GR2 - Designs
Scenario
Joseph is the manager of an MIT undergraduate dorm. He has just received word from the MIT housing administration that Ahmed wants to move in. He knows that several tasks have to get done in the following order:
- Find a vacant room
- Pick a move in date
- Send someone to clean the room
- Alert student and desk worker that room can be moved in to
- Student is given card access to dorm
- Student checks in and picks up key
These tasks all relate together so he can put them altogether under one task in DormMate. Joseph is able to quickly get through the first two tasks but now the room has to be cleaned by a janitor on his staff. Joseph send an email to Ahmed alerting him to the current situation. He tells the staff to notify him when the room has been cleaned. The next day the room is cleaned and Joseph is able to send a confirmation to the student saying that he is now able to move in on his own time. Card access is given to Ahmed, and the desk workers are also notified that Ahmed is allowed to move in. Ahmed takes a full week before finally packing his stuff and moving in. It's a good thing the desk workers have DormMate because during the week they had forgotten that Ahmed was allowed to move in, but the information was easy to look up. The student picks up his new room key and is on his way. Through DormMate, the desk worker checks off the subtask so that Joseph and the rest of the desk workers know that the task is completed.
Individual Design Sketches
Tran Nguyen
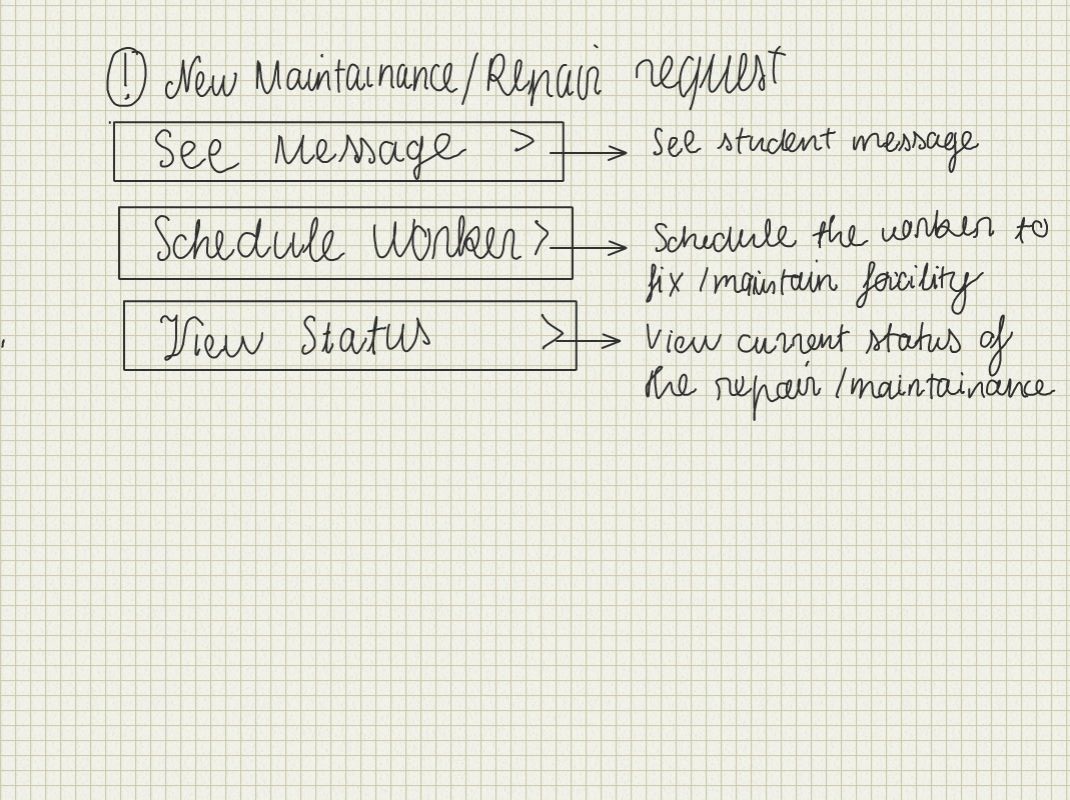
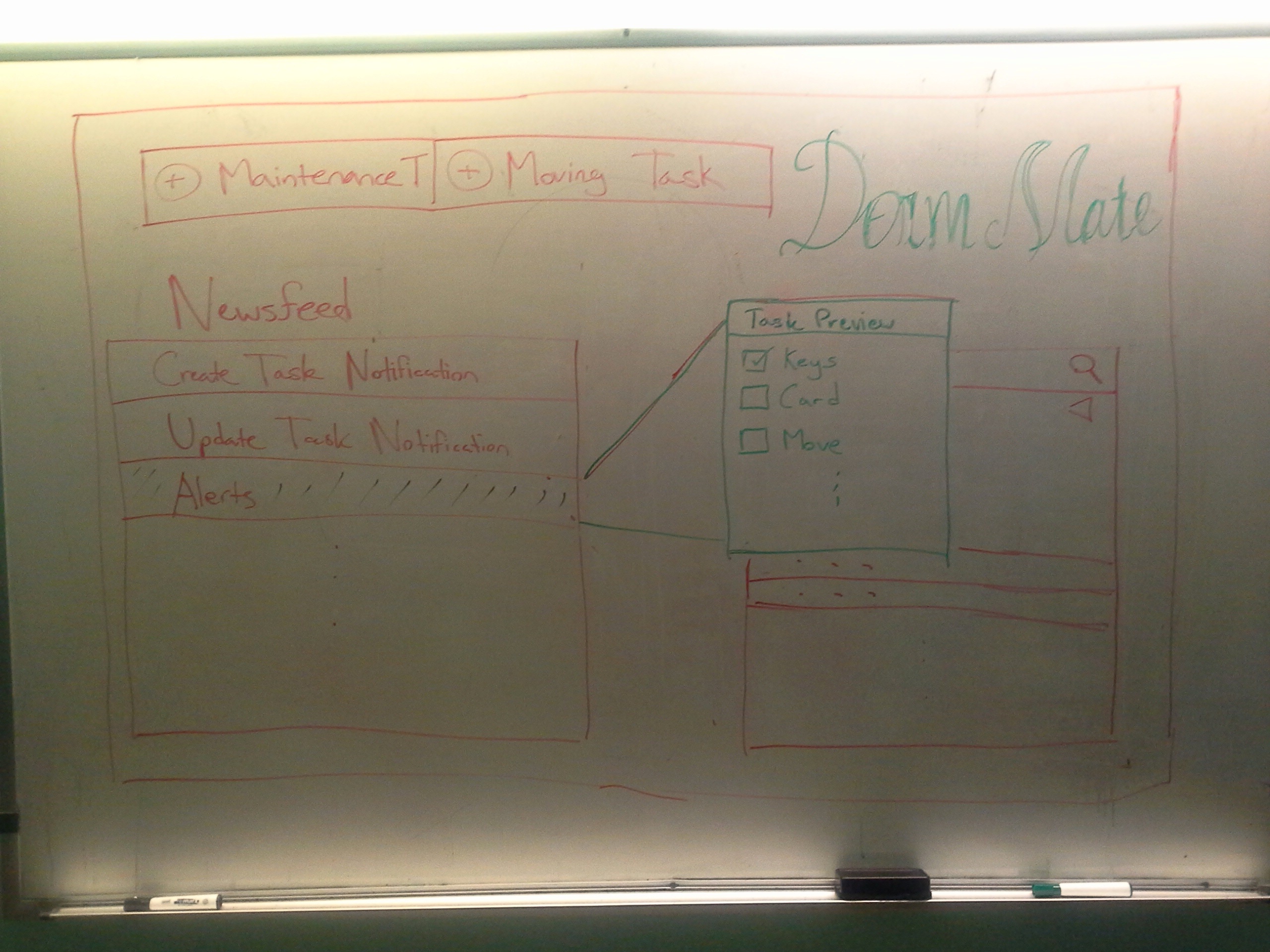
- Step-Specific Design: This design exploits the steps that the dorm manager or the desk worker need to complete the specific task, namely maintenance/repair request and moving in/moving out of students. All of the steps are put in a one place, so it is easy for the user to navigate and complete his task. Each of the bar will display a screen on the right for the user to edit.
- Screen 1: The top part display the notification showing that the user has new maintenance request. After the user clicks on it, the screen with all of the steps will display. Everything else is explained in the picture.
- Screen 2: Similar idea with screen 1, putting all of the tasks in one place, and the form on the right will be updated after each option is chosen.
- Easy navigation design and visual update design:
Storyboard Designs
Design 1
|
|
|
|
|
|
|
|