You are viewing an old version of this page. View the current version.
Compare with Current
View Page History
« Previous
Version 15
Next »
Design Sketches - Malcom Gilbert |
Description |

|
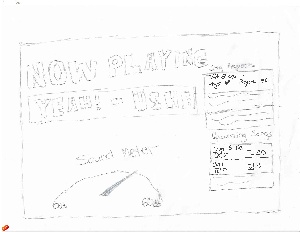
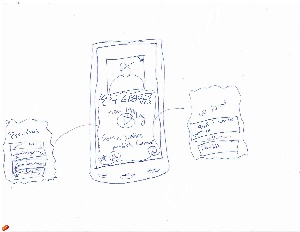
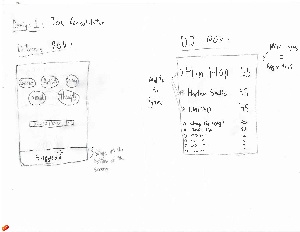
This is my example for a non-computer interface.
With this design, all of the people at the party would
be given wristbands with plus and minus buttons to
upvote or down vote the song that is currently playing. |

|
This interface addresses the challenges of accepting
song requests and managing the sound level of songs.
On the side, there is a list of the song requests so far
indicating how many requests a song has as well as
if it was played already. At the bottom, is a pane
populated by the DJ of possible upcoming songs. |

|
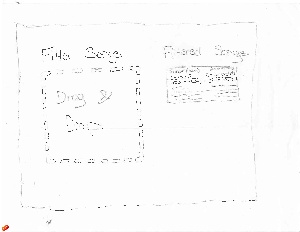
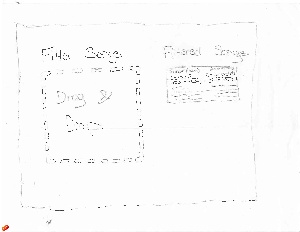
This interfaces addressed the problem of filtering
inappropriate words from songs. It has an area for
drag & dropping a song to be filtered and an area
to let the DJ download and listen to the outputted
song. |
Design Sketches - Angel Batista |
Description |


|
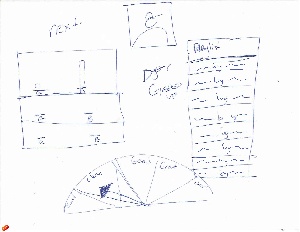
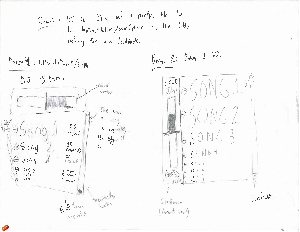
In this design, listeners are prompted with a limited amount of things
that they can choose from. These things are displayed to the DJ through
a list where the more a thing is suggested, the higher on the list and
the bigger it is.
This design is a combination of the previous design with the next design. |
 |
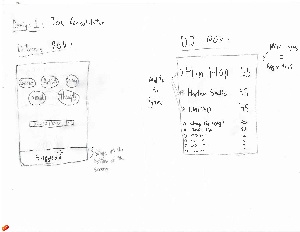
In this design, the listeners simply can click on a thumbs up or a
thumbs down button to reflect their enthusiasm. The DJ can see
a general "mood-meter" reflecting the overall feeling of the crowd. |
 |
In this design, the listener carry a device (presumably their
smartphone) that has an accelerometer. As they move around,
the DJ can get a feel for how excited the crowd is. |
Design Sketches - Kwesi Phillips |
Description |
|
|
|
|
|
|
Design Sketches - Christian Londoño |
Description |


|
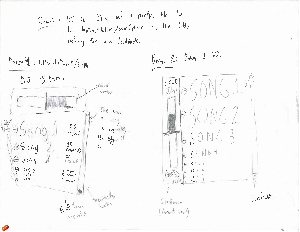
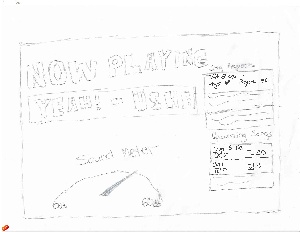
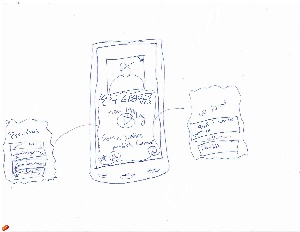
this design is a mobile application for the user
as well as a web interface for the Dj. It Allows the
user to see 3 screens. One which is the current
song playing. Where they can like the song, dislike
or gain more information. Another is the Up next list,
which provides the opportunity to vote on one of two
songs to be played next. The third is a playlist of sorts
to show previous songs played at the event.
The Dj can choose any pair of songs and add them to
the queue for songs for users to vote for. It also includes
a meter to gauge the overall user approval of the party,
This is based on songs liked. Etc.
There is also a place to show a playlist that he plans to
play, in case he doesn't want to give the users an option
for upcoming songs, or in case he doesnt have time, he
has a fall back. |
 |
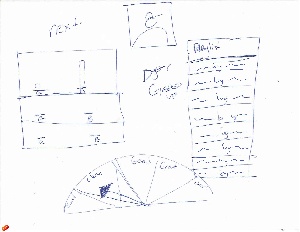
This device is a visual scanner that scans the mvoement
of the crowd. It measures how much they are moving to
determine how well the Dj is doing. If there isn't enough
movement or crowd the pad vibrates underneath the feet
of the Blind DJ, that way he can "feel" how well he he is doing,
since he can't see the crowd. |
 |
Song Sampler. while Djing the Dj can play a snippet of a song
and with the microphone measure the crowd reaction ( usually
with a good song, they make noise), He can then play another
song snippet and based on which one recieves the best response
he can play that one |