Design
Describe the final design of your interface. Illustrate with screenshots. Point out important design decisions and discuss the design alternatives that you considered. Particularly, discuss design decisions that were motivated by the three evaluations you did (paper prototyping, heuristic evaluation, and user testing).
|
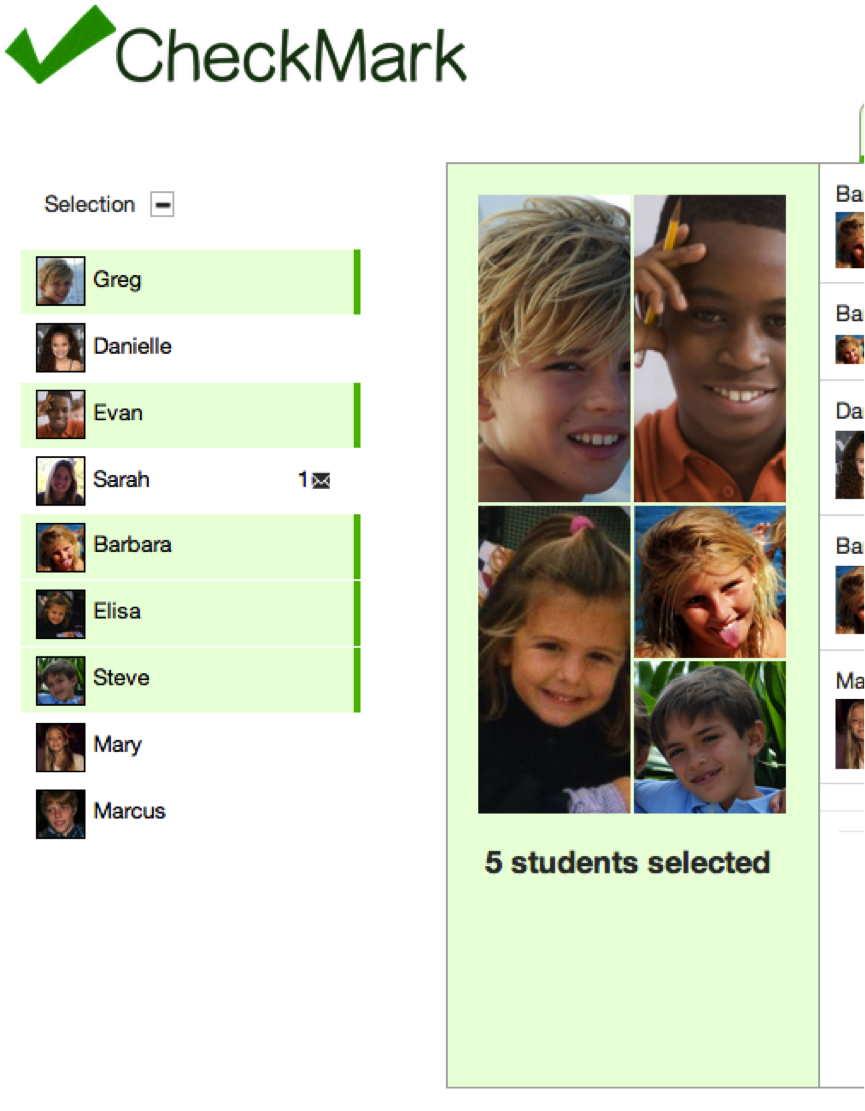
Selecting Students
|
|
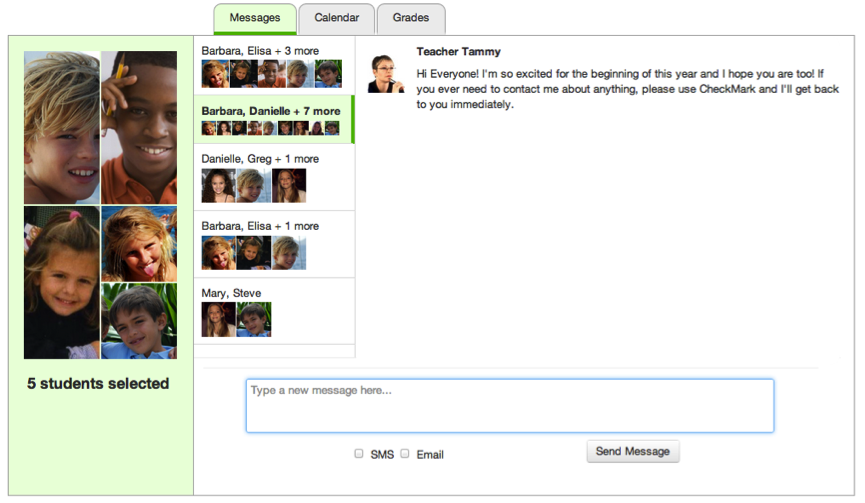
Messages
|
|
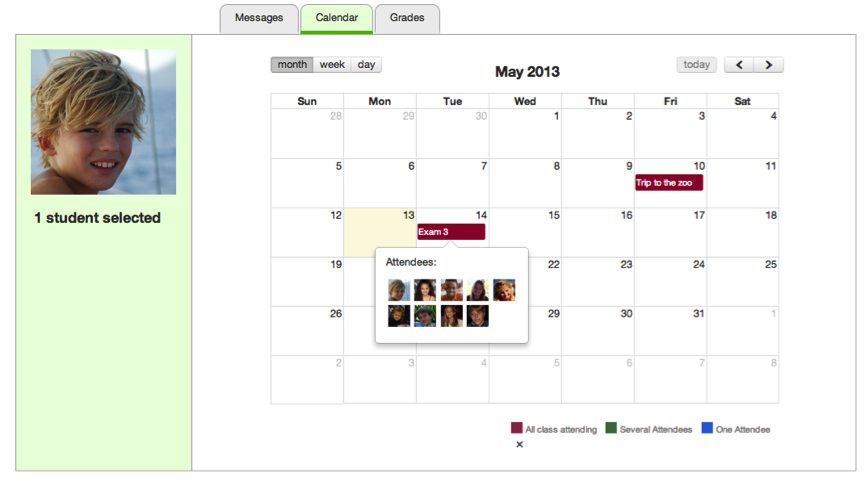
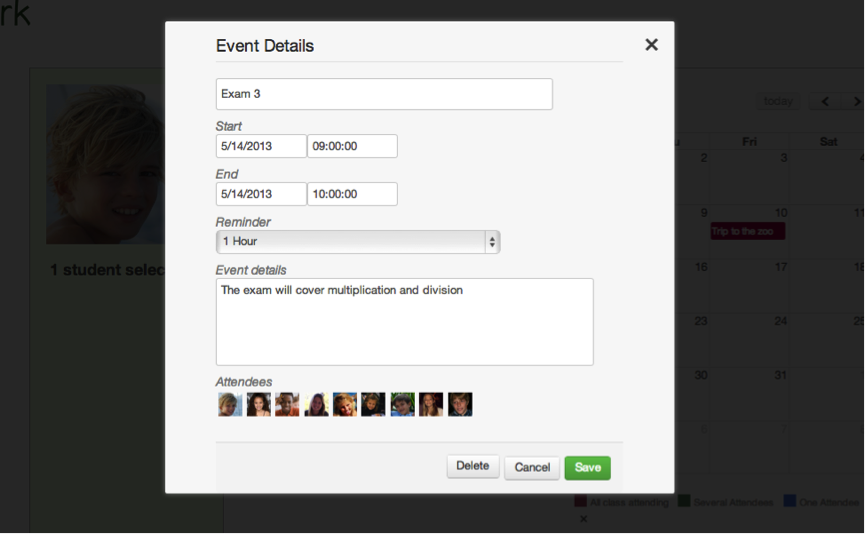
Calendar
|
|
|
Implementation
Evaluation
We conducted user testing with the following users:
- Sophia Teacher: A teacher for middle school students with special needs in a low-income community in Philadelphia (sister of group member)
- Tricia Teacher: An elementary school teacher at a school in Barcelona (aunt of group member)
- Emily Teacher: An educational coordinator at the Stata Childcare Center (visited in-person)
Prior to user testing we introduced our users to our problem statement, told them they would be testing our website as teachers - which is their profession - and provided users with a website briefing (below). We then presented them user tasks (below) to complete, one at a time. We encouraged them to talk out loud and explain what they were doing & provide feedback during testing, which we took notes of. This helped us identify usability problems with our interface and suggest potential solutions in an evaluation (below).
Website Briefing:
Selecting Students
Users can dynamically select groups of students, by toggling the icon box on the far left for a particular student
Sending Messages
Users can select the text input, type a message, and click send (or hit enter) to send a message to all the currently selected students.
Creating Events
The user can create an event by clicking on a day, with the student attendees selected in the left menu.
