Prototype Photos
These photographs were all taken of our The photographs below are from the first iteration of our prototype, which currently has 3 includes three screens to step the user through the process of finding schools, selecting which ones schools to visit, and planning a trip.
...
| Section |
|---|
| Column |
|---|
| 
|
| Column |
|---|
| This screen would be is the welcome screen for our web page, where a user can quickly enter information relevant to their college search and then proceed to begin searching. The GPA, SAT, Similar Schools, and Region fields are all text-boxes that can be filled in by the user that ; these criteria will be used to narrow down the school search. In the top corner there would be is an option to log in , which would allow the user to access saved trips and schools that they might be interested in visiting so that they can plan multiple trips and save the resultsor register. While users do not need to register in order to use our service, they may register if they wish to save their itineraries and profile information. Upon logging in, users are directed to a homepage (not shown in this prototype) that would display profile information and saved itineraries. |
|
Select
| Section |
|---|
| Column |
|---|
| | Center |
|---|
 Image Added Image Added | | Wiki Markup |
|---|
|
{center} !Select.JPG|thumbnail!{center}
|
|
| Column |
|---|
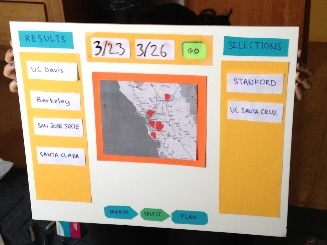
| The selection screen is divided into 3 panels and allows the user to begin picking which schools to visit based on the search criteria entered on the previous screen. The center panel is the focal point, presenting the user with an interactive map that they can use to navigate around and see available schools. At the highest level (i.e. if no region is specified) a map of the U.S. would be shown with dots over each region that have circular markers indicating the number of possible match schools in that regionsearch results in the region represented by the marker. As the user zooms in on the map (either by clicking on the map or using the zoom bar), more views will be shown and the labels will split and show more and more specific divisions of where schools are locatedthe regions become more fine-grained (e.g., individual states, counties, or cities). At the final zoom level (presented in this photograph) the specific schools in within an area will be shown with pins in the map. These schools will then populate the left hand panel labeled "Results," and the user can add the schools to the "Selections" panel (either by clicking on them in results or by clicking on them on the map and adding them that way). Then After selecting schools, the user can specify the dates of their visit and be taken proceed to the planning screen. |
|
Plan
| Section |
|---|
| Column |
|---|
| 
|
| Column |
|---|
| The final screen is used to plans the visit itinerary. Keeping with the 3 three panel schemelayout, the left hand panel is populated with the list of schools selected by the user to visit. The user can then select schools from this panel and Upon selection of a school from the left panel, the middle panel will show tour and information session times for that school that . By clicking on a (+) button shown next to each event, the user can add the associated event to their itinerary. The schedule panel (the right panel) . The schedule panel is dynamic and ; the user can rearrange the order in which they plan to visit schools and on which day they plan to go to which school. Each school will be attached to the selected events (tour, info session, or custom events that the user would like to enter, such as a visit with a coach or department tour). The user can go through the process of selecting times for each school that they plan to visit and then rearrange the schedule accordinglymodify the time blocks allocated to each school visit. Events added to the itinerary from the main panel will appear on the schedule panel. However, if a user adds an event at School X at a particular time on Day Y and then changes the schedule so that he or she is no longer visiting School X on Day Y, the event will disappear from the schedule. |
|
Briefing
We had the following notes for briefing participants:
...
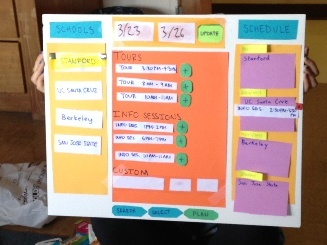
The main change that we made between our two rounds of paper prototype testing was adjusting the third screen where the user planned their trip. We wanted to make this screen more intuitive and fit the user's expectations more than it had originally because there was a lot of confusion about the layout and the order of selections. However, after doing the second round of testing, we realized that the users were still slightly confused by the layouts of screens 2 and 3 and that these screens were redundant and cluttered so we altered them again on paper to produce a third iteration (seen below). The main changes we made to On the selection screen was deciding that , we combined the "results" and "selections" panels were repetitive, so we combined them into one panel where the selected schools move to the top of the list . The planning screen was altered to look more like the selection screen so that the user experience is more consistent. There is now a while keeping the map in the main panel. When the user moves to the planning stage, he or she can set the high-level itinerary for the trip by blocking out time for visits to each school on a calendar interface. While the user is setting the high-level schedule, he or she can visualize the proposed itinerary on a map in the center panel that will show the route and order of between the schools that have been selected to be visited and when selected schools. When the user finalizes their his or her basic itinerary by clicking on a "Set itinerary" button (not yet added to our prototype), the map will be minimized and the user can select specific events for each school (a feature that remained the same from our previous prototyping iterations). The user can return to editing the high-level itinerary at any time by clicking an "Edit itinerary" button.
Updated Paper Prototypes for Screens 2 and 3
...