For form layouts applications like Hourly Student Appointment, fixed width values works best.
1. Made all label widths: 150px
2. Changed the CellDesign of the Labels and the containers with the $ sign under the Pay Detail section to be lrNoPad. When working with the fixed width UI elements, having containers and elments add extra left or right padding results in things not lining up properly. Dont use paddless however – then you lose your vertical spacing between lines.
3. Changed the width of all free text / display / entry elements to 350px.
4. Changed the width of the table and comments box to 500px (150px + 350px)
5. Because of the fact that you are using a CellDesign for the shaded TextViews, it seems that these will not line up with the rest of the UI elements since I assume the cell is always a couple of pixels bigger than the UI element – I made the cell widths for TextViews about 5 pixels narrower than the UI elements. Screenshot below shows three UI elements with equal width, but displaying differently:
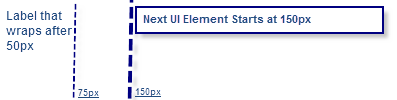
The most important thing is that when using Matrix Layout, you can control a lot by using the width of the cell as well as the ui element. For example: If you make a cell's with 150px, and the ui element width (e.g label with wrapping switched on) 75px, the result is this:
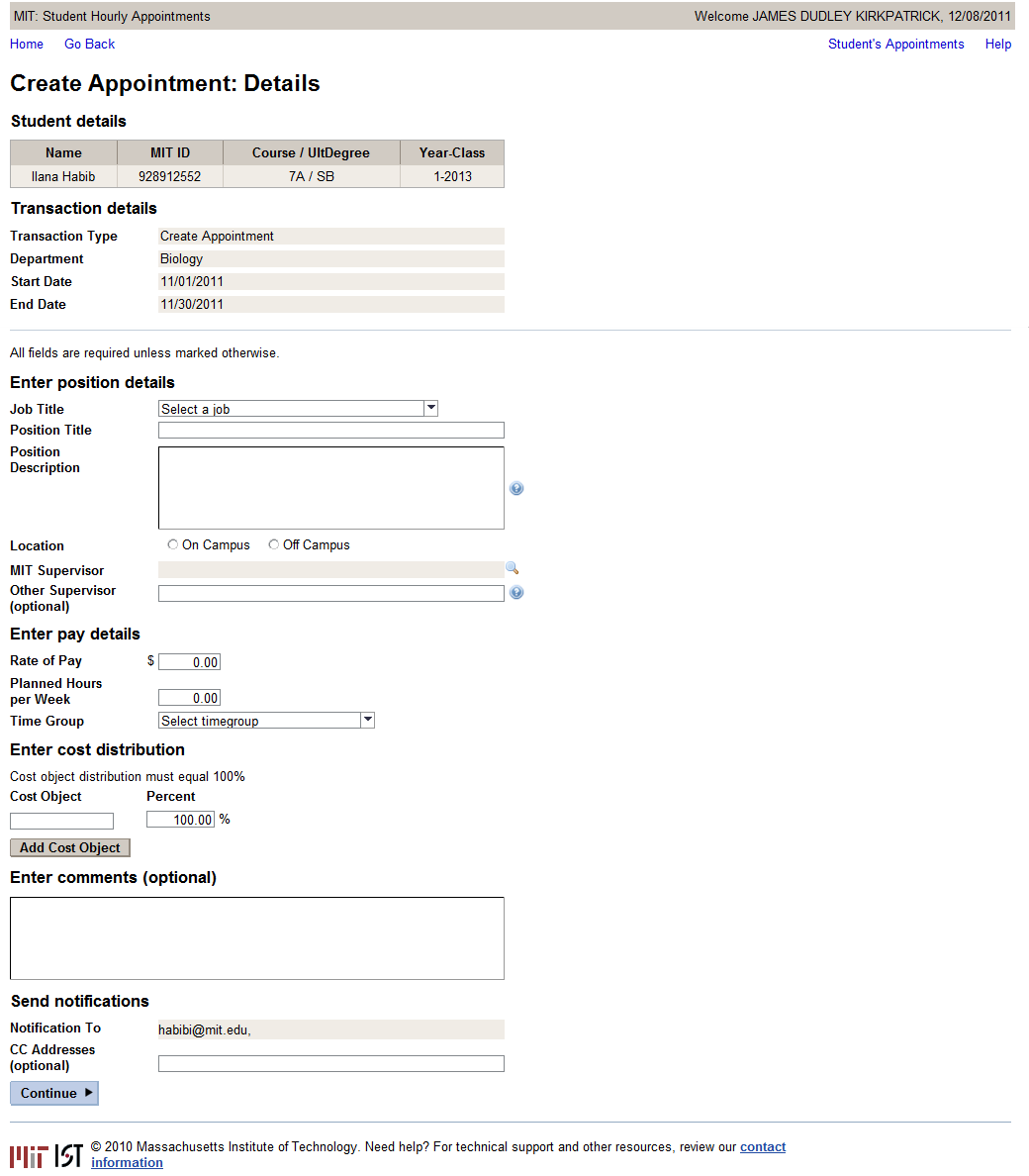
Screen capture of Hourly Student Appointment: