...

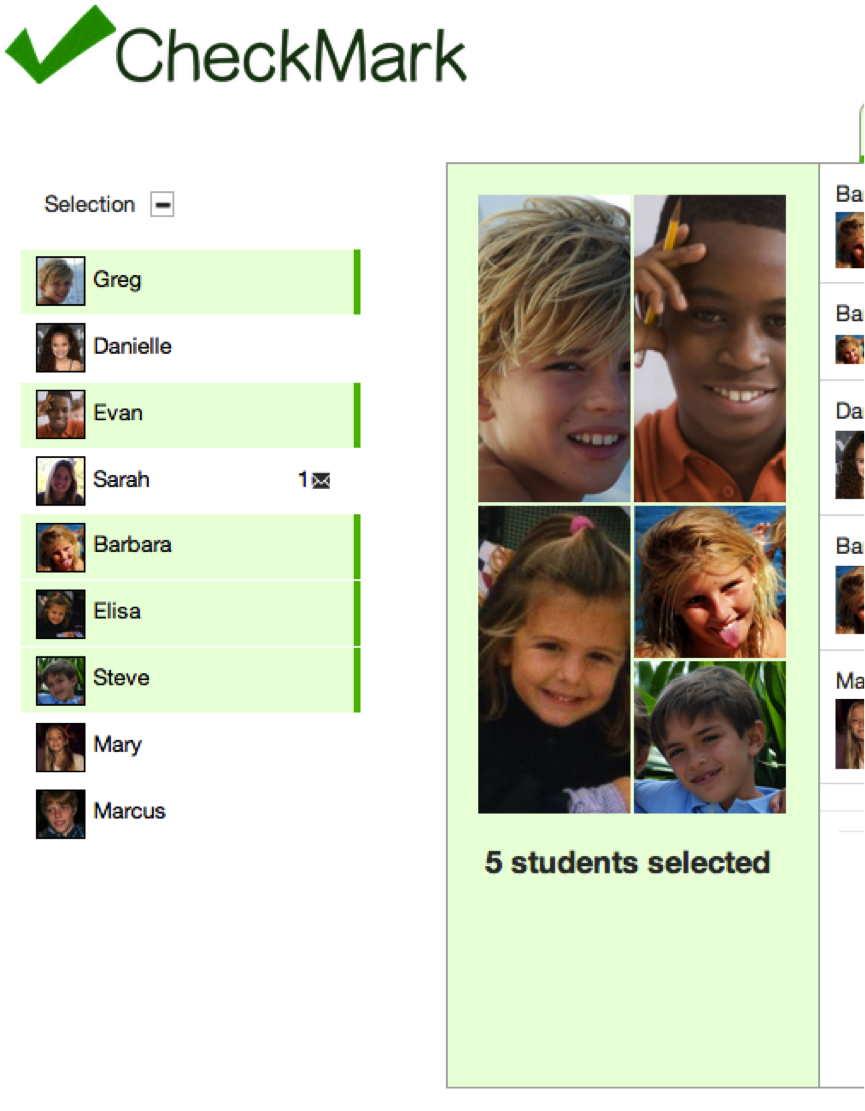
| Selecting Students - Users can dynamically select groups of students, by toggling the icon box on the far left for a particular student. Originally each box consisted of only the name of a student but from the feedback we got during the paper prototyping, we decided to add the student’s picture to make the interface easier to learn.
- From our paper prototype testing we also learned that users were having trouble understanding who they were communicating with, so we decided to add a context window to the left of the tabbed frame, displaying the pictures of the selected students.
- Hovering over a student’s profile picture in the context window, provides extra information about the student.
- After the heuristic evaluation we thought it was important to add a message icon beside a student’s name in the left menu when a teacher has a new message from that student’s parents.
|

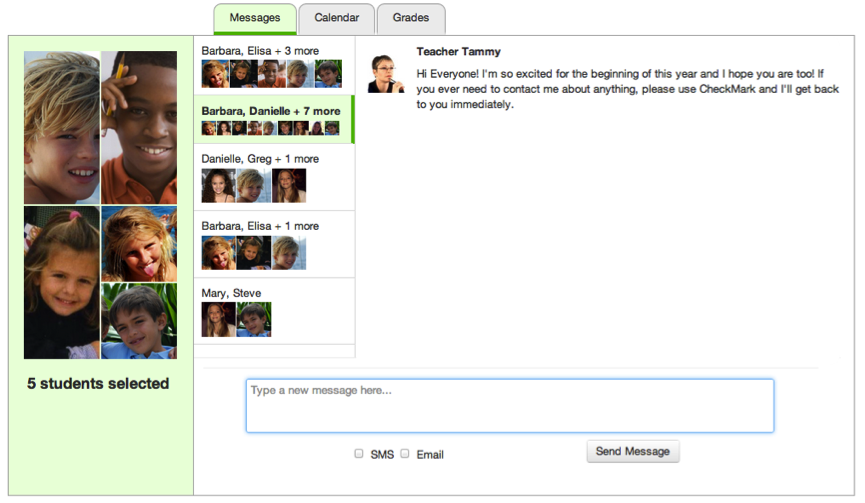
| Messages - In this page, teachers can have different conversations with parents or groups of of parents.
