Group Members
- Stephen Suen ssuen
- Kathy Fang kfang
- Yi Wu wuyi
- Connie Huang connieh
- TA: Katrina Panovich
GR1 - User and Task Analysis
GR2 - Designs
GR3 - Paper Prototyping
GR4 - Computer Prototyping
GR5 - Implementation
GR6 - User Testing
GR3 - Paper Prototyping
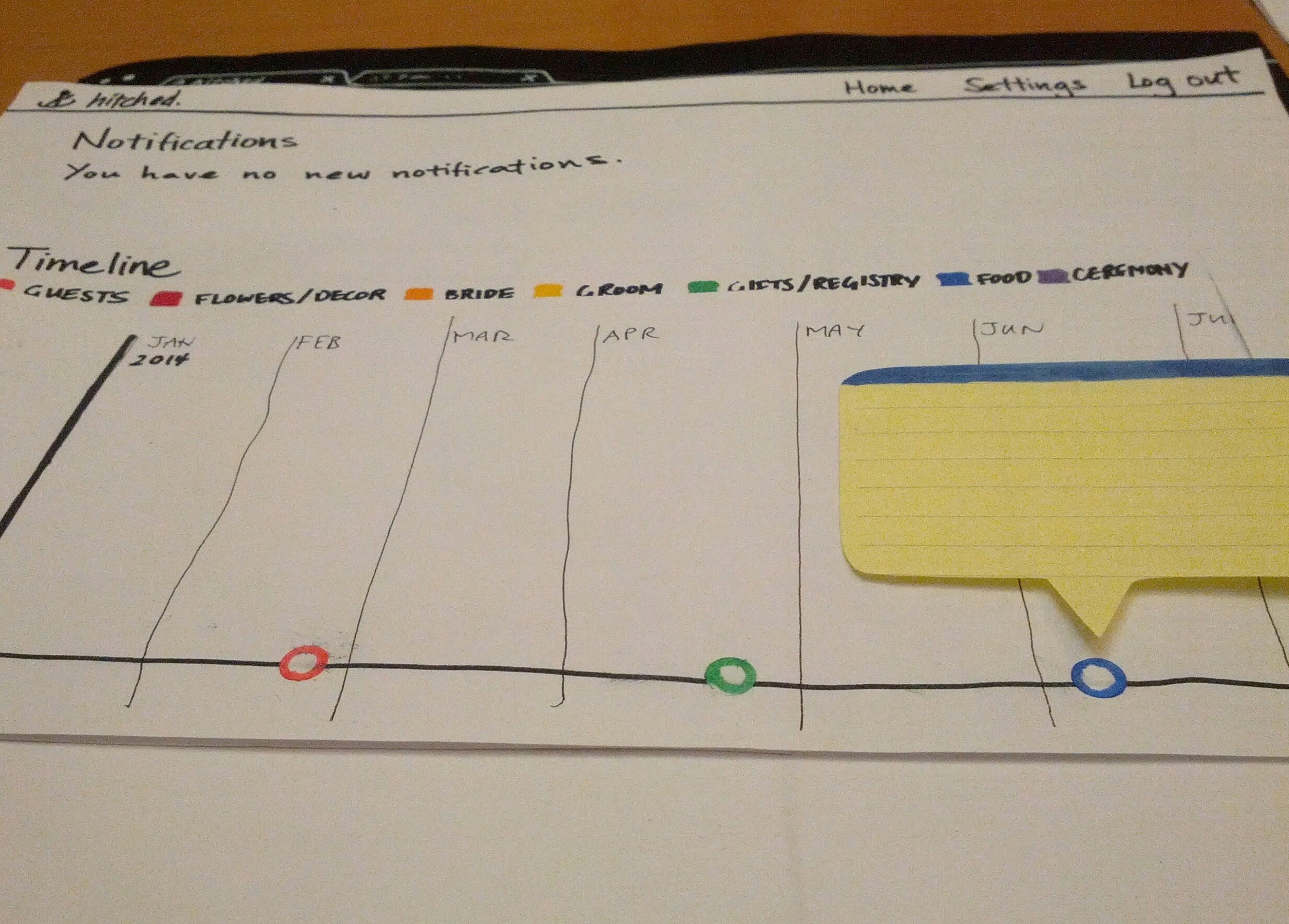
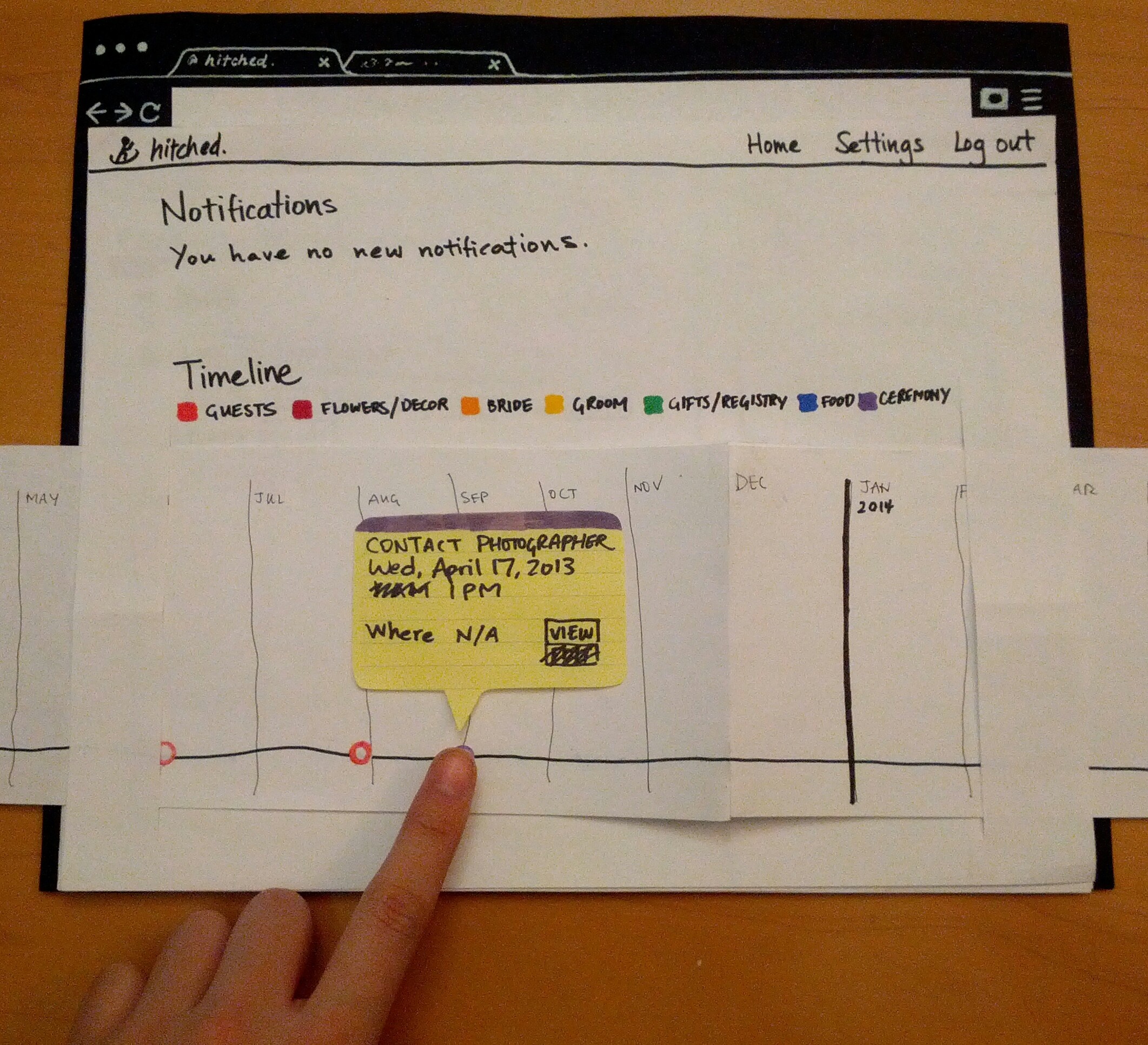
Prototype Photos
Briefing
Many brides-to-be plan their own weddings without the help of a professional wedding planner for financial reasons. The aim of our app is to provide comprehensive guidance on the scheduling of tasks and events related to the wedding. Additionally, the app allows involved parties, such as family members, to provide their opinions during the wedding planning process.
First, you’ll be a bride-to-be who opens an account and edits an event in the timeline.
For the second portion, you’ll be a family member who’s going to comment on a task.
Lastly, you’ll be the groom who makes changes to a task.
