Charitable Connections
Group Members
- Emily Kuo (ekuo8)
- Gil O'Neil (goneil)
- Max Stein-Golenbock (msteing)
GR1 - User Observation and Analysis
GR2 - Designs
GR3 - Paper Prototyping
GR4 - Computer Prototype
GR5 - Implementation
GR6 - User Testing
GR2: Designs
Scenario
Bartholomew is an animal lover. He decides he wants to raise money for an animal shelter near his house. He figures that the best way to do this will be to plan an event. Of course, he wants his event to be as successful as possible, which means getting as many attendees as possible and making the experience fun. He loves cooking and thinks a cooking event would be fun. He considers different options for events related to cooking and decides to do an iron-chef themed cooking competition. He realizes that he will need ingredients for the participants to cook, a kitchen to host the event, kitchen tools, as well as prizes for the winners. He’s not sure where to get all these things, so he begins by looking for cooking-specific businesses to donate to his event.
Individual Design Sketches
Emily's Sketches:
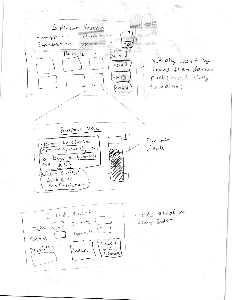
Gil's Sketches:
Sketch 1:
In my first sketch, I attempted to design for efficiency. The idea being that most people who use our site would be interested in searching for business connections and creating an event would be a secondary thought. The screens are laid out as follows:
- Login screen (or login as guest)
- After login you are directed to the Sponsor Search
- Have choice to input things useful to events (event type, donation type, charity, event scale)
- After hitting search, the screen updates and summary panes of businesses are shown below
- Search/filtering options available and are buttons (not drop-down) for efficiency.
- Business pane expanded
- at a glance summary of business with words of interest highlighted and donation goals bar graph showing how far from the quota the business is
- Option to create event is displayed on the search page and clicking that button autofills several fields in your event for better efficiency. (creating an event would be similar to saving a search)
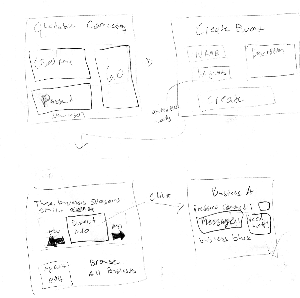
Sketch 2:
I attempted to make my second sketch for small screen users. The buttons are very large and not too much info is displayed on any screen.
The process is as follows:
- User loggin
- create event screen
- business search
- Clicking on business displayed in slideshow brings you to business profile w/ several options
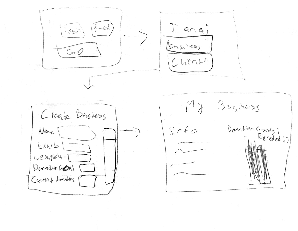
Sketch 3:
This design was more focused on the business side of things. I tried to make it easy for a business to quickly add their business.
Process:
- Login screen (login required)
- Choose business or client (if first login)
- Create your business. If you are getting too many requests, you can move the slider to show that you have exceeded your donations limit. This will let clients know that you are not accepting requests.