Design
The best way to look at the iterative design process our product underwent is to compare it to the last draft of the paper prototypes we created.
Title |
Paper Prototype |
Web Version |
Comments/Description |
|---|---|---|---|
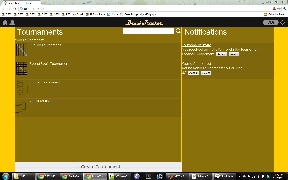
Home |
|
|
No major changes in the home page layout. It was generally pretty clear to the users what the purpose of each section of the page was supposed to be. The biggest/only change was in the header bar: many of the users actually mentioned that they expected the Home icon to be on the top left corner and the settings/logout to be on the top right. That design would be consistent with other sites. |
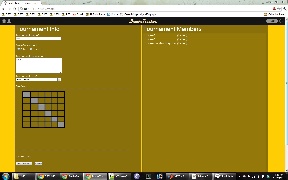
Create Tournament |
|
|
The general layout of the create tournament page was well received by our paper prototype users. It was simple enough and caused few areas of confusion. During the web implementation, we found that there was no particularly good reason to put the form submit buttons on the right side of the form. Putting it directly at the bottom of the form in line with the rest of the inputs seemed to make much more sense. (It seems that we only placed the paper prototype buttons where they were because of poor size estimations of each input/display element on the paper. |
Join Tournament |
|
|
No changes here. Since there are only two actions to take from this page ("Join", or leave the page) there was no confusion by the users in the prototype. |
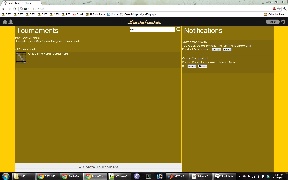
Search for Tournaments |
|
|
Took the feed back from users and made sure to put search results (specifically the error message "No Match for "...." found in your tournaments") on a separate line to make it more visible. After actually implementing the search on the functioning web page, it is very clear when the search results change on the page. When elements automatically disappear and reappear on the page, that change in appearance is more than enough to notify the user of search results. |
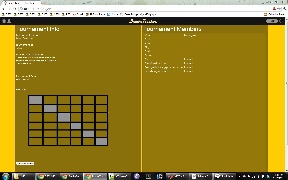
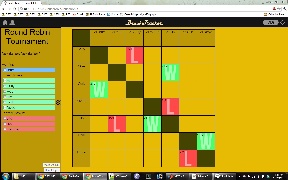
Tournament Page |
|
|
The tournament page also did not change much in terms of overall layout. All the page elements in the from the paper prototype were kept in the web implementation. The major changes were: |
Implementation
As a web application, our project was implemented with HTML, CSS, Javascript and JQuery (and JQuery UI) on the front end. For the back end, we used the Python framework, Flask. While all the pages are written with HTML and formatted with CSS, most of it is generated on the server side with Flask and Jinja2 templating. Through the use of Flask and Jinja templating, we were easily able to make each page within our site inherit a set of properties, notably the header bar that included the BrackeTracker logo and icons. Similarly, all the tournament (active, create, and join) pages were generated on the server side with the relevant tournament information. Any of the changes on the page that were made after being loaded were dynamically updated with Javascript and Jquery, while simultaneously sending the updated information to the server in order to persist the data. For instance, booting a player would use Javascript to bump the user down on the member-list sidebar then make an AJAX call to the server telling the server of that change. We persisted the data on the server, with the Python Shelve module instead of implementing a full database. For the small scale of the project, Python Shelve worked better than a database would have. With only a single user, the amount of stored data would be minimal. Python Shelve allowed us to store Python objects in a mock database. These Python objects stored the states of each Tournaments (information such as name, description, members, etc) and the Notifications on the home page.
One of the design choices we made during the implementation was to only implement one type of interactive. We decided that this would be sufficient because the different tournaments are similar enough in concept that fully implementing the interface for a single tournament type would illustrate how to interact with the other tournaments types as well. While this design does not allow the user to explore every possible scenario that a fully implemented site would offer, it does allow the user to experience one course of action (for that given task) fully.
Another design choice was that we did not implement user accounts. While this does limit the amount of social interaction user would have on this site, it does not prevent the user's experience for the main tasks. While many of the possible tasks in the site are social, these are not the primary focus of the site's interface. Our implementation has a single user, and supplies enough scenarios to give that single user the experience of the three defined user types (i.e., tournament administrator, player, and administrator+player).
Evaluation
User testing was done with volunteers from the general MIT student population, who had either run a tournament before or participated in tournaments before. Users were given a short briefing and scenario tasks to perform as described below. There was no demo included and users had no prior exposure to the website and Bracketracker as a whole.
User Testing Description:
- Briefing
- Competing against friends is fun, but putting together a formal tournament is often a tedious task. Organization through methods such as email and Google Docs, or even paper and pencil are time-intensive and have low degrees of automation. BrackeTracker is a site that aims to fix this issue by streamlining the creation, upkeep, and management of these competitions. On our site, you will be able to create tournaments, invite your friends to them, visualize the progress of tournament members, and keep track of match outcomes, head-to-head records, and more. Through use of our site, we hope to help take the hassle out of tournament organization so you can spend more time playing and less time worrying!
- Scenario Tasks
Create a Tournament
Search for/Join a Tournament
Update a Tournament
Manage a Tournament
View a Tournament
Create a round robin tournament with your friends Moe and Curly
Join the "Office Ping Pong" Tournament
You have completed your match against Moe. Update the score in the tournament
Make Curly an Admin for the tournament and then boot Dave from the tournament
Check the status of the "Office Ping Pong" tournament
- Observations of Usability Problems & Possible Solutions
User |
Usability Problems/Points of Confusion |
Possible Design Changes |
|---|---|---|
User 1 |
|
|
User 2 |
|
|
User 3 |
|
|
User 4 |
|
|
Reflection
We’ve discovered over the course of the semester that a well-designed, user friendly interface truly does need the iterative design process. Through the course of the semester we witnessed the power of repeated user testing and re-evaluating the design and implementation of our user interface. Using steps such as paper prototyping proved invaluable in assessing our design and gave us insight into the importance of doing user testing early in the design process and saved us from having to potentially have re-coded large portions of our project. Furthermore, although paper prototyping saved us a lot of time, translating the design and vision into an actual product was by far the hardest part of the design process. We found that even going from the computer prototype to the finished product required lots of design and implementation decisions, such as how to most effectively create the backend of our website. Given more time, we would have liked to use the user testing to make changes to our website and do another round of user testing to create a better user experience.





1 Comment
Sacha Zyto
on GR5:
Presentation: very good
Usability: great usability fixes: L/W instead of just color. The fact that you can't undo booting people is a safety problem: what if they get booted by mistake ? You could allow an admin to bring their back, and keep a record in the history that they were booted at some point. Efficiency: Good that you can submit result w/o score.
Completeness: Good: UI seems complete enough for user testing of the scenarios
Answers to our questions: good
on GR6:
Overall Wiki presentation: clearly structured, and up to date
Design description: clear presentation, screenshots, and mentions of how design evaluations were motivated by evaluation
Implementation: nice discussion of design decisions
Evaluation: excellent
Reflection: good & thoughtful