Design 1:
Home Screen: |
Storyboard |
Learnability |
Efficiency |
Safety |
Visibility |
|---|---|---|---|---|---|
|
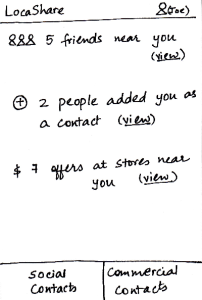
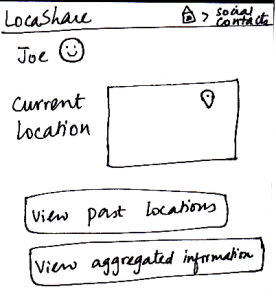
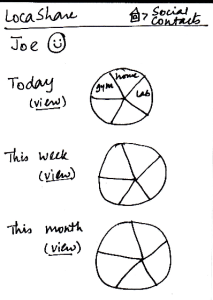
When Joe starts LocaShare,he sees |
Pros: |
Pros: |
The error here might be |
Pros: |
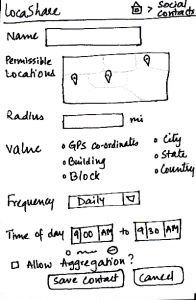
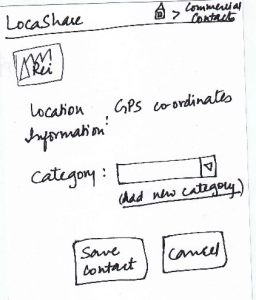
Task 1: Add Social Contacts: |
Storyboard |
Learnability |
Efficiency |
Safety |
Visibility |
|---|---|---|---|---|---|
|
Joe starts from the home screen and clicks on the |
Pros: |
Cons: |
Possible to make |
Pros: |
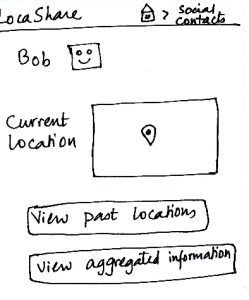
Task 2: View real-time location of social contacts: |
Storyboard |
Learnability |
Efficiency |
Safety |
Visibility |
|---|---|---|---|---|---|
|
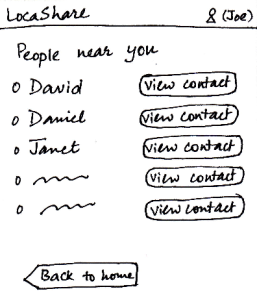
Once Bob adds Joe as a contact, Joe can |
Pros: |
Pros: |
The possible mistake |
Pros: |
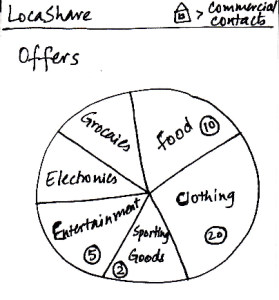
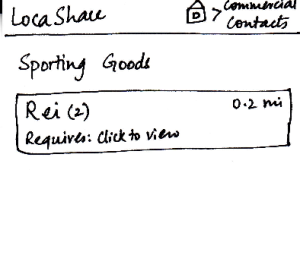
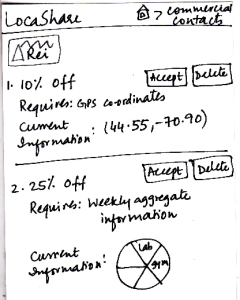
Task 3: View offers and opt-in to create commercial contacts: |
Storyboard |
Learnability |
Efficiency |
Safety |
Visibility |
|---|---|---|---|---|---|
|
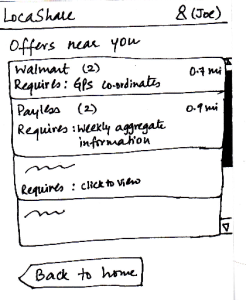
Joe starts from the home screen and clicks on the |
Pros: |
Pros: |
Users may |
Pros: |
|
|---|
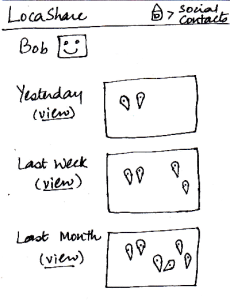
Task 4: View aggregate information of social contacts: |
Storyboard |
Learnability |
Efficiency |
Safety |
Visibility |
|---|---|---|---|---|---|
|
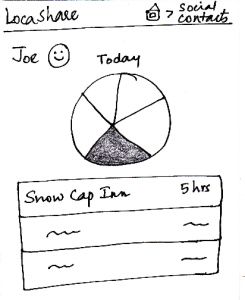
Since Alice wants to view Joe’s aggregate information, |
Pros: |
Pros: |
Pros: |
Pros: |
Task 5: Edit social contacts: |
Storyboard |
Learnability |
Efficiency |
Safety |
Visibility |
|---|---|---|---|---|---|
|
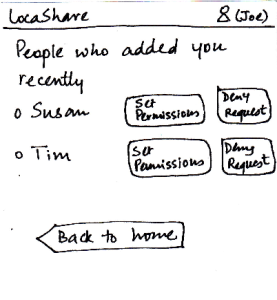
Since Joe wants to modify the location permissions |
Pros: |
Pros: |
|
Pros: |
Task 6: Edit commercial contacts: |
Storyboard |
Learnability |
Efficiency |
Safety |
Visibility |
|---|---|---|---|---|---|
|
Since this task started with Joe seeing an offer from Rei, |
Pros: |
Pros: |
Cons: |
Pros: |