You are viewing an old version of this page. View the current version.
Compare with Current
View Page History
Version 1
Next »


|
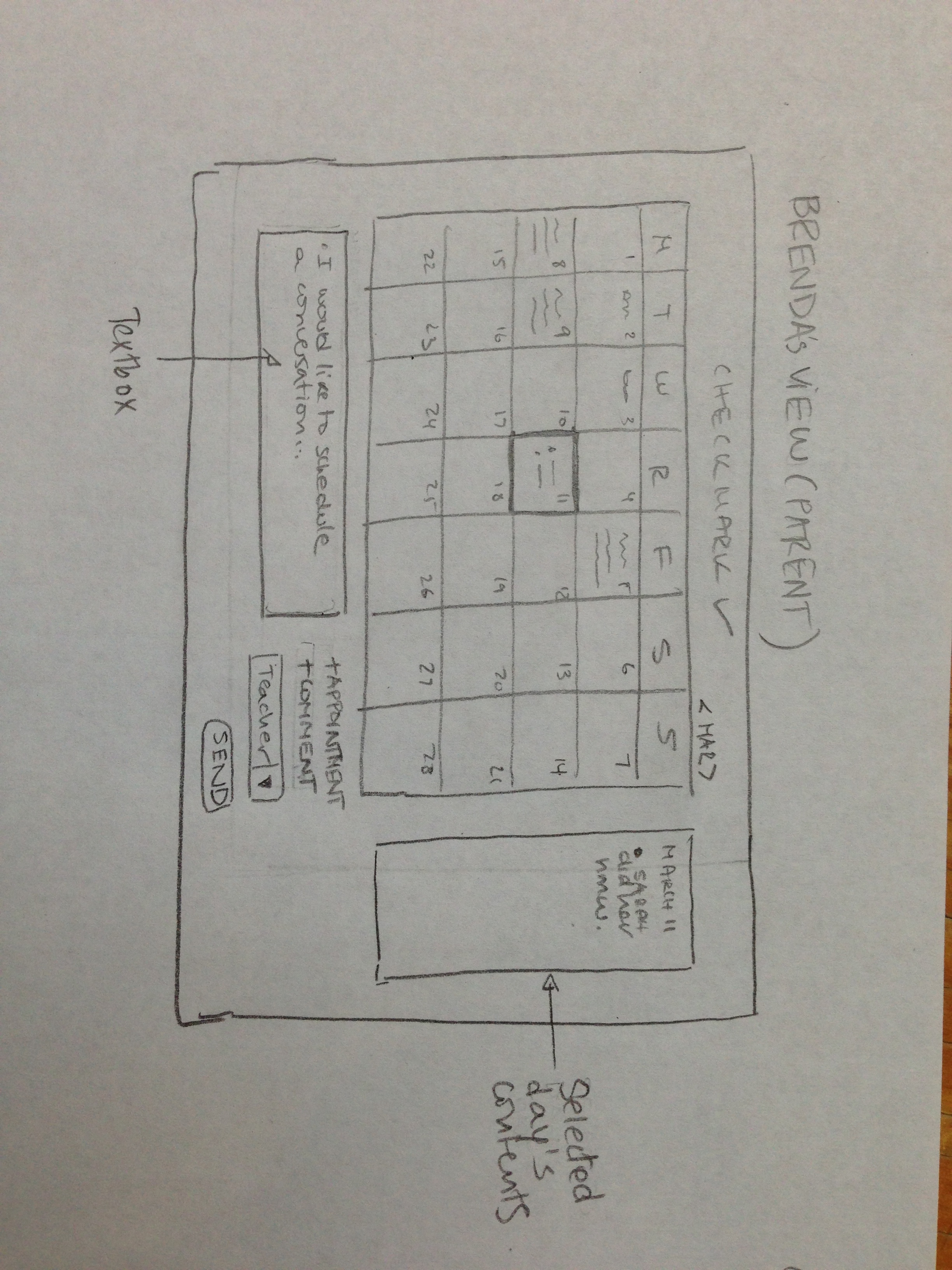
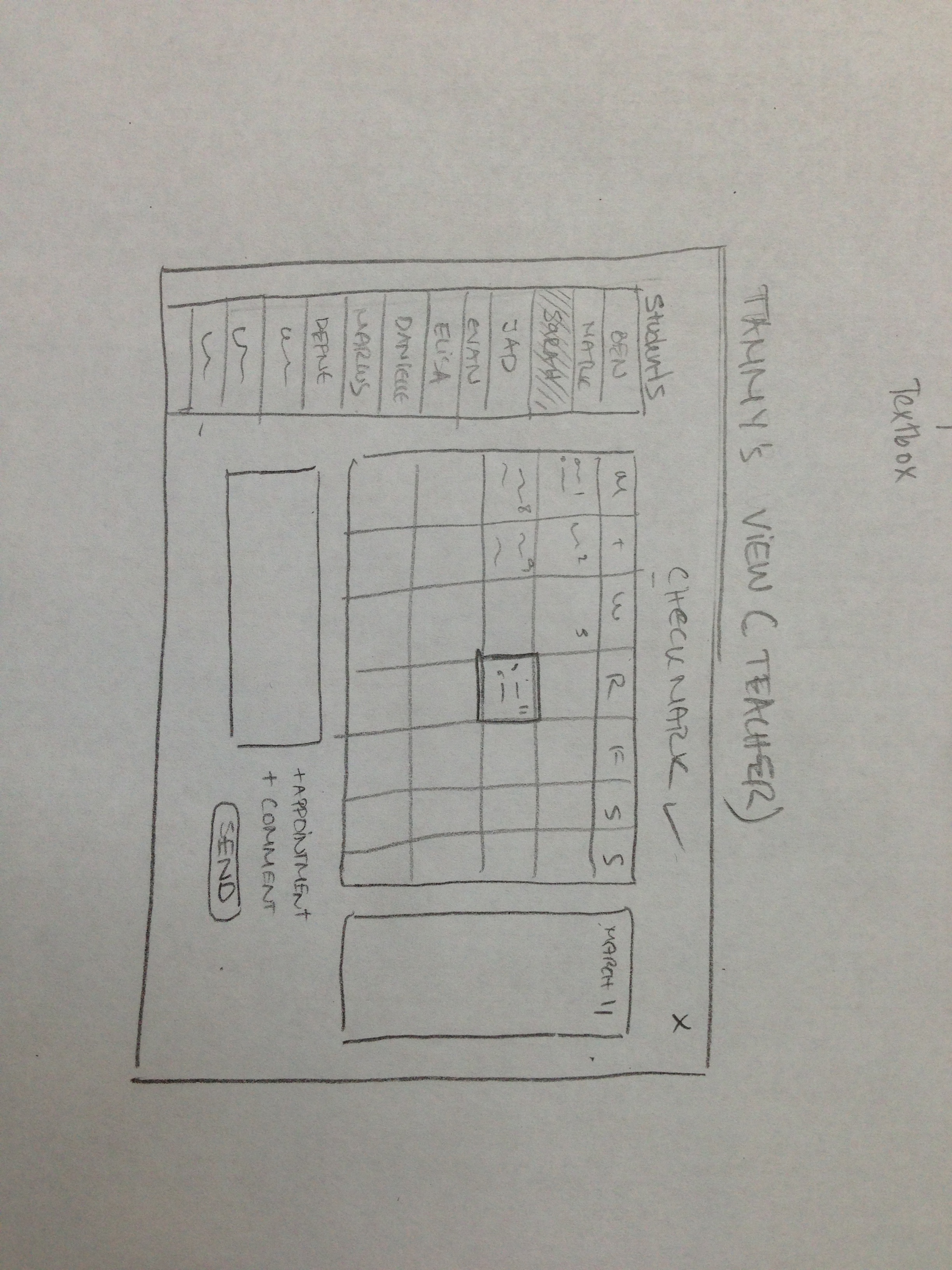
Design 1 – Calendar UI
This interface would look like a calendar.
- When Busy Brenda would find out Sarah failed her test, she would open the calendar to make a new appointment with Teacher Tammy.
- She would click “New appointment”, select the teacher she wants the appointment with, and after looking at the times Tammy is free (which would appear in green in the calendar), she would send the request.
- The next time Teacher Tammy would open her calendar interface she would see a new event (displayed in red). She would then accept the appointment, and Busy Brenda would see the appointment as “confirmed” in her calendar.
- Every day, Teacher Tammy could open her calendar and filter events related to Sarah by selecting her name in the menu at the left.
- She would then write a comment on that day regarding her new grades, educational materials that Brenda could use to help Sarah at home, or her behavior.
- She would also be able to post about an upcoming event on every student’s calendar by selecting all of them in the left menu and then pressing “New”.
|
|
|
|
|