Scenario Tasks
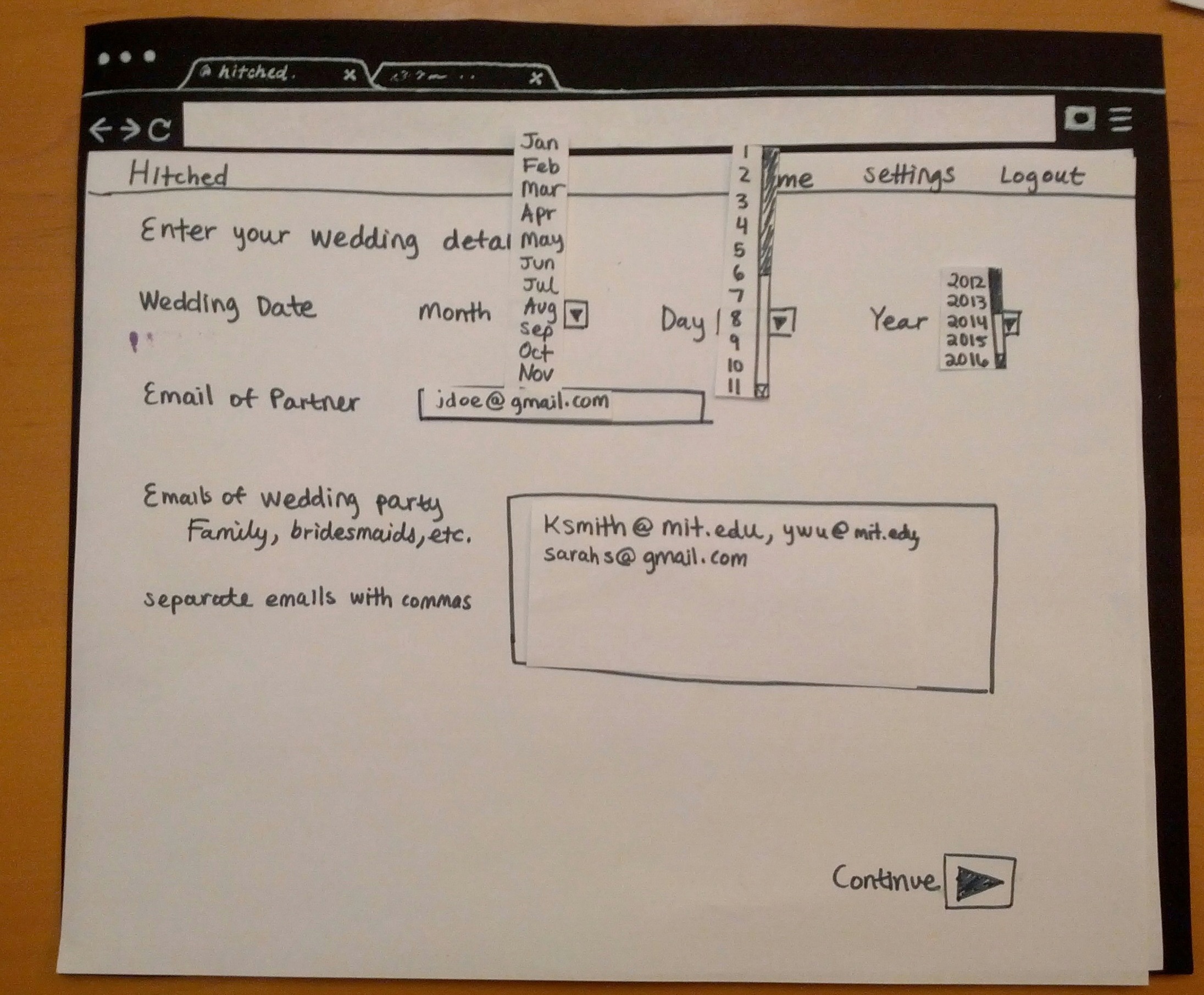
Task #1
(Bride) Create your wedding timeline.
