You are viewing an old version of this page. View the current version.
Compare with Current
View Page History
« Previous
Version 15
Next »
Design
Describe the final design of your interface. Illustrate with screenshots. Point out important design decisions and discuss the design alternatives that you considered. Particularly, discuss design decisions that were motivated by the three evaluations you did (paper prototyping, heuristic evaluation, and user testing).

|
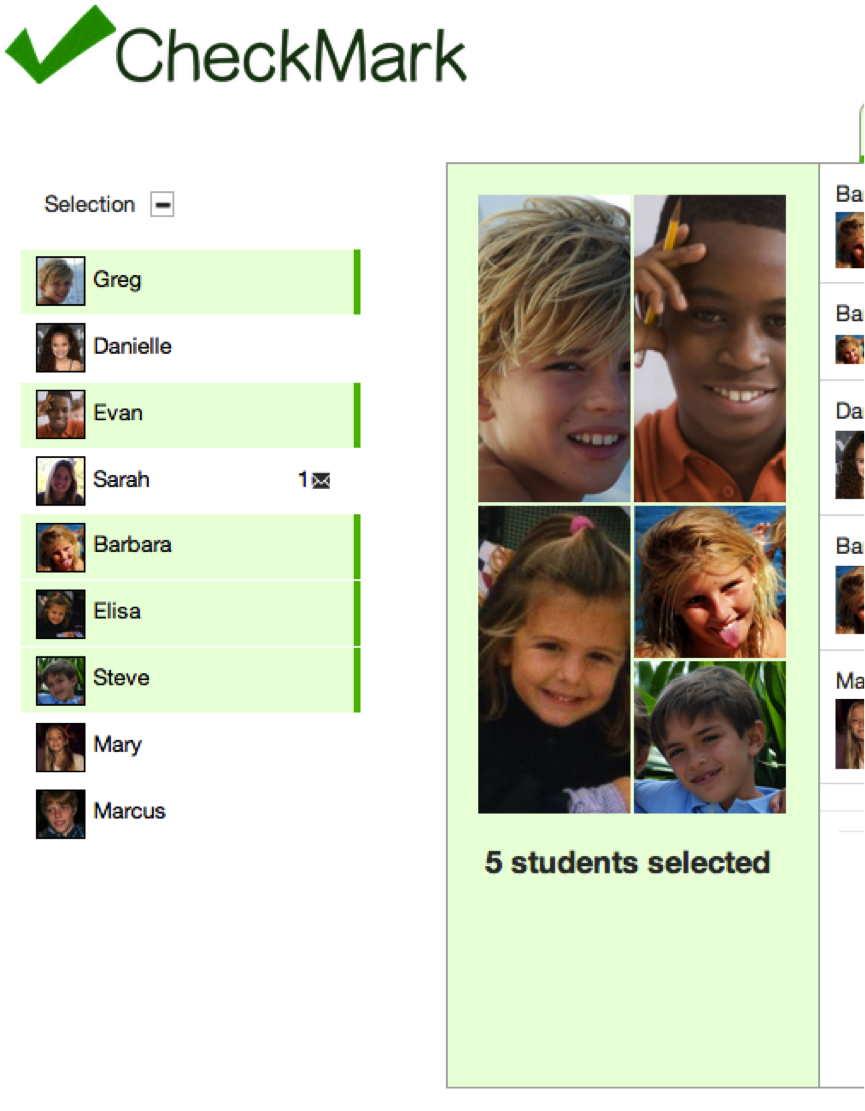
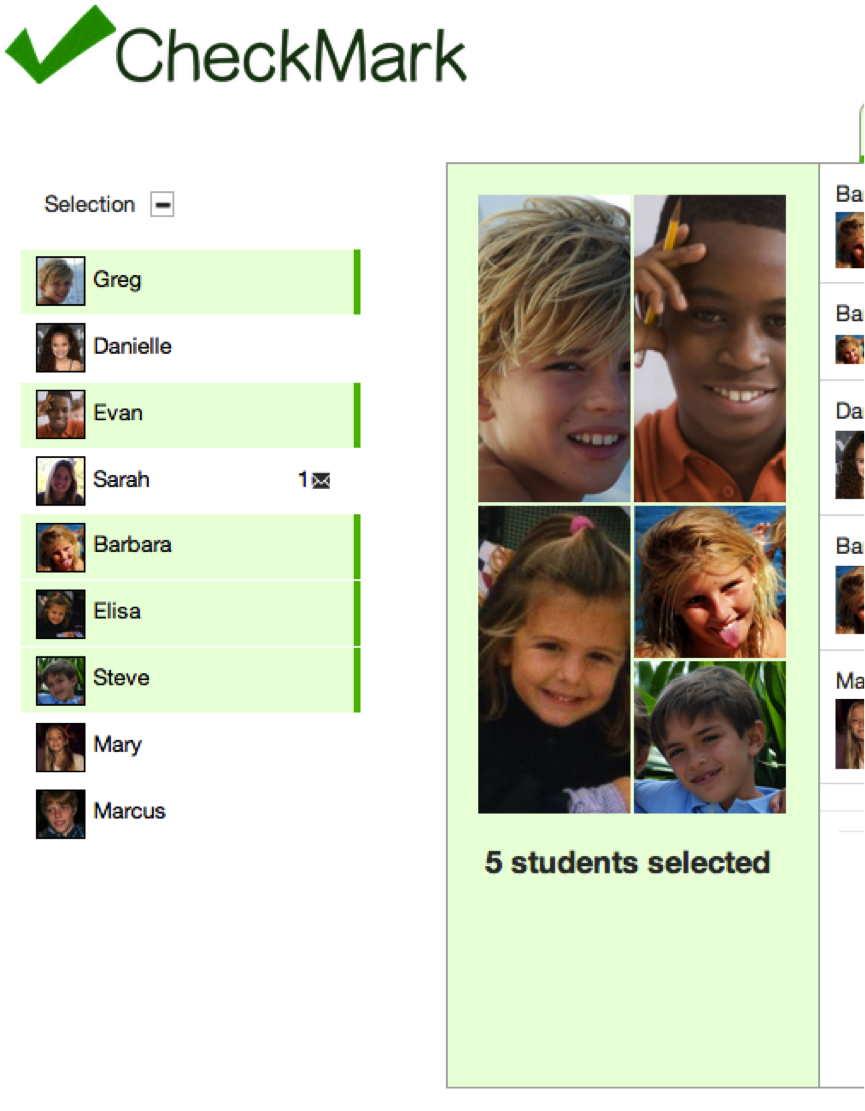
Selecting Students
- Users can dynamically select groups of students, by toggling the icon box on the far left for a particular student. Originally each box consisted of only the name of a student but from the feedback we got during the paper prototyping, we decided to add the student’s picture to make the interface easier to learn.
