Charitable Connections
Group Members
- Emily Kuo (ekuo8)
- Gil O'Neil (goneil)
- Max Stein-Golenbock (msteing)
GR1 - User Observation and Analysis
GR2 - Designs
GR3 - Paper Prototyping
GR4 - Computer Prototype
GR5 - Implementation
GR6 - User Testing
GR2: Designs
Scenario
Bartholomew is an animal lover. He decides he wants to raise money for an animal shelter near his house. He figures that the best way to do this will be to plan an event. Of course, he wants his event to be as successful as possible, which means getting as many attendees as possible and making the experience fun. He loves cooking and thinks a cooking event would be fun. He considers different options for events related to cooking and decides to do an iron-chef themed cooking competition. He realizes that he will need ingredients for the participants to cook, a kitchen to host the event, kitchen tools, as well as prizes for the winners. He’s not sure where to get all these things, so he begins by looking for cooking-specific businesses to donate to his event.
Bart will need to:
- Create an event
- Start a business search
- Find how to connect with the business (phone, email, messaging etc)
The order of 1 and 2 is arbitrary.
Individual Design Sketches
Emily's Sketches:
Sketch 1:
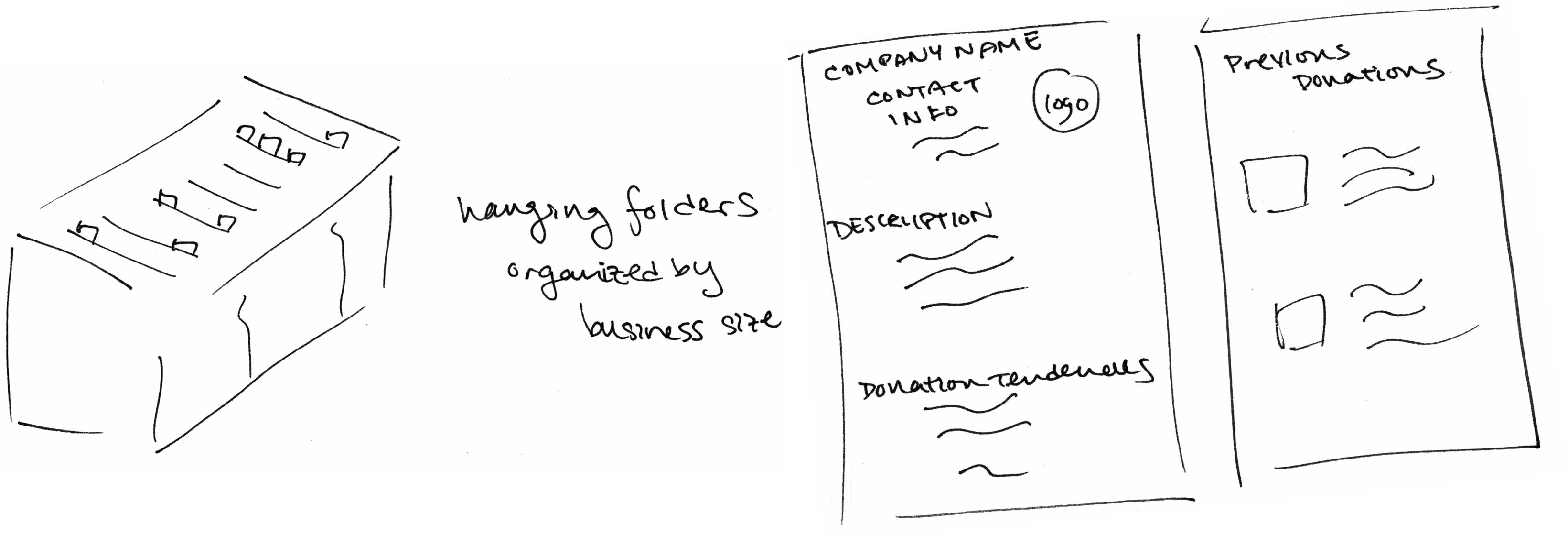
The first sketch I did attempted to portray how I thought this problem would be approached without a computer. There would have to be a database of businesses for the user to look through. My idea was to have a box for each location and each box would be sorted into three sections based on business size.
Each folder would have a number of labels each indicating the types of charities that they usually donate to. Within the size groups the folders are sorted by their donation flexibility of charity types. That is, those businesses that only donate to one type of charity will be on one side, while the businesses that donate to many types are on the other. In each folder it would contain the business info and past donations.
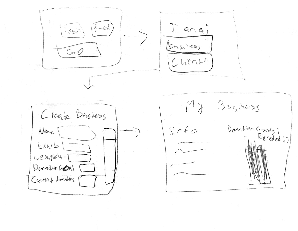
Sketch 2:
The second sketch was a flexible website that allows for two options of finding companies. One way would be to create an event with details and a filtered list of businesses would pop up on the side. The second option was to allow the user to just browse the whole list of companies. They would be able to group the companies based on different properties (e.g. Type, Location, Name, etc.)
|
|
|
|
The third tab on the screen was to help the user outline their pitch to the company. It just asks a series of questions to the user, so they can bring it all together into one coherent pitch. The fourth scene is an example of what the company would see. They would build their profile with company info, also indicate whether they are accepting donations at a certain point, and what they have left of their budget. In both case for the user looking for companies, when they clicked on a company they would get the information filled out by the business in the fourth screen.