Use the following information:
Wedding date – 8/8/2014
Partner email – jdoe@gmail.com
Wedding party emails – ksmith@mit.edu, ywu@mit.edu, sarahs@gmail.com
Include the following tasks:
– All Gifts & Registry tasks
– All Guests tasks
– Contact photographer
– Wedding cake
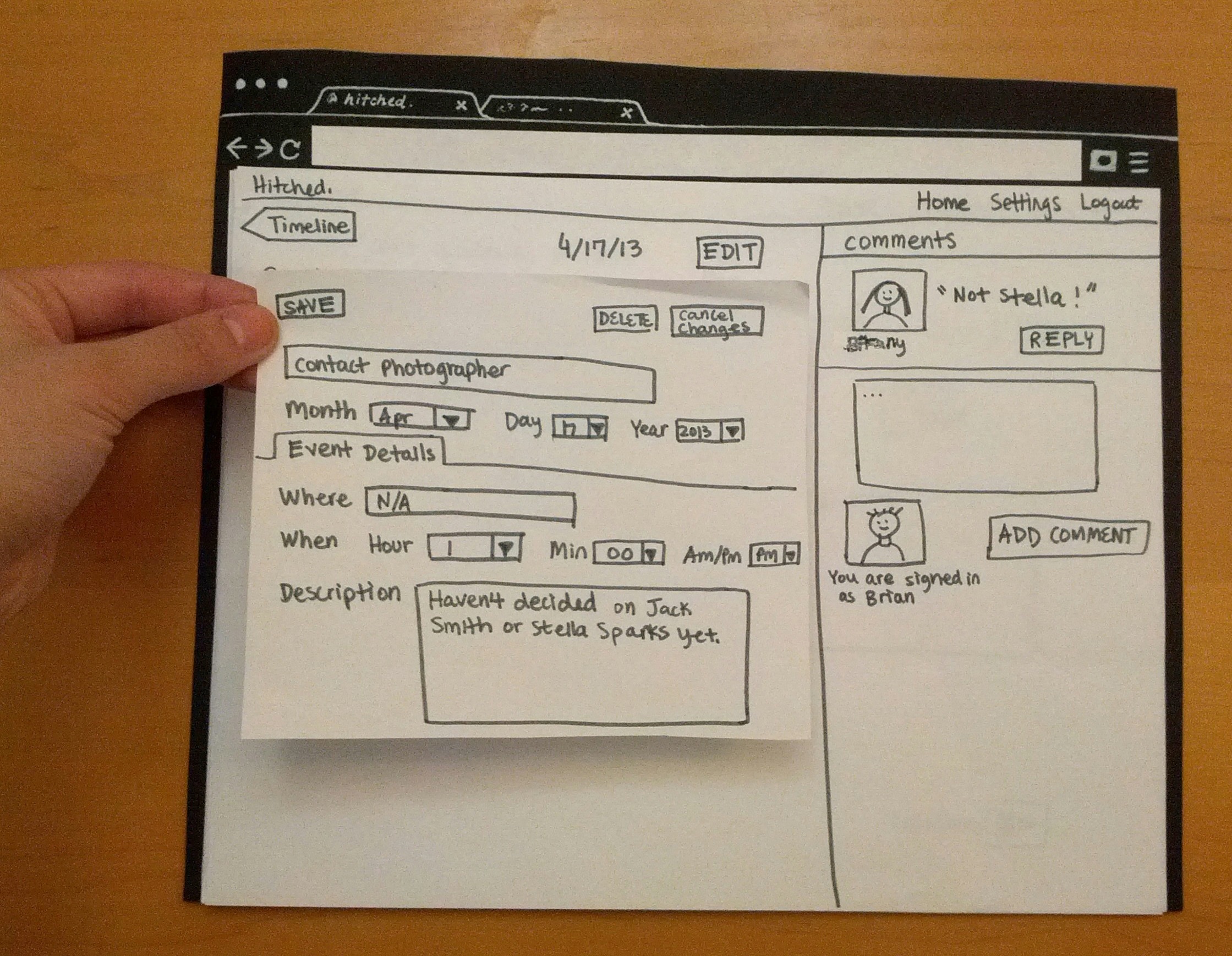
Task #2
(Bride) Edit Contact Photographer details.
Change the time of the Contact Photographer task from 1:00 pm to 3:00 pm.
Task #3
(Family member) Add a comment.
Add a comment to the Contact Photographer task that says "Jack is more expensive."
Task #4
(Groom) Edit Contact Photographer details.
Change the date of the Contact Photographer task from April 17, 2013 to September 1, 2013 from the timeline page.
