You are viewing an old version of this page. View the current version.
Compare with Current
View Page History
« Previous
Version 2
Next »


|
Design 1 – Online chat
This interface is extremely simple and efficient. It could be used in tiny screen interfaces.
- The first image shows the initial screen. This is what Teacher Tammy would see after logging in. Here would see that she has a new message from Busy Brenda.
- After clicking on Brenda’s conversation, her history of messages with her would be displayed. This is shown in the second image. Teacher Tammy would type a reply to Busy Brenda and send it to her. She would also be able to text her regarding Sarah’s progress/grades/behavior or to share with her educational material.
- When Busy Brenda had free time, she would log back into her interface and read Tammy’s comments.
|
 |
Design 2 – Personalized Communicator
In order for this interface to work, Busy Brenda would initially choose whether she prefers to be reached by SMS or by Email. The day Busy Brenda would find out about Sarah’s math failure, she would either send an SMS or an Email to Teacher Tammy. This program would collect all the SMSs and emails sent by Teacher Tammy’s student’s parents.
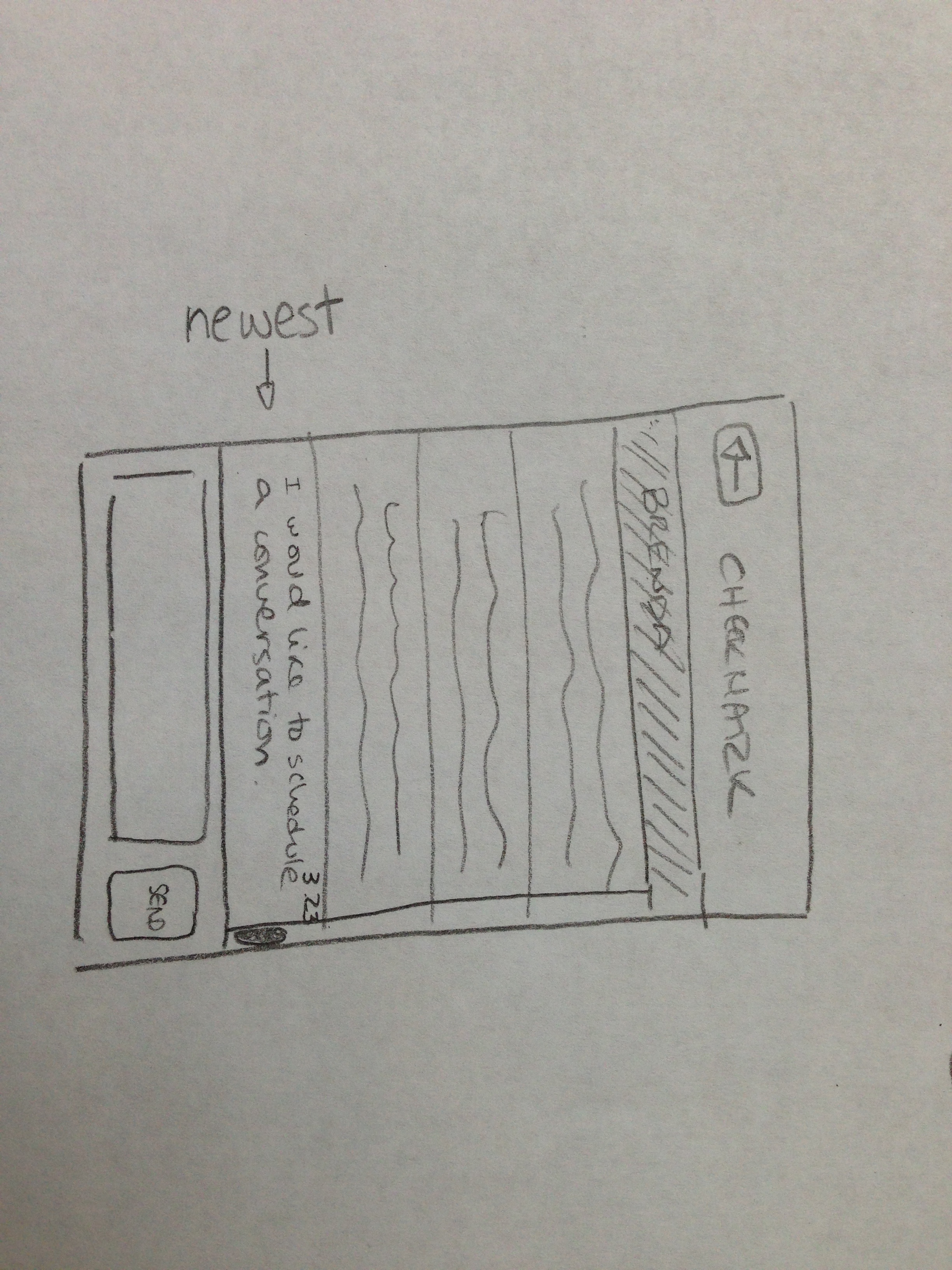
- After logging into the interface Tammy would see all the new notifications, as shown in the first picture. She would see a message from Brenda attempting to schedule a conversation. She would type her response and then click send. The program would know whether to send it to Brenda’s email to by SMS to her phone.
- In order to keep Brenda updated about Sarah’s behavior and grades, or share educational tools with her, Teacher Tammy would type a new message to Busy Brenda, who would definitely receive the message as she would receive it through her desired mean.
|
|
|