Spotlight & photo rotation
News spotlight links should be changed once a week (or as soon as timely stories are obsolete), along with the corresponding image for the news section on the left.
The upper right photo should be changed every 2 weeks or so.
Rotation:
- We'll swap duties after a week. Schedule will have an Outlook calendar, and will rotate alphabetically.
- Try to post on Mondays; if not Monday, then Tuesday.
- If you feel the the upper right image hasn't been changed in a while, change it! There's no set schedule for this, but changing it every 2 weeks or so would be good.
Email: spotlight-lib goes to Ann A, Darcy, Heather D, Remlee, & Stephanie.
To change news spotlight text & news photo
- Log into test site: http://libraries-test.mit.edu/wp-admin
- Hover on "Pages" on left, and click "Tree View"
- Click on the page for "Home"
- For spotlight links:
- Scroll down to find fields for News, and News 1, 2, & 3. Generally, we only fill in fields for News & News 1-2. If you're adding a video, use the "News video" fields instead. If there's any info in the video fields, it will override the "News photo" fields. For the "News Video" field, go to TechTV (or wherever), and copy the embed code to paste in this field. It should auto-size.
- Enter blog title, and feel free to shorten to make it look good & read well on the homepage.
- Enter link to the blog title. Links should be in this format: /news/ask-chat/11876/ (so don't bother including the "http://libraries.mit.edu" and just start with the slash).
- For news images:
- Scroll down to find fields for "news photo."
- Delete the current photo (with the red x), and upload an new high-quality image or add an existing one with the exact size specified in the field (236x159).
- For the news photo on the left, always link to the related news blog story. Links should be in this format: /news/ask-chat/11876/ (so don't bother including the "http://libraries.mit.edu" and just start with the slash). News photos should always be sized 236x159.
- If you're adding a new image, make sure you add an image title that makes sense (WP will automatically make the title the same as the file name, but you should change it!), & use alt tags for the image! If the image is just decorative & doesn't offer value for the visually impaired, enter: "null"
- For spotlight links:
- Hit the "update" button.
- After you look at the updated test page and everything looks good, make the exact same changes to the live site by logging into http://libraries.mit.edu/wp-admin and following the same steps.
To change upper right homepage photo
- After you're already logged in & editing the page for "home" go to the field for "Photo."
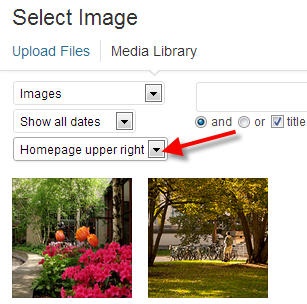
- Delete the current photo (with the red x), click "add image," and in the media library, click the dropdown for "category" and choose "Homepage upper right" to see your choices. (These are already all sized 222x189.)
- For the upper right photo, consider whether you should link the photo or not. If there's no added value for the user, don't specify a link. Images can be found here for now: http://libraries.mit.edu/images/photos/ (need to be sized 222x189)
- If you need to add a new image to the gallery, a) make sure it's the right size (222x189), b) set the alt tag field as "null", and c) set the category as "homepage" so that it will appear in the list of choices in the future.
Need help?
Email web-lib