Observations
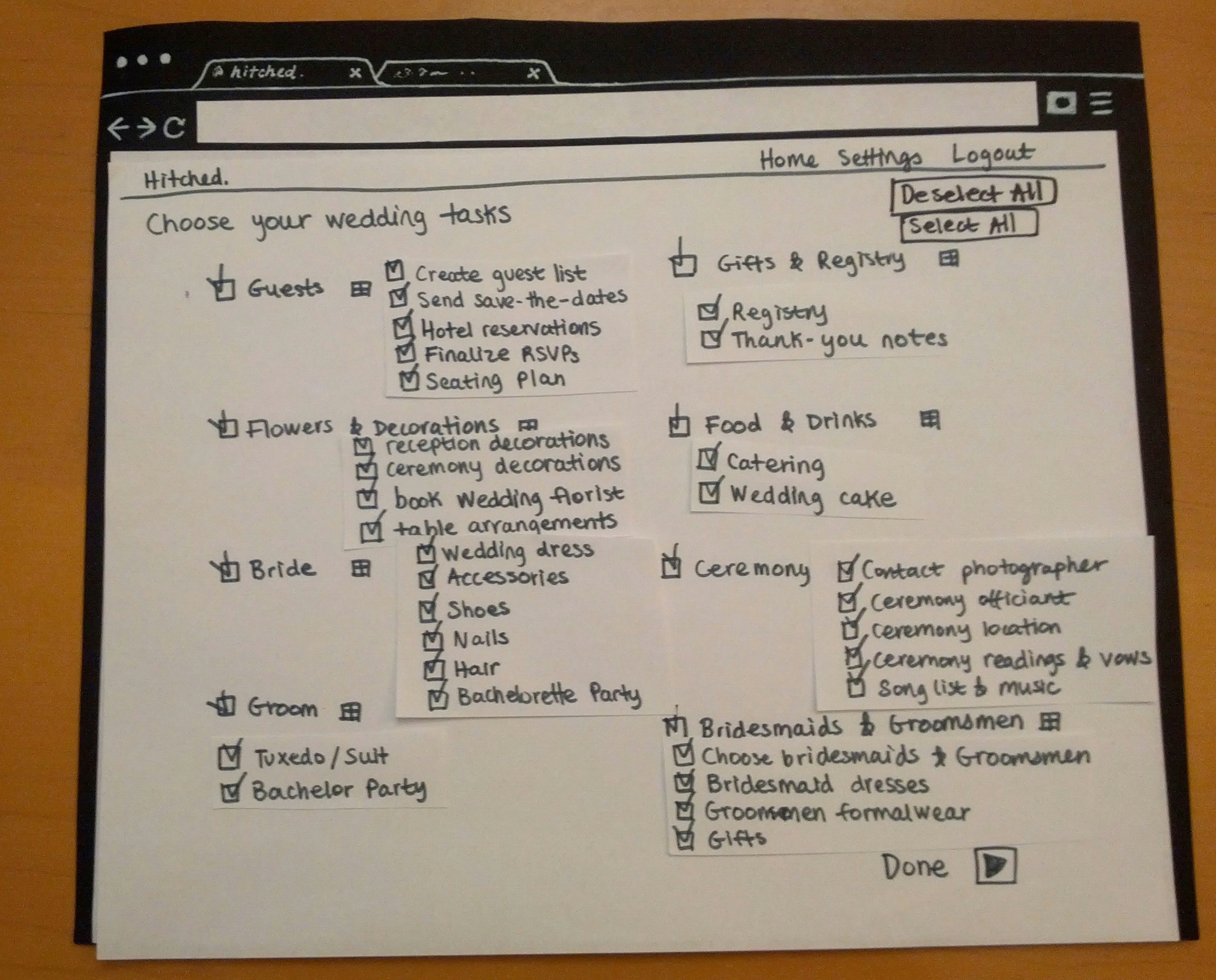
Task #1
For the purposes of this prototype, we used theknot.com's category breakdown for wedding tasks. Users A and B both faced learnability issues in trying to locate specific tasks, as they weren't aware which category those tasks fell under. All three users seemed overwhelmed by the large amount of information presented; User C noted that the inclusion of pre-set categories made the task less "daunting" but wanted the ability to search (with autocomplete) for known tasks. Additionally, this page initially lacked efficiency as there was no aggregation: it took User A a long time to complete the task due to his inability to collapse/expand or select/deselect items in bulk. (We added buttons for those features after the first test).