Sketch 3:
The third sketch I made was supposed to be very visual, possibly targeting people who wanted to only visit businesses nearby. The idea was just to have a map with all the information a user would need.
There are filters that allows the users to only see certain types of businesses. To make the map more readable at a glance, each location would have symbols indicating what type of business it is, after mousing over you could see more info, which would also mostly be presented as images.
Gil's Sketches:
Sketch 1:
In my first sketch, I attempted to design for efficiency. The idea being that most people who use our site would be interested in searching for business connections and creating an event would be a secondary thought. The screens are laid out as follows:
- Login screen (or login as guest)
- After login you are directed to the Sponsor Search
- Have choice to input things useful to events (event type, donation type, charity, event scale)
- After hitting search, the screen updates and summary panes of businesses are shown below
- Search/filtering options available and are buttons (not drop-down) for efficiency.
- Business pane expanded
- at a glance summary of business with words of interest highlighted and donation goals bar graph showing how far from the quota the business is
- Option to create event is displayed on the search page and clicking that button autofills several fields in your event for better efficiency. (creating an event would be similar to saving a search)
Sketch 2:
I attempted to make my second sketch for small screen users. The buttons are very large and not too much info is displayed on any screen.
The process is as follows:
- User login
- create event screen
- business search
- Clicking on business displayed in slideshow brings you to business profile w/ several options
Sketch 3:
This design was more focused on the business side of things. I tried to make it easy for a business to quickly add their business.
Process:
- Login screen (login required)
- Choose business or client (if first login)
- Create your business. If you are getting too many requests, you can move the slider to show that you have exceeded your donations limit. This will let clients know that you are not accepting requests.
Max's Sketches:
Sketch 1
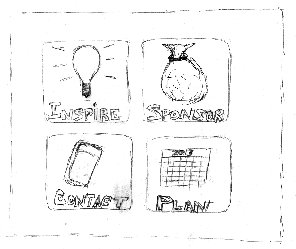
For my first sketch, I focused on the landing page. I wanted to design for a small-screen using large images to guide and interest the user. I designed the home page to display the major features of our site in a balanced layout.
________________________________________________________________________________________________________________________
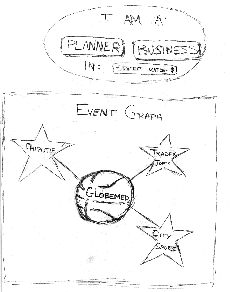
Sketch 2
For my second sketch, I wanted to make a simple landing page with two models, one for the business as a user and one for the event planner as a user. The user would start off in the top screen by selecting either business or planner and entering location from a pull-down list. The planners would be redirected to an event-creation page and the businesses would be redirected to a business profile creation page.
I also wanted to play with the idea of a graphical display for our client connections. I wanted our site to play around with the theme of connections by showing a graph of our actual current network, including all charities and businesses that used our service and the connections between them. In this example, I chose to represent the graph of a single event. The event was a basketball tournament for GlobeMed, sponsored by Trader Joes, City Sports and Chipotle.
________________________________________________________________________________________________________________________
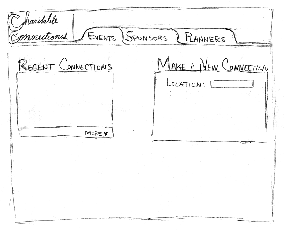
Sketch 3
For my last sketch, I outlined a view of a possible homepage for users to see. There would be tabs for each main section of the site: events, businesses and planners. In the events section, users could view past events as inspiration and motivation. They could also see current events in the planning stages in their location, so that they could contact and get involved with these events. Users could also view a history of their past connections (businesses would see charities and event planners, and event planners would see businesses that sponsored them).
The landing page for this design showed the two main features of our site, browsing businesses and creating events, as well as a visually appealing graphic.
The graphic was a representation of our business and charity connections network in the form of a graph. Charities and business would be represented by nodes of different shapes, and when a business sponsors an event for a certain charity, there would be an edge between that business's node and that charity's node.
Designs, Storyboards, and Analysis
Client Facing Designs
Design 1: Our first design was built for simplicity and ease, so we created process similar to a wizard.
Design 2: Our Second design was designed with illiterate users in mind, so it is heavily image based and is similar to the Domino's Build a pizza application.
Design 3: Our third design is on the opposite side of the spectrum from the wizard. It allows the user more business filtering choices and is similar to a Yelp result page.
Business Facing Designs
From our interview, it did not seem like businesses ever look for people to give to. It is usually the event planners that need to approach the businesses. The problems that the businesses seemed to face were:
- Too many donation requests
- Cause of event not matching that of the business
Design 1: Our first option is to have businesses fill out a profile similar to on a social network, and we will control traffic by moderating communications through our website.
Design 2: Our second option is to let users do all communication, but provide feedback and suggestions to help control the number of requests each business receives.














1 Comment
Unknown User (jks@mit.edu)