...
| Align | ||||
|---|---|---|---|---|
| ||||
| WELCOME TO THE MIT ROCKET TEAM WIKIPEDIAWIKI |
EXPLORE OUR REPOSITORY OF ROCKETRY KNOWLEDGE AND LEARN MORE ABOUT OUR TEAM
AD ASTRA!
...
| hD | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| RESOURCES | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Section | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Section | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| Align | ||||
|---|---|---|---|---|
| ||||
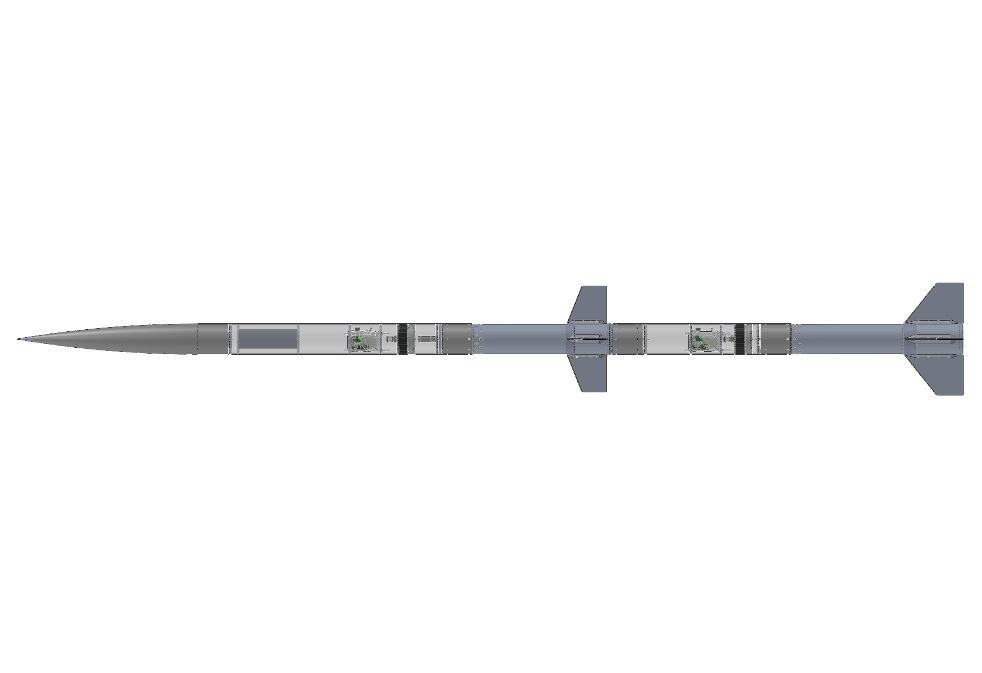
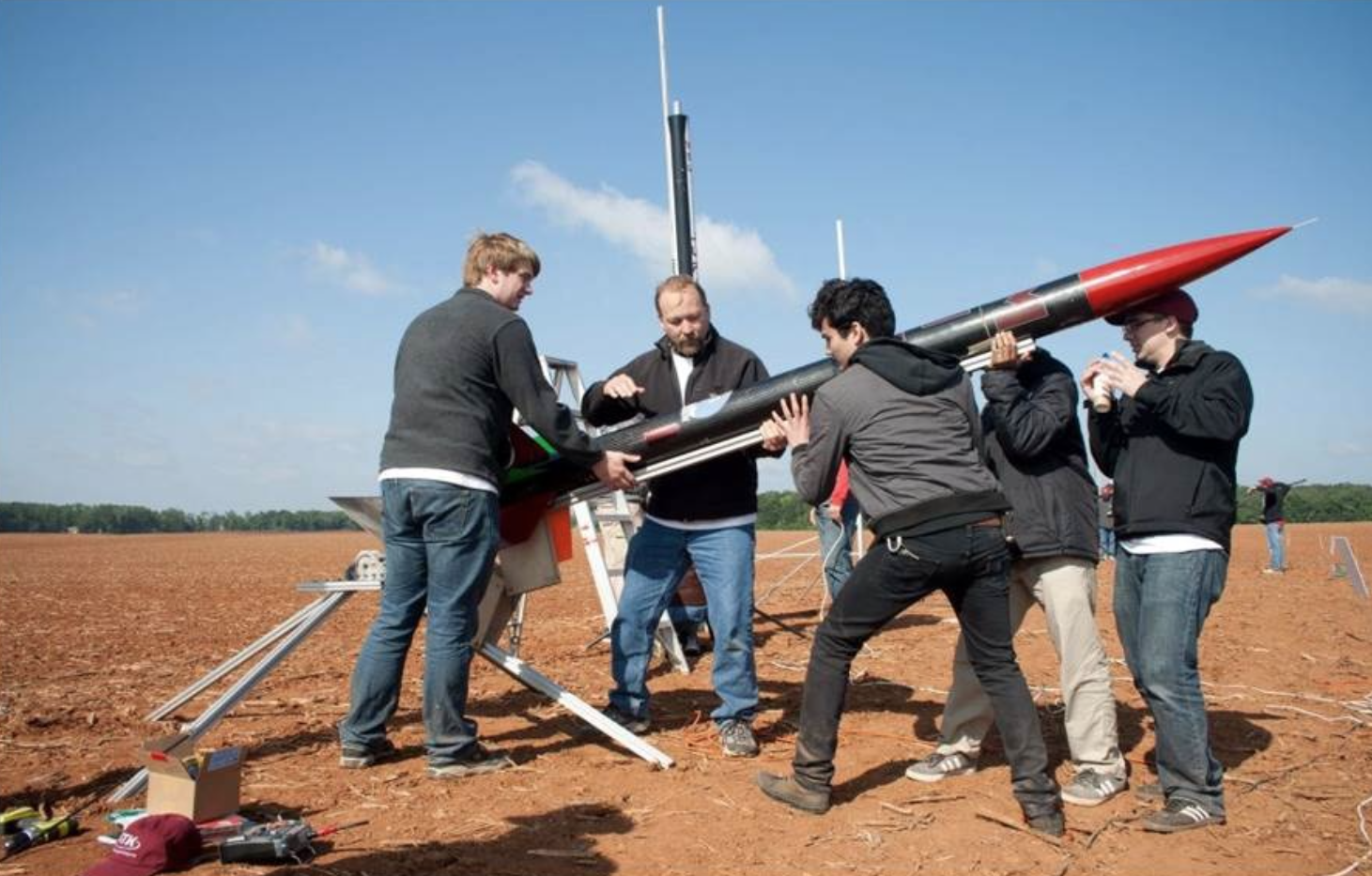
| ROCKETS |
| Align | ||||
|---|---|---|---|---|
| ||||
| LIQUID ENGINES |
| Section | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| hD
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| CSS Stylesheet |
|---|
@font-face {
font-family: 'Audiowide';
src: url(https://fonts.gstatic.com/s/audiowide/v16/l7gdbjpo0cum0ckerWCdlg_O.woff2);
}
.wiki-content,
.wiki-content p,
.wiki-content table,
.wiki-content tr,
.wiki-content td,
.wiki-content th,
.wiki-content ol,
.wiki-content ul,
.wiki-content li {
background-color: #000;
font-family: 'Audiowide';
}
h1, h2, h3, h4, p, .wiki-content {
color: white;
}
.button {
display: block;
width: 100%75%; /* Button width set to 50% of its parent container */
padding: 5px 10px 20px 10px; /* top, right, bottom, left - adjusted for more space at the bottom */
margin: 0 auto; /* Centers the button horizontally */