- Originally, it wasn’t divided into conversations. When the user would select several students, all the messages related to them would appear in the window. With those students selected, he could send a message to their parents, which they would receive individually, without knowing who the other recipients were. This seemed to be very hard to learn, so we decided to divide messages into conversations.
- Now, when several students are selected, all the conversations they are part of appear listed at the left of the messages window. The top conversation is that in which only the selected students are part of.
- From the user testing, we learned that it is still hard to understand how the conversations are related to the selected students. To solve this we will add a title to the list of conversations, to clarify what they are.
- Hovering over a conversation provides extra information about the student.
|


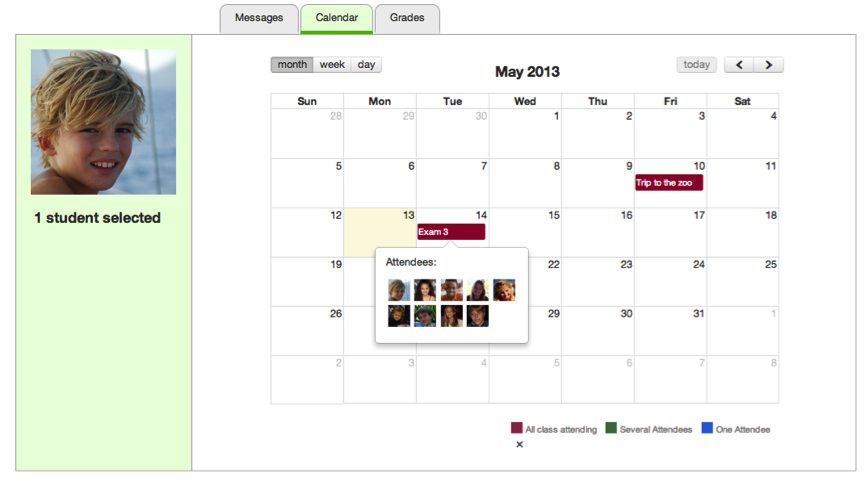
| Calendar - The calendar page allows teachers to post events. Originally, it was designed so that teachers would also post their availability. However, we learned from the paper prototype testing that users have their own calendar platforms for keeping tracks of their events and their availability. So we decided to make this a page just so teachers post events that they want parents to see (exams, excursions, meetings, etc )
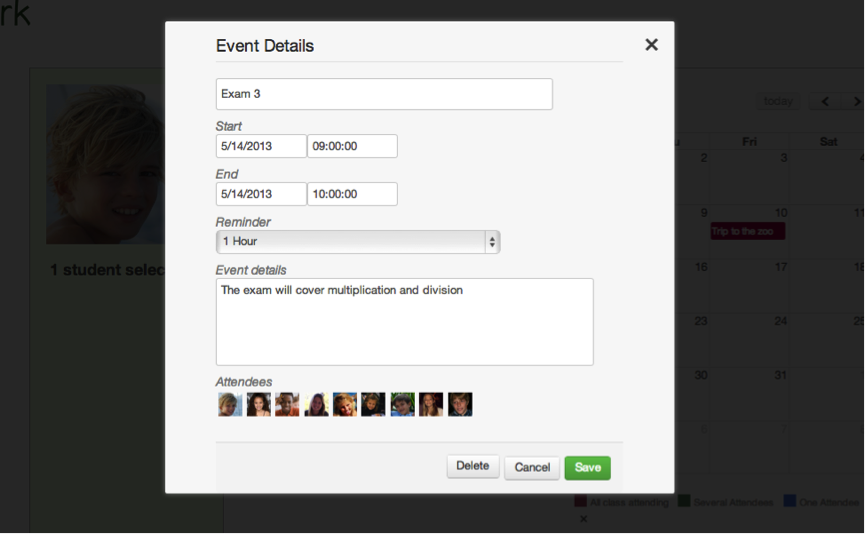
- The user can create a new event for the selected students by clicking on a day. A popup form appears, where the user must specify an event title, and can determine a start date/time and end date/time. The user can also further details for the event such as reminder times and event details.
- By default, the date displayed in the date fields is the day the user clicked on. And the time fields are also populated if he created the event from the week or day view.
- A user can edit attributes of an event by simply clicking on it. The user can modify any field and then click ‘Save’ to make the changes. No matter what students are selected that moment, the event continues to have the same participants as before being edited. When the form displaying the event details is open, the user can click ‘Delete’ to delete the event. The event is deleted for all the participants.
- By putting his mouse over an event the user can see the pictures of the event attendees.
- There is a legend at the top of the page which explains what the color of an event represents. We decided to add this after the feedback we got from the heuristic evaluation. We also made is so that you can hide it (experienced users who already know what the colors mean do not want to see the legend any more).
- Lastly, we rarely experience an error where the calendar doesn’t load. Simply refreshing the page takes care of the problem.
|


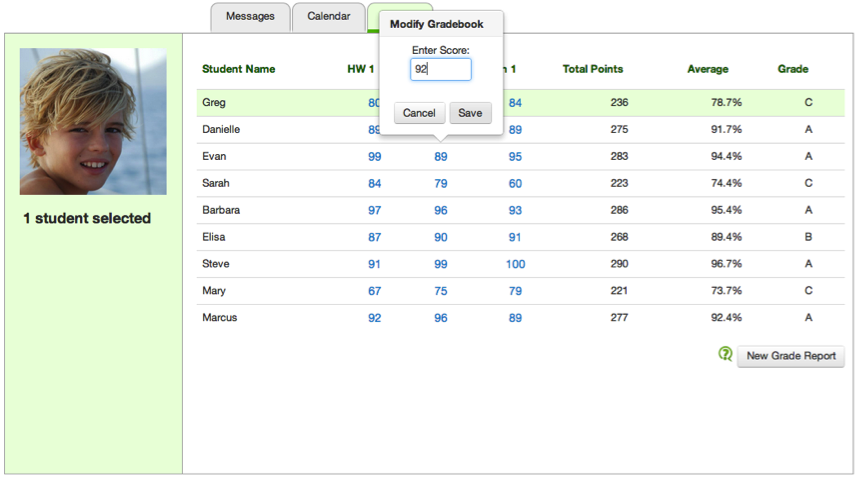
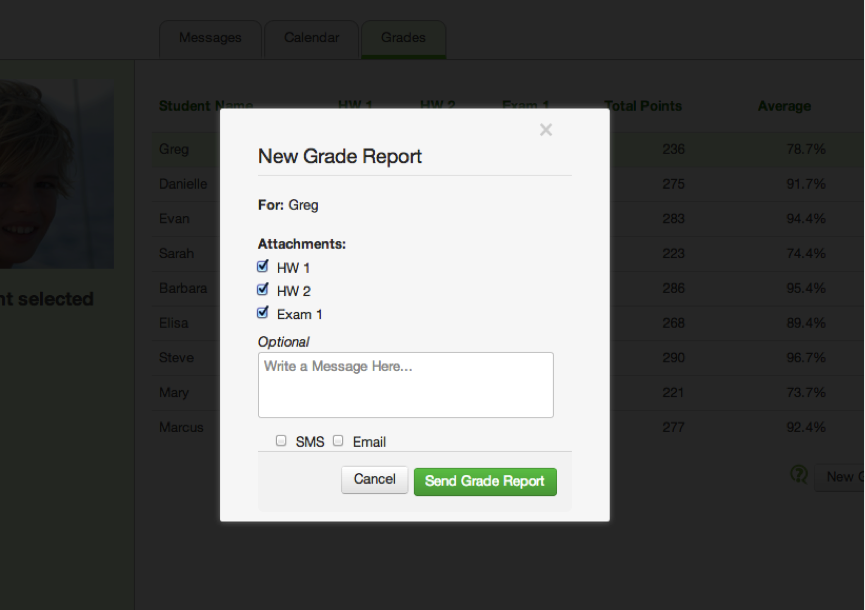
| - Users can send grade reports to the parents of the students selected by clicking on "New Grade Report". This brings up a form where the user can specify the assignments he wishes to send, add comments to the report, and add SMS or email as additional means of submitting the report.
- Users can also edit the grade book in line by clicking on the score they want to change.
- Originally the table colors were different, but after the feedback we got from the heuristics analysis we decided to change them and to add a legend to the page. We also made the design of the reports form consistent with the calendar form.
|
Implementation
Evaluation
We conducted user testing with the following users:
...