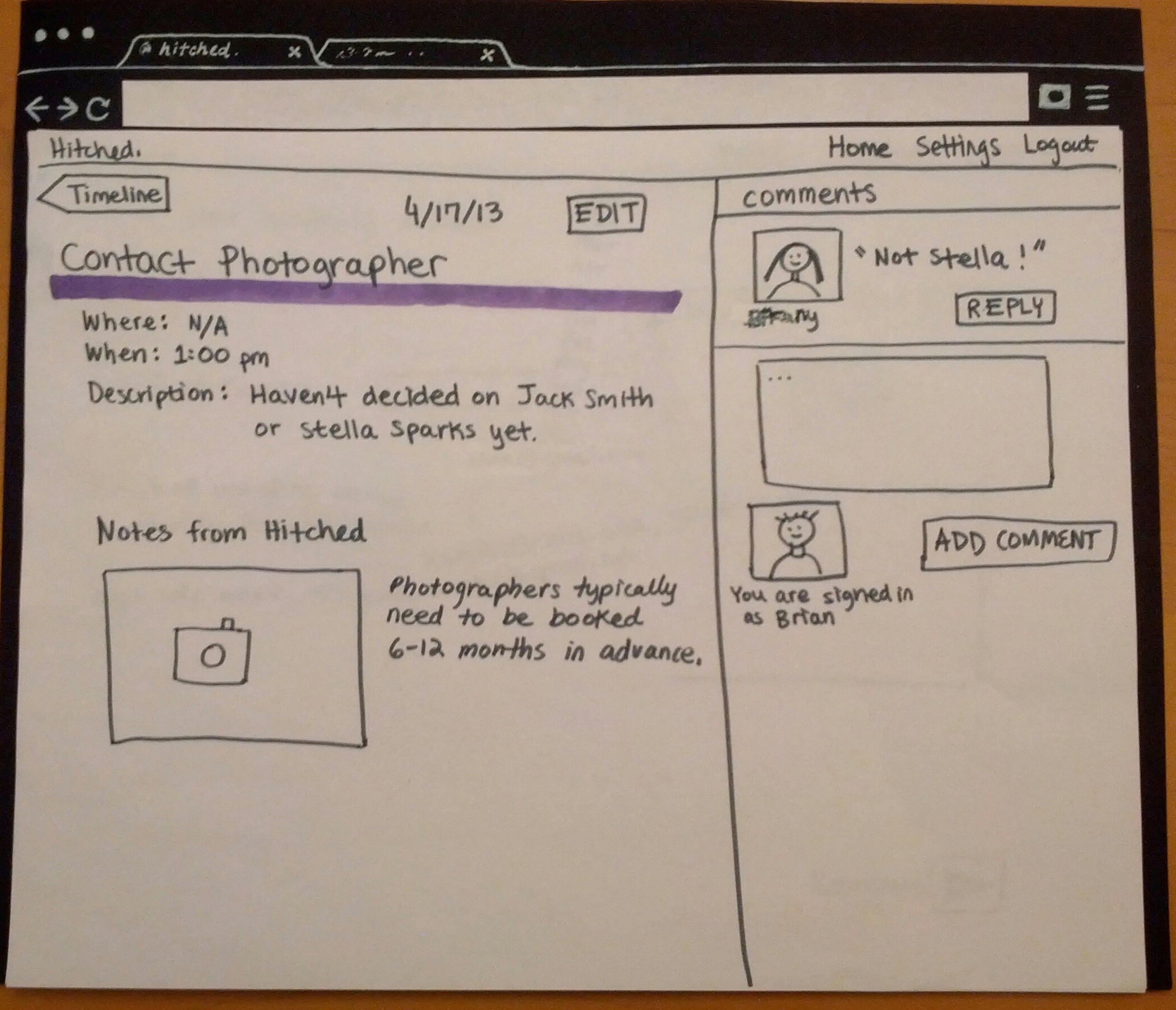
Task #2
All three users faced learnability problems on the timeline page---it was difficult to find a particular task as there was no option to search through them, and filtering was rendered useless if the users forgot which category a task fell under (as Users A and B did). User A suggested having the category breakdown be visible, while User C suggested having task names be visible when filtering a specific category. In terms of efficiency, Users A and C wanted to be able to edit basic event details like time directly from the timeline without having to go into a separate page. On the edit page, both Users A and C were surprised by the inability to edit details by directly clicking on the fields. User A felt that having an intermediate "view" page was kind of useless, as the tooltip on the timeline already served the same function.
Task #3
lol lol lol
Task #4
In terms of learnability, here were no clear affordances for being able to drag the circles along the timeline, though User C did so successfully because it was externally consistent with services like Google Calendar. User A suggested having a hand cursor upon mouseover to indicate draggability, and all three users liked our idea of having a YouTube video scrubbing-style indicator to indicate date.
Prototype Iteration
You did two rounds of paper prototyping. Describe how your prototype changed between those two rounds.