background-color: rgb(41, 41, 41) !important; /* Darker gray background */
color: white !important; /* Ensures text color is white */
text-align: center;
text-decoration: none;
border-radius: 5px;
font-size: 16px; /* Larger font size for better readability */
}
.button:hover {
background-color: #A9A9A9 !important; /* Darker shade of gray for hover effect */
} |
| CSS Stylesheet |
|---|
.darkgraybg, .buttonPrometheusdarkgraybg { background-image: url('prometheus.png'); background-size: cover; /* Or use contain, depending on how you want the image to fit */ background-position: center; display: block; width: 100%; /* Button width set to 50% of its parent container */ padding: 5px 10px 20px 10px; /* top, right, bottom, left - adjusted for more space at the bottom */ margin: 0 auto; /* Centers the button horizontally */ background-color: rgb(41, 41, 41) !important; /* Darker gray background */ color: white !important; /* Ensures text color is white */ text-align: center; text-decoration: none; border-radius: 5px; font-size: 16px; /* Larger font size for better readability */ } p, .darkgraybg table, .darkgraybg tr, .darkgraybg td, .darkgraybg th, .darkgraybg ol, .darkgraybg ul, .darkgraybg li { background-color: #000000 !important; color: black;} |
| CSS Stylesheet |
|---|
.whitebg,
.whitebg p,
.whitebg table,
.whitebg tr,
.whitebg td,
.whitebg th,
.whitebg ol,
.whitebg ul,
.whitebg li { background-color: white !important; color: black;} |
...