Prototype Photos
These photographs were all taken of our The photographs below are from the first iteration of our prototype, which currently has 3 includes three screens to step the user through the process of finding schools, selecting which ones schools to visit, and planning a trip.
...
| Section |
|---|
| Column |
|---|
| 
|
| Column |
|---|
| This screen would be is the welcome screen for our web page, where a user can quickly enter information relevant to their college search and then proceed to begin searching. The GPA, SAT, Similar Schools, and Region fields are all text-boxes that can be filled in by the user that ; these criteria will be used to narrow down the school search. In the top corner there would be is an option to log in or register. While users do not need to register in , which would allow the user to access saved trips and schools that they might be interested in visiting so that they can plan multiple trips and save the resultsorder to use our service, they may register if they wish to save their itineraries and profile information. Upon logging in, users are directed to a homepage (not shown in this prototype) that would display profile information and saved itineraries. |
|
Select
| Section |
|---|
| Column |
|---|
| | Center |
|---|
 Image Modified Image Modified |
|
| Column |
|---|
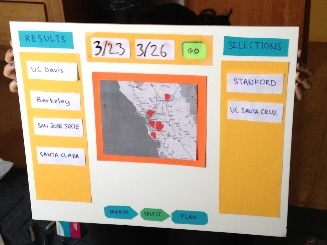
| The selection screen is divided into 3 panels and allows the user to begin picking which schools to visit based on the search criteria entered on the previous screen. The center panel is the focal point, presenting the user with an interactive map that they can use to navigate around and see available schools. At the highest level (i.e. if no region is specified) a map of the U.S. would be shown with dots over each region that have circular markers indicating the number of possible match schools in that regionsearch results in the region represented by the marker. As the user zooms in on the map (either by clicking on the map or using the zoom bar), more views will be shown and the labels will split and show more and more specific divisions of where schools are locatedthe regions become more fine-grained (e.g., individual states, counties, or cities). At the final zoom level (presented in this photograph) the specific schools in within an area will be shown with pins in the map. These schools will then populate the left hand panel labeled "Results," and the user can add the schools to the "Selections" panel (either by clicking on them in results or by clicking on them on the map and adding them that way). Then After selecting schools, the user can specify the dates of their visit and be taken proceed to the planning screen. |
|
Plan
| Section |
|---|
| Column |
|---|
| 
|
| Column |
|---|
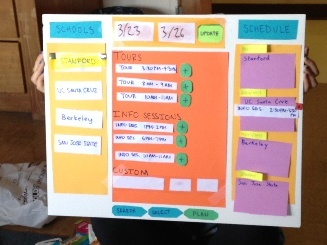
| The final screen is used to plans the visit itinerary. Keeping with the 3 three panel schemelayout, the left hand panel is populated with the list of schools selected by the user to visit. The user can then select schools from this panel and Upon selection of a school from the left panel, the middle panel will show tour and information session times for that school that . By clicking on a (+) button shown next to each event, the user can add the associated event to their itinerary. The schedule panel (the right panel) . The schedule panel is dynamic and ; the user can rearrange the order in which they plan to visit schools and on which day they plan to go to which school. Each school will be attached to the selected events (tour, info session, or custom events that the user would like to enter, such as a visit with a coach or department tour). The user can go through the process of selecting times for each school that they plan to visit and then rearrange the schedule accordinglymodify the time blocks allocated to each school visit. Events added to the itinerary from the main panel will appear on the schedule panel. However, if a user adds an event at School X at a particular time on Day Y and then changes the schedule so that he or she is no longer visiting School X on Day Y, the event will disappear from the schedule. |
|
Briefing
We had the following notes for briefing participants:
...
- At first some users struggled to figure out which school the events were being shown for, but others noticed that one school was highlighted right at the beginning.
- Many users were confused about what can be dragged and dropped and what had to be clicked and selected. Although playing around with the interface allowed many of them to figure out what could be dragged, it was not learnable at first and often things that they wanted to be able to drag (such as the events in the middle panel) would not drag, or others never discovered they could drag around the times in the "Schedule" panel.
- Some users were unclear about the use of the "Custom" panel and either didn't see it or didn't know how to use it. However, one user did select and add their own custom event to their trip successfully.
- Some users struggled because the layout didn't seem to flow with the decision process, so adjusting the layout will probably be necessary (observation after first iteration).
- Once users had finished planning their trip they would look for a way to either e-mail or print their itinerary or save it somewhere. Although we expect this capability to be possible with users creating accounts for the website, it was not intuitive for this round of prototyping.
- In our second iteration some users had trouble transitioning from the calendar to the tour times.
- Suggesting a default plan makes learnability of the sight challenging because users did not explore as much or realize they had the freedom to change things.
Iterative Prototyping
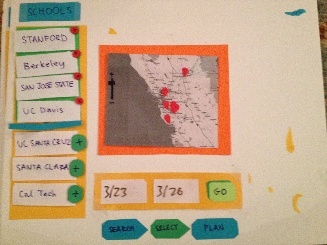
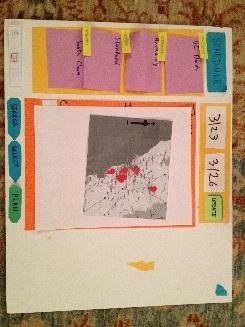
The main change that we made between our two rounds of paper prototype testing was adjusting the third screen where the user planned their trip. We wanted to make this screen more intuitive and fit the user's expectations more than it had originally because there was a lot of confusion about the layout and the order of selections. However, after doing the second round of testing, we realized that the users were still slightly confused by the layouts of screens 2 and 3 and that these screens were redundant and cluttered so we altered them again on paper to produce a third iteration (seen below). On the selection screen, we combined the "results" and "selections" panels into one panel where the selected schools move to the top of the list while keeping the map in the main panel. When the user moves to the planning stage, he or she can set the high-level itinerary for the trip by blocking out time for visits to each school on a calendar interface. While the user is setting the high-level schedule, he or she can visualize the proposed itinerary on a map in the center panel that will show the route between the selected schools. When the user finalizes his or her basic itinerary by clicking a "Set itinerary" button (not yet added to our prototype), the map will be minimized and the user can select specific events for each school (a feature that remained the same from our previous prototyping iterations). The user can return to editing the high-level itinerary at any time by clicking an "Edit itinerary" button.
Updated Paper Prototypes for Screens 2 and 3
| Section |
|---|
| Column |
|---|
|  Image Added Image Added
Selection Screen: Redundancies removed, combined selections and results panels
|
| Column |
|---|
|  Image Added Image Added
Planning Screen: Now shows the user their itinerary visually, more intuitive and less clutter
|
|