a lot of time, translating the design and vision into an actual product was by far the hardest part of the design process. We found that even going from the computer prototype to the finished product required lots of design and implementation decisions, such as how to most effectively create the backend of our website. Given more time, we would have liked to use the user testing to make changes to our website and do another round of user testing to create a better user experience.lsdfjlajf