- From our paper prototype testing we also learned that users were having trouble understanding who they were communicating with, so we decided to add a context window to the left of the tabbed frame, displaying the pictures of the selected students.
- Hovering over a student’s profile picture in the context window, provides extra information about the student.
- After the heuristic evaluation we thought it was important to add a message icon beside a student’s name in the left menu when a teacher has a new message from that student’s parents.
|
 |
Messages
- In this page, teachers can have different conversations with parents or groups of of parents.
- Originally, it wasn’t divided into conversations. When the user would select several students, all the messages related to them would appear in the window. With those students selected, he could send a message to their parents, which they would receive individually, without knowing who the other recipients were. This seemed to be very hard to learn, so we decided to divide messages into conversations.
- Now, when several students are selected, all the conversations they are part of appear listed at the left of the messages window. The top conversation is that in which only the selected students are part of.
- From the user testing, we learned that it is still hard to understand how the conversations are related to the selected students. To solve this we will add a title to the list of conversations, to clarify what they are.
- Hovering over a conversation provides extra information about the student.
|
|
Calendar
- The calendar page allows teachers to post events. Originally, it was designed so that teachers would also post their availability. However, we learned from the paper prototype testing that users have their own calendar platforms for keeping tracks of their events and their availability. So we decided to make this a page just so teachers post events that they want parents to see (exams, excursions, meetings, etc )
- The user can create a new event for the selected students by clicking on a day. A popup form appears, where the user must specify an event title, and can determine a start date/time and end date/time. The user can also further details for the event such as reminder times and event details.
- By default, the date displayed in the date fields is the day the user clicked on. And the time fields are also populated if he created the event from the week or day view.
- A user can edit attributes of an event by simply clicking on it. The user can modify any field and then click ‘Save’ to make the changes. No matter what students are selected that moment, the event continues to have the same participants as before being edited. When the form displaying the event details is open, the user can click ‘Delete’ to delete the event. The event is deleted for all the participants.
- By putting his mouse over an event the user can see the pictures of the event attendees.
- There is a legend at the top of the page which explains what the color of an event represents. We decided to add this after the feedback we got from the heuristic evaluation. We also made is so that you can hide it (experienced users who already know what the colors mean do not want to see the legend any more).
- Lastly, we rarely experience an error where the calendar doesn’t load. Simply refreshing the page takes care of the problem.
|
|
|
Implementation
Evaluation
We conducted user testing with the following users:
- Sophia Teacher: A teacher for middle school students with special needs in a low-income community in Philadelphia (sister of group member)
- Tricia Teacher: An elementary school teacher at a school in Barcelona (aunt of group member)
- Emily Teacher: An educational coordinator at the Stata Childcare Center (visited in-person)
Prior to user testing we introduced our users to our problem statement, told them they would be testing our website as teachers - which is their profession - and provided users with a website briefing (below). We then presented them user tasks (below) to complete, one at a time. We encouraged them to talk out loud and explain what they were doing & provide feedback during testing, which we took notes of. This helped us identify usability problems with our interface and suggest potential solutions in an evaluation (below).
Website Briefing:
Selecting Students
Users can dynamically select groups of students, by toggling the icon box on the far left for a particular student
Sending Messages
Users can select the text input, type a message, and click send (or hit enter) to send a message to all the currently selected students.
Creating Events
The user can create an event by clicking on a day, with the student attendees selected in the left menu.
Sending A Grade Report
Users can send grade reports to the parents of the students selected by clicking on "New Grade Report". They can also edit the grade book in line by clicking on the score they want to change.
User Tasks:
You are the fourth grade elementary teacher, Tammy. As a teacher, you have many things to do before the weekend. Please, complete the following tasks:
1. Greg, Elisa, and Barbara have a group project on ancient empires. You found the following webpage link: http://en.wikipedia.org/wiki/List_of_largest_empires and you thought it might be useful to share this link with (the parents of) Greg, Elisa, and Barbara. Your task it to share this website with their group.
2. Sarah and several other students recently failed your math midterm. As a usually high performing student, Sarah's mom, Brenda is concerned and messaged your about Sarah's performance. You want to schedule a study session for the students who have C's in the class and respond to Brenda's message.
Your task is to:
A. Schedule a study session on May 17th at 4 pm for Greg, Sarah, and Mary
B. Respond to Sarah's mom, Brenda, letting her know about the study session.
3. You've finished preparing grades for all but a couple of students. You still want to send out grades but also want to let the parents who receive no reports that their children's grades will come soon.
Your task is to:
A. Send out grades to all students except Steve and Mary.
B. Send a message to Steve and Mary telling them that they will receive their final grades soon.
Evaluation:
Evaluation
Reflection