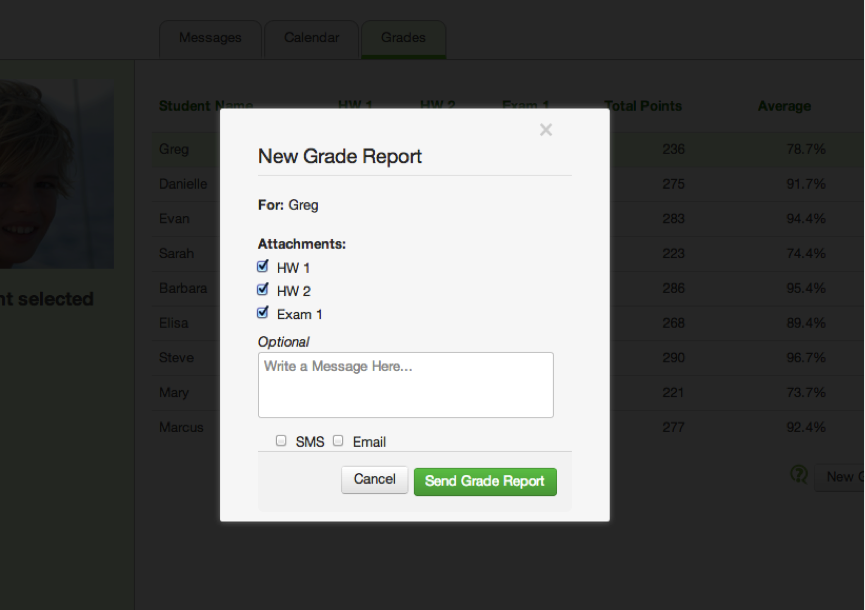
Sending A Grade Report
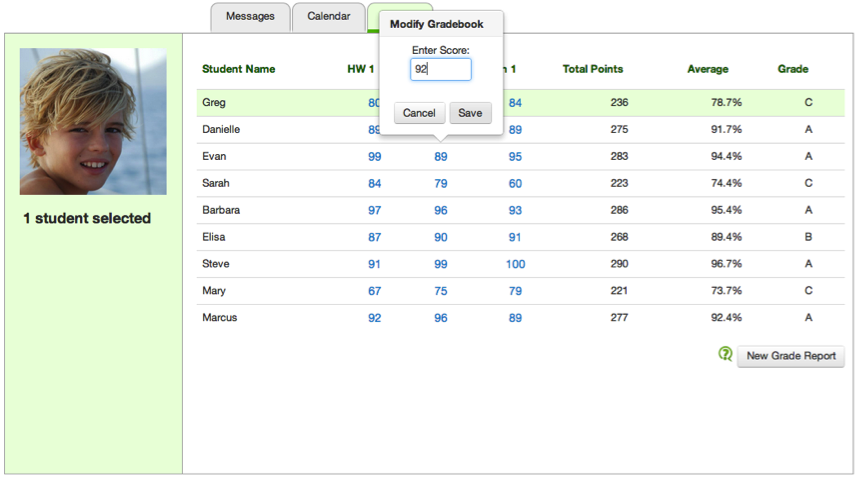
Users can send grade reports to the parents of the students selected by clicking on "New Grade Report". They can also edit the grade book in line by clicking on the score they want to change.
User Tasks:
You are the fourth grade elementary teacher, Tammy. As a teacher, you have many things to do before the weekend. Please, complete the following tasks:
1. Greg, Elisa, and Barbara have a group project on ancient empires. You found the following webpage link: http://en.wikipedia.org/wiki/List_of_largest_empires and you thought it might be useful to share this link with (the parents of) Greg, Elisa, and Barbara. Your task it to share this website with their group.
2. Sarah and several other students recently failed your math midterm. As a usually high performing student, Sarah's mom, Brenda is concerned and messaged your about Sarah's performance. You want to schedule a study session for the students who have C's in the class and respond to Brenda's message.
Your task is to:
A. Schedule a study session on May 17th at 4 pm for Greg, Sarah, and Mary
B. Respond to Sarah's mom, Brenda, letting her know about the study session.
3. You've finished preparing grades for all but a couple of students. You still want to send out grades but also want to let the parents who receive no reports that their children's grades will come soon.
Your task is to:
A. Send out grades to all students except Steve and Mary.
B. Send a message to Steve and Mary telling them that they will receive their final grades soon.
Evaluation:
Heuristic |
Severity Rating |
Screenshot |
Problem |
Solution |
|---|---|---|---|---|
Learnability |
Minor |
|
Selecting a conversation is required before writing a new message |
|
Safety & Learnability |
Major |
|
Pressing enter in the text area for messages causes the message to be sent rather than creates a new line |
|
Learnability |
Major |
|
She tried to click on the message icon itself within the wrong context to see the message, said it was confusing that the message icon went away and the conversation wasnt selected (she said she never saw the message) |
|
Learnability |
Minor |
|
Thinks the several conversations as being confusing: where names are no longer listed because of too many names, said shes not sure even with icons who is selected because they are so small (less helpful to identification, subject heading would be better) |
|
Efficiency |
Minor |
|
Having a way to automatically bring up a group of students under a title would be helpful |
|
Efficiency |
Minor |
|
Tried to send grade report without selecting SMS or Email (not internally consistent with messages, need to fix) Teachers time is very pressed, its good to have a simple layout and not have too much customization (SMS or Email, for example should already be checked), needs to be quick and simple |
|
Learnability |
Major |
|
the way conversations are displayed, labeled, scale them to how many messages have been sent, and sort them in a more intuitive way (would have expected to see most recent message listed first, not by people) Confusing to have the most recent conversations that person was involved in displaying , useful but not intuitive, make it more clear with a title or something |
